página atraente, ou aprender a fazer um ticker HTML
equilíbrio entre a exposição a atrair a atenção dos visitantes e animação de páginas é essencial. usuário moderna Internet deve ser experiente o suficiente e os seus planos específicos, que são colocados em alguma forma de representação. Que os desenvolvedores numerosos tecnologia de publicidade e designers de sites têm formado uma resposta adequada de visitantes. É importante a considerar. Se os planos não têm o objetivo de criar um site verdadeiramente ativo capaz de reagir individualmente a todos os que vêm para uma página oferecendo um diálogo para que se espera, é melhor não mostrar zelo excessivo no campo da publicidade em geral, e em particular a dinâmica de páginas.

animação obsessivo como um som inesperado ou frase "escreva o número de telefone, e um minuto depois você vai chamar" já não atrai o visitante, e na maioria dos casos, reduz o interesse no recurso, em seguida, como fazer a linha de corrida no código HTML quanto possível, a fim de prestar atenção aos itens que você deseja site.
JavaScript ou HTML
Capacidades do HTML e CSS permitem obter rapidamente uma variedade de efeitos originais de itens móveis, e muitas vezes você pode fazer mesmo sem um código JavaScript simples, assim como fazer rolagem e imagem em movimento permite tag tenda, e de forma rentável. Inicialmente, ele apareceu no Internet Explorer, e em seguida, foi implementado em outros navegadores.

Interesse em uma animação simples nos últimos anos tem diminuído, e as opções que descrevem como fazer um ticker HTML, foram considerados uma relíquia do passado. Embora não se sabe que é hora de se referir à história e pia. Diferente relíquia histórica de modo a ensinar seus contemporâneos, que o interesse será maior do que as loções mais caros no seu smartphone ou nanobot inteligência.
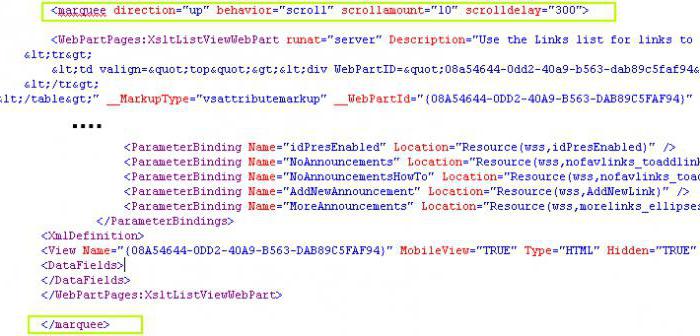
tag marquise
tag tenda permite que você ajuste para cima / baixo, esquerda para a direita ou vice-versa, dentro de toda a página ou uma unidade separada. Há os atributos de cor de tamanho, velocidade. O desenvolvedor tem uma paleta completa de ferramentas para tornar a aparência e movimento de conteúdo na página significativa, atraente e discreto. Antes de fazer um ticker HTML, você precisa entender que este é principalmente o resultado de desenvolvedor interesse para o visitante, o seu desejo de trazer o último bom conteúdo, uma oferta adequada de forma adequada. No entanto, não está na linha de corrida, e como completo da página e seus elementos estão interligados.

A idéia, como em HTML para fazer a rolagem de uma forma discreta, para tornar a página ao vivo, vem à mente todos os desenvolvedores. Este elemento pode ser notado a informação da data mostrar o movimento das mudanças de preço das ações, o aparecimento de descontos, e assim por diante.
Os principais atributos das Marquee
Marquee não oferece particularmente grande variedade de opções que descrevem como criar um texto de rolagem em HTML:
- atributo especifica comportamento movimento entre os lados de células (substituição);
- rolagem, na qual o conteúdo passa em um círculo por causa de um elemento de borda e vai para outro (deslocamento);
- Você pode dar saída a palavra e "cola" uns aos outros (slides).
A direção do movimento determina o atributo direção que permite determinar o movimento da esquerda e direita (esquerda | direita) para cima ou para baixo (até | baixo).

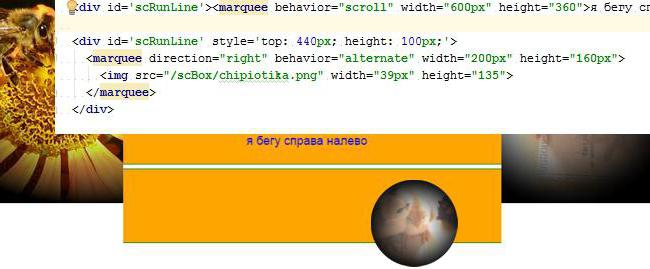
As fronteiras da região em que o conteúdo é movido, os atributos de largura e altura determinada, que podem ser definidos efeitos de "finos". это не всегда именно перемещение информации. Afinal, a idéia é fazer com HTML de rolagem – isso nem sempre é o movimento de informações. Você pode especificar uma pequena fronteira para um único caractere (por exemplo, "cerca", "x", "!", …) e obter um elementos completamente inesperadas e atraentes da composição, sem gastar sequer um único byte código em JavaScript.
Inserir uma imagem
Movimento pode não só informações, mas também outros elementos de HTML-marcação. Você pode obter os efeitos originais quando em movimento, por exemplo, * .gif imagens. Ao contrário de formatos PNG e JPG, GIF imagens podem ser-se animado. Por exemplo, é possível desenhar um carro roda giratória ou uma queda que varia quando as moscas para pousar. Ao definir o movimento da roda horizontalmente, o que em si está girando, você pode criar a ilusão de movimento. Bem, quatro rodas – é um carro animada sem uma única linha de código JavaScript.
Da mesma forma, você pode especificar o movimento da queda de cima para baixo. Enquanto a imagem "cai", se a mudança corresponde aos aerodinâmica do processo, o efeito desejado é bastante será alcançado ações insignificantes.

Como fazer a rolagem de texto nos meios opcionais HTML simples e eficaz? Você pode vir acima com opções interessantes para formas não-tradicionais. Sabe-se que muda personagens cor, imagens de fundo carregamento, manipular tamanhos de elementos permitidos em páginas dinamicamente. Isso torna possível para criar texto de rolagem, por exemplo, como uma sequência de elementos que aparecem na tela com diferentes graus de transparência, alterar seu tamanho ou posição na página.
Hipertexto e programação: toda a formal e estritamente pintado, mas até mesmo a estrutura formal estrita não limita as possibilidades de fácil, eficaz e dinâmica de apresentação.