Qual é o "div disposição» ao criar o site, seus prós e contras
Hoje, a Internet faz parte de nossas vidas. Convencionais seus usuários é improvável que se importam muito sobre o caminho do desenvolvimento era o seu site favorito antes apareceu nos motores de busca da World Wide Web. Site começa com o nascimento de idéias do designer – o artista e da pessoa envolvida na criação do layout básico. Depois de desenhar o layout está completamente terminado, o processo igualmente importante – o layout do modelo de site.
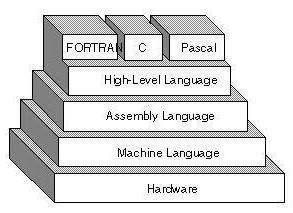
Modelo ou layout – este não é um local pronto, é uma espécie de um modelo criado pelo designer, com base no qual, posteriormente, um site completo pode ser criado. A partir de uma perspectiva de programação, o modelo – um conjunto de regras específicas para exibir as informações. É comumente utilizada para criar o mais simples site estático HTML-modelo. HTML é uma linguagem de marcação de hipertexto padrão (documentos) na Internet.
layout do site do assentamento – é o processo de formação de suas páginas da web para a fabricação de padrão de designer. Este tipo de actividade exercida layout do site. A principal tarefa do codificador é a criação de código HTML, que permite que você publique texto, imagens e outros elementos de páginas da Web em determinadas áreas do documento e exibi-lo na janela de qualquer navegador moderno desenvolvido de acordo com o layout do designer. Durante seu codificador tempo deve sempre garantir que eles impõem a mesma parte do layout exibido corretamente em todos os navegadores. Vários anos antes, HTML-codificação de um site baseado no uso de tabelas. Com o tempo, novos elementos (tags) aparecer na linguagem HTML. Um desses elementos foi o div. Se nos últimos anos div layout foi o mais preferido na criação de páginas do site, agora é obrigatório. Atualmente, os sites com tabelas quase typeset. Em vez disso, o conceito de "div disposição" mais frequentemente usado o termo "layout de camadas" ou "unidades make-up."
div – uma marca com a qual os fragmentos individuais podem ser isolados pelo HTML página. Esta tag é um elemento de bloco.
tag div tem dois parâmetros principais:
- Align, alinha o seu conteúdo (do lado esquerdo, o lado direito da página, centrado, ou justificado);
- Título, adicionando uma dica de ferramenta ao seu conteúdo.
Layout Div: as principais vantagens:
- pequeno em comparação com a marcação layout da tabela;
- a capacidade de criar projeto "borracha" da página;
- rápido no carregamento da página subsequentes no navegador do usuário;
- trabalho de alívio com estilos (CSS), a atribuição dos elementos de estilo usando id.
Layout Div: as principais desvantagens:
- incapacidade de exibir corretamente a página em alguns navegadores mais antigos (IE6);
- a complexidade das unidades de alojamento na página, e gestão.
Dependendo do projeto que está sendo criado pode ser uma combinação de bloco e layout da tabela.
Porque é que agora a maioria dos profissionais se afastando usando tabelas no layout?
No caso de layout da tabela do site código obtém enorme, o que torna difícil trabalhar ainda mais sobre eles programadores. Para encontrar feita neste erro de código HTML, você vai precisar de uma quantidade relativamente grande de tempo. layout tabular cria uma carga adicional no servidor Web, assim retardando o seu trabalho, e, assim, retardar a divulgação de informações pelo navegador. A página de resultados do site por um longo tempo para arrancar.
Layout do site é uma etapa importante de sua criação, sem ele não pode fazer qualquer, mesmo o recurso mais simples, baseado na Internet. Uma vez que o trabalho é codificador completo, disposição typeset vai para as mãos de desenvolvedores web, assegurando a sua integração na hospedagem e implementação de CMS-sistema, em que ele vai ficar durante a sua existência.