listas numeradas e com marcadores HTML
Existem dois tipos de listas, na língua do HTML: ordenados e não ordenados. A sua criação é quase o mesmo. etiquetas Mesmo diferem por um caractere. Você também pode criar listas de vários níveis, que podem incluir tanto numerada e marcador.
Estas listas podem ser convertidos à vontade. Tudo depende de sua imaginação. Primeiro, nós consideramos as listas padrão, como no Word, e depois vamos melhorá-los e fazer de todo o reconhecimento.
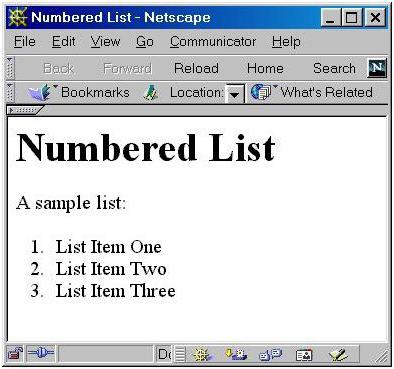
lista HTML numeradas
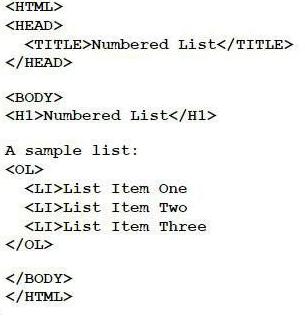
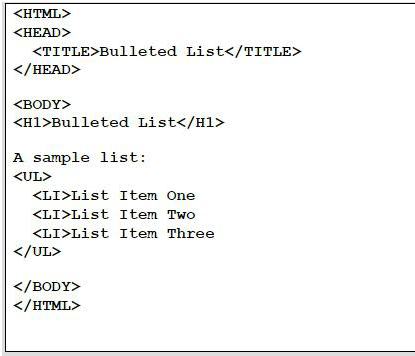
Neutro ordenou lista HTML podem ser criados usando as seguintes tags:
- Primeiro item
- Segundo item
- O terceiro item
lista
lista
lista
simples lista aqui parecer

De acordo com as normas, cada item da lista deve estar dentro da abertura e fechamento tag li. Mas se você não colocar a marca de fechamento, o resultado é exatamente o mesmo. O manipulador é muito inteligente. Durante a lista de conversão, ele analisa as tags de abertura. Se ele vê um novo
.
Assim, as listas pode ser feito como mostrado abaixo.

Mas, do ponto de vista de profissionais está incorreto.
listas de marcadores

Não numeradas (ou do marcador) listas são exactamente os mesmos, só que em vez do marcador ol escrito ul.
Em listas com marcadores, sem números ou letras – somente os diferentes personagens, que são chamados marcadores. 
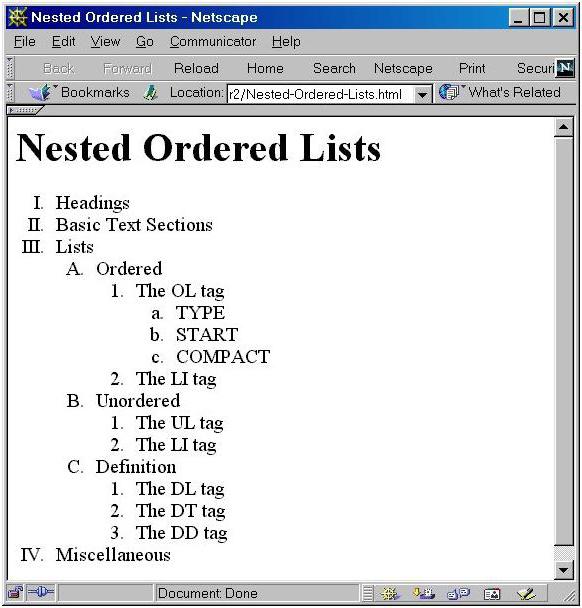
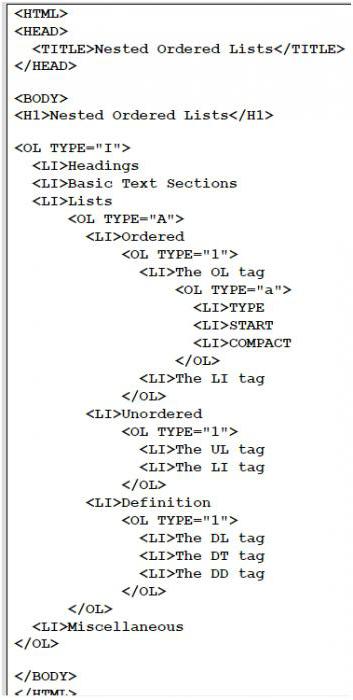
Multilevel lista numerada HTML
Muitas pessoas estão interessadas em uma oportunidade como essa. Portanto, deve-se notar que qualquer lista numerada HTML pode ser multinível. As camadas adicionais podem ser o mesmo ou marcado.

