Como fazer uma lista drop-down no HTML
A lista mais simples drop-down no HTML é fácil de criar usando a tag select. Esta tag recipiente, etiquetas opção embutida nele – são eles que definir os itens da lista.
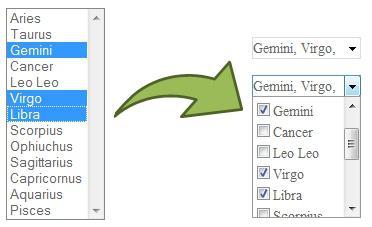
Existem várias listas de opções, que podem ser feitas por selecionar a tag: lista drop-down (as opções cair depois de clicar no campo principal ou pairar sobre ele), e uma lista de escolha múltipla – em que o usuário pode selecionar vários itens. O primeiro é mais comum, eles são um elemento importante dos locais de navegação modernos. A lista drop-down várias seleções podem ser usados, por exemplo, nos diretórios onde você quer selecionar algumas características das mercadorias. 
Alterar a aparência e as propriedades de listas, você pode usar atributos universais e especiais.
selecione os atributos de tags
1. múltipla – especifica múltipla escolha.
2. Size – especifica o número de linhas visíveis na lista, que é a altura. E então tudo depende, atributo multiple está presente ou não. Se assim for, e você não especificar cama, em seguida, na presença de vários usuários vai ver todas as suas opções, mas se múltipla está faltando, é mostrado para ser apenas uma linha, eo outro usuário será capaz de ler, quando clicar no ícone do elevador do lado direito. Se a altura do tamanho especificado, e é menor que o número de opções no deslocamento direita bar aparece.
3. Nome – nome. A lista drop-down pode ser feito sem ele, mas pode ser necessário para interagir com o programa de manipulador no servidor. Como regra, o nome ainda é indicado.
Escolha um tag não tem atributos necessários em oposição à tag opção.

Atributos opcionais etiqueta fixada
- Selecionado – projetado para destacar um item da lista. O usuário pode alocar mais de um item, se você definir o atributo múltipla (ver. Acima).
- Value – valor. Este atributo é obrigatório. O servidor web precisa entender exatamente o que os itens da lista que o usuário tenha selecionado.
- Label. Na longa lista de elementos pode ser reduzido usando este atributo. Por exemplo, a tela exibirá "Milan", em vez da opção tag "Milão – o centro administrativo da Lombardia. Norte da Itália. " Este atributo também é usado para agrupar os itens na lista.
Quanto à largura da lista, o padrão é o comprimento do texto mais largo na lista. Claro, a largura pode ser alterado usando estilos HTML.
A lista drop-down de outras maneiras
Isso pode ser feito com CSS, por exemplo, a lista irá aparecer quando você passa o mouse sobre um item de página. Excelentes oportunidades para a criação de listas dá JavaScript, o que simplifica o trabalho da biblioteca jQuery. A lista drop-down que está conectado com esta biblioteca, pode ser muito complexo, como uma cascata. Ou seja, quando você seleciona um item em uma lista aparecerá a seguinte lista, por exemplo, não há menu "roupas femininas" (quando você passa gota tipos de roupas), então quando uma das espécies, por exemplo, "Tops" lista drop-down com os elementos: jaquetas, parques, revestimentos, revestimentos e assim por diante. n.

Listamos as principais formas superficiais em que você pode criar uma lista drop-down. Claro, há muitas nuances em HTML, no CSS e em JavaScript, que permitem que você altere a funcionalidade ea aparência de pontos de vista listas.