Como fazer uma lista na lista. HTML-manual para iniciantes
Web sites páginas consistem de muitos elementos – tabelas, imagens, links, arquivos de mídia, listas. Um dos itens mais populares é apenas a mesma lista. Ele pode ajudá-lo a organizar as informações, aplicá-lo de uma forma mais concisa e compreensível, para facilitar a percepção. É por isso que você deve saber como de HTML e fazer uma lista de quais tipos existem listas. E também aprender como definir os parâmetros necessários.
tipos de listas
Para começar, selecione os principais tipos de listas, com quem podemos trabalhar. Ele ordenadas, desordenadas e listas drop-down.
O primeiro permite que você enumerar o conteúdo com números e letras. A segunda é a transferência normal de certos itens, o terceiro só permite seleccionar a partir da lista o item desejado.
Quase cada um deles pode conter uma lista da lista. HTML permite criar facilmente listas complexas de determinadas informações em um tempo muito curto.
Em primeiro lugar, decidir qual das listas que você quer, e então proceder para criá-lo. Abaixo olhamos para todos os três tipos de listas, e descobrir exatamente como criá-los, e quais as opções que eles têm.

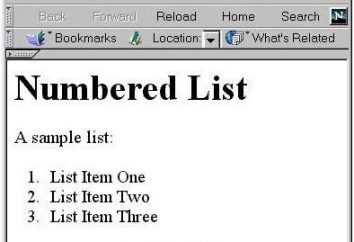
lista ordenada
Vamos começar com as listas mais usadas e comuns – ordenou. Neste caso, a transferência de qualquer informação passa em uma ordem específica, e cada um dos elementos numerados. Por exemplo, a lista de classe:
- Ivanov.
- Petrov.
- Sidorov I T. P.
É dada uma lista desse tipo por meio de tags de pares
- e
. Ela começa com uma tag de abertura
- , e termina com a tag
. Cada novo item na lista começa com a tag par
.
Agora que você sabe como fazer uma lista HTML. Como você pode ver, é suficiente para se lembrar apenas dois tag.
Um pouco sobre os parâmetros da tag
- – tipo e começar.
- . Ele tem-los como dois. O primeiro valor do parâmetro pode alterar a ordem da numeração. E vai ser alterado para o momento em que esta opção novamente não serão registrados (ou para o fim da lista inteira).
O parâmetro segundo – tipo – vai ajudar a mudar o tipo de numeração para este item. versão bastante comum de uma lista complexa. Por exemplo, ter um valor aproximado plano composições :
- Introdução.
- A parte principal.
a) a opinião dos outros;
c) minhas opiniões;
c) prova. - Conclusões.
Crie uma lista em uma lista HTML é bastante simples. Basta escrever uma lista principal, e em seguida, defina-se no lugar certo e na segunda do sub usando uma numeração diferente. Aqui está um código de exemplo, com base na nossa lista:
- .
- 1. Introdução
.
- 2. A parte principal do
- a opinião dos outros
- minha mente
- evidências
O primeiro especifica o tipo de numeração – alfabética ou numérica. Pode levar esses parâmetros: A, A, I, i, 1.
Os dois primeiros valores definir a numeração do alfabeto latino – maiúsculas e minúsculas, o segundo dois – grandes e pequenas algarismos romanos, este último valor é usado se você deseja que a lista foi numerado em algarismos arábicos.
É interessante notar que na numeração lista padrão é sempre dada pelos algarismos arábicos.
A segunda opção – começar – define o número no qual começa a numeração lista.
Além disso, vou dizer algumas palavras sobre os parâmetros da tag
.
.
.
.
.
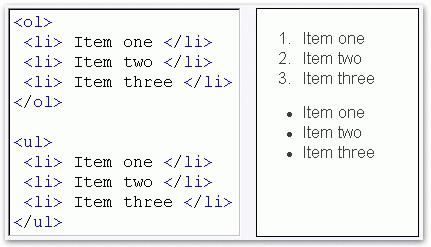
lista não ordenada
O segundo tipo de lista – aleatória. Não importa, são elementos em que ordem. Esta pode ser uma lista do que você quer – compras, os hóspedes, livros, etc …

Define a lista usando uma tag emparelhado
- e
. Além disso, cada novo item começa com todos do mesmo par de tags
.
Ele tem apenas um parâmetro – tipo, usado para especificar o tipo de marcador. O marcador pode ser um círculo – um enchido ou não, bem como quadrados a cheio. Então, círculo sem pintura está definido para disco, sombreada – círculo. A praça é dada pelo quadrado.
Há também a possibilidade de criar uma lista em uma lista HTML. Para este fim, como no primeiro caso, é necessário criar duas listas, uma das quais é a principal segunda – investido.
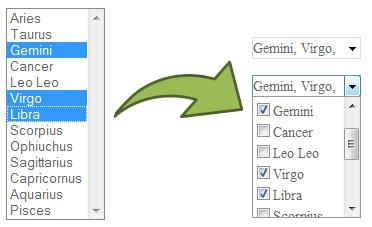
A lista drop-down
 E o último tipo de listas – o drop-down. Basicamente, ele é usado com scripts e serve para permitir ao usuário enviar certas informações aos proprietários do site ou um programa específico.
E o último tipo de listas – o drop-down. Basicamente, ele é usado com scripts e serve para permitir ao usuário enviar certas informações aos proprietários do site ou um programa específico.
Exemplos incluem listas, a partir do qual você deve escolher o país de residência, local de estudo ou de trabalho, data de nascimento, a avaliação de um artigo, e assim por diante. D. Neste caso, você seleciona o item da lista que você precisa antes de enviar as informações.
Casualmente mencionar as marcas com as quais cria uma lista drop-down. HTML não tem a funcionalidade completa para criar essas listas. Note-se que quando se trabalha com este tipo de lista que você precisa saber não só o básico de páginas de marcação, mas também ter uma compreensão de estilos CSS e Java-scripts.
A própria lista é definida por um par de tags .
Cada novo item começa com a tag par .
Se você decidir criar em seu site uma lista, recomendamos que você encontrar complementos especiais para o seu motor. Com a sua ajuda criar uma lista drop-down é muito mais fácil do que escrever o seu próprio.

resultados
Um dos elementos mais utilizados em páginas da web – listas. Escrevê-los de maneira muito simples, usando apenas algumas marcas que têm parâmetros simples. você pode fazer uma lista na lista, se desejar. HTML-marcação permite que você criá-lo em apenas alguns minutos.