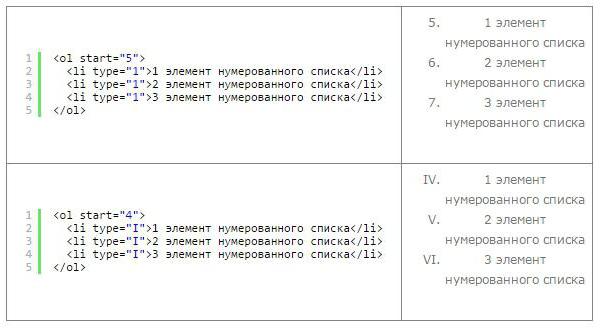
Para criar uma lista que está especificado no exemplo acima, você precisa escrever o seguinte.

Note-se que neste código, em contraste com o primeiro exemplo, o tipo de atributo adicionado. Graças a ele, você pode especificar o tipo de classificação tanto para numerada e para as listas de marcadores.
Para numerados especificar o tipo de alfabeto ou números, e nos casos restantes – o tipo de marcador.
classificação lista de opções
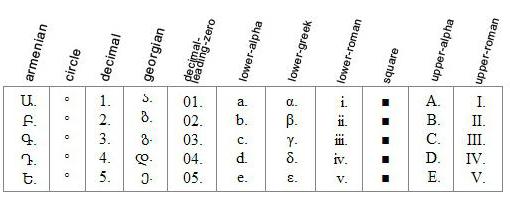
Se você usar um HTML-tag especial, listas numeradas pode ser qualquer maneira que você quer.
Você pode especificar o atributo type para qualquer valor da tabela. Ou css estilo sala de aula especificar a-style-type lista com o tipo de ordenação desejado.

Tradução de valores é bastante simples. conhecimento básico suficiente de Inglês. Mas mesmo se você não pode traduzir a palavra "círculo", "quadrado", e assim por diante. N., Você pode ver visualmente o que é o resultado quando você especificar esses valores no atributo do tipo.
Para listas numeradas, você precisa usar as seguintes opções:
- 1 – algarismos árabes;
- A – maiúsculas letras ;
- a – letras minúsculas;
- I – maiúsculas algarismos romanos;
- i – algarismos romanos minúsculos.
Por padrão, a lista é sempre usado com algarismos arábicos. Isto é, se você não especificar nada, ele é equivalente a type = "1".
Além disso, listas numeradas pode ter início em qualquer posição desejada. Padrão – a conclusão de 1. Mas se você quiser, pode até começar com uma centena. Para fazer isso, você precisa especificar o atributo início com qualquer valor.

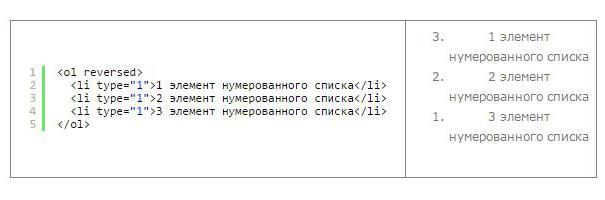
Além disso, pode concluir-se em ordem inversa. Para fazer isso, escrever revertida.

fazer listas
lista HTML numeradas podem ser organizadas tão bem que você não pode adivinhar de imediato que esta é a lista de costume, e não uma imagem feita em Photoshop.
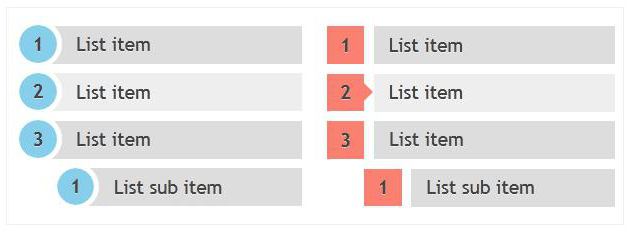
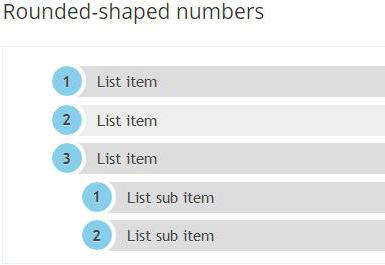
Aqui estão belos exemplos de listas.

Como pode ser visto a partir do exemplo, é possível alterar a aparência e numeração dos próprios elementos.
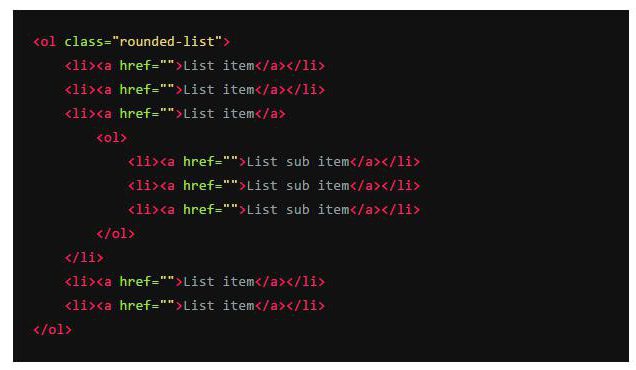
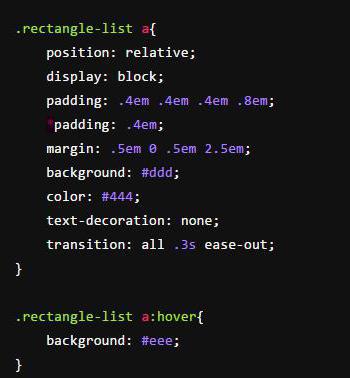
Você pode criar uma lista regular como esta.

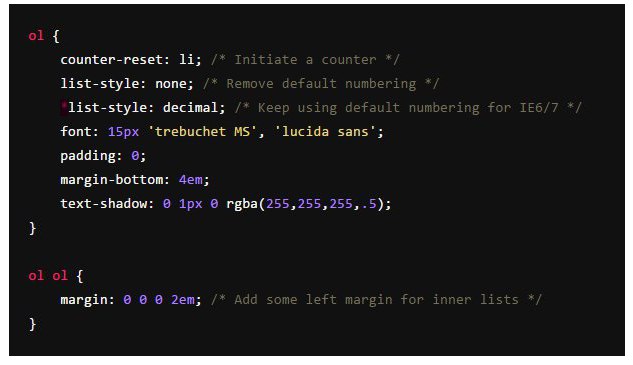
Nos estilos CSS você precisa especificar o projeto para o tag ol. Observe que, nesse caso, as configurações serão aplicadas a todas as listas de todos os sites que usam esse arquivo de estilo.

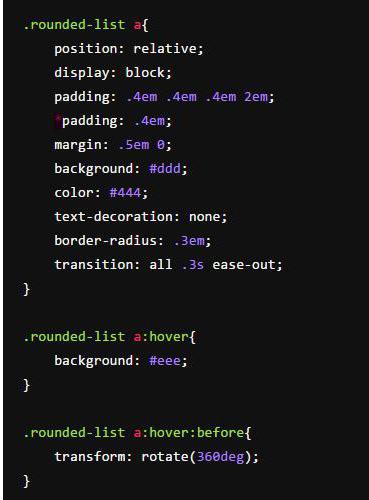
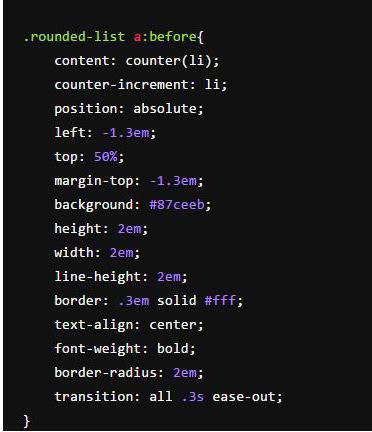
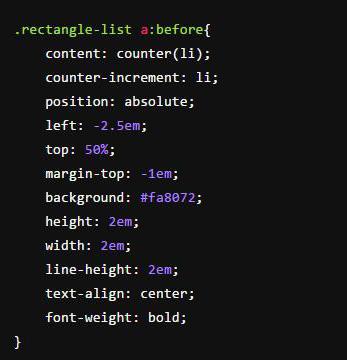
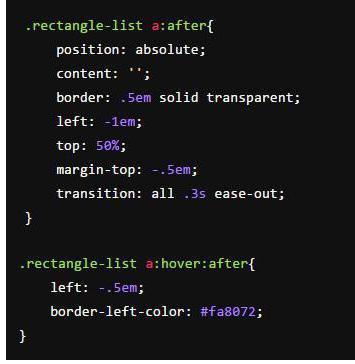
Considere primeira forma de realização com uma lista de verificação circular. Voltar para a lista de códigos. Há Set classe-list arredondado. É isso aí, com essa necessidade classe de mexer, para fazer tal beleza. Ligue para a classe que você quiser.



Agora, considere um projeto quadrado.

Os estilos são muito semelhantes. A diferença é que no primeiro caso há um elemento arredondamento por meio de opções de CSS.



Suporte navegador
É importante entender que nem todos os navegadores suportam todos os atributos de css.
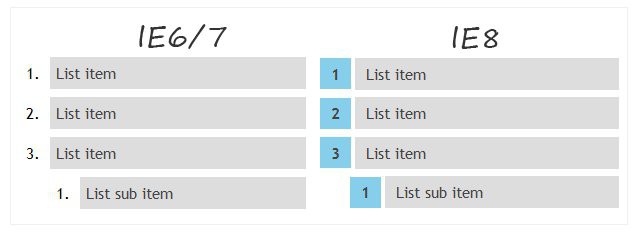
Por exemplo, você quer fazer uma lista numerada no meio. HTML-código será o mesmo, mas o resultado em navegadores mais antigos podem ser bastante diferentes.
O mesmo se aplica ao projeto de numeração.

Como você pode ver, os quadrados em torno dos números em versões mais antigas do IE não apareceu, porque o manipulador não conhece os novos atributos que permitem que você para fazer tal registro.
codificador profissional deve antecipar e entender que nem todos os usuários usam computadores modernos. Nem todos instalado o Windows 7, 8, 10. Há uma porcentagem de usuários que ainda se senta no Windows XP e usa uma versão antiga do Internet Explorer.
Como regra geral, quase todos os projetos modernos para melhorar os seus elementos não são suportados. O usuário vai sentir que ele não trabalhar no design do site. Isso tudo mudou. Os elementos são agrupados em conjunto. Para evitar isso, você precisa contar todas as opções.
Alguns webmasters estão se voltando os olhos para eles, porque sua participação no mercado hoje está se tornando menos e menos. Mas para profissionais apreciar todos os visitantes, especialmente se for um site comercial.
Faça algo adequado para todos ou considerar todas as opções para o browser.