JavaScript: exemplos de aplicação
Se não mergulhar imediatamente em sintaxe concisa e semântica da funcionalidade JavaScript, exemplos de código simples ajudará a aprender rapidamente como melhorar o dinamismo e eficiência das páginas.
JS – linguagem de programação "dentro do" browser. JavaScript tem uma vasta experiência de trabalho com elementos de página, as soluções originais no campo da programação orientada a objeto, "é capaz" de se comunicar com o servidor, porque muitos dos exemplos de código JavaScript não estão imediatamente disponíveis para compreender e aplicar.

Em geral através privada: começo simples
Programação no navegador ainda é relativamente jovem, mas rapidamente acumulou uma alta qualidade e experiência original. A sintaxe e semântica do JavaScript recebeu de intitulado "ancestrais", e, em parte, a funcionalidade e praticidade de sintaxe – desde que as linguagens de programação pré-internet, especialmente C / C ++, Pascal.

Navegação com exemplos de JavaScript, não procuram imediatamente entender a lógica do pensamento dos autores e a funcionalidade dos algoritmos – este emprego promissor, melhor se concentrar em seu próprio consultório particular.
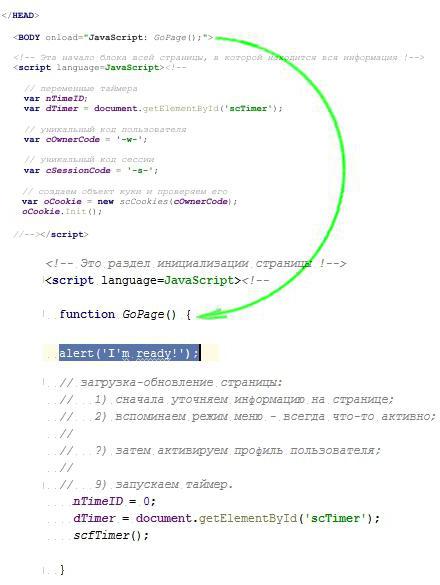
Basta começar com o manipulador de conexão onload na tag body e escrever o tradicional "Olá" em um estilo moderno "Estou pronto".

Estes exemplos mostram em JavaScript:
- o evento onload, ocorrer após o carregamento da página é atribuído um manipulador – função GoPage ();
- a página é carregada, e função de gestão recebe GoPage ();
- uma função de alerta intercom da linguagem, que exibe uma mensagem no navegador "Eu estou pronto";
- visitante navegador espera reação.
O comentário descreve as ações que normalmente deve ser feito após a página de download e iniciar o temporizador.
Muito conveniente: JS está intimamente ligada aos elementos da página. Então, document.getElementById chamada fornece um link para um div com identificador "scTimer". Usando a construção dTimer.innerHTML = "qualquer válido código HTML", você pode alterar dinamicamente o conteúdo da div.
Deve especialmente prestar atenção para o erro no corpo da inconveniência de scripts em JavaScript. Exemplos deste provocar consequências negativas. O código acima especificado alert ( 'Estou pronto'), eo trabalho não. Para indicar qualquer tipo de linhas permitido apóstrofo: tanto simples e duplas, em que dentro de um par de uma espécie pode ser utilizada por si só, a outra – como um símbolo.
Neste caso, ele deveria ter sido especificada, tanto de alerta ( "Eu estou pronto"), alert ( 'I`m pronto'), alerta ( 'I ' m pronto '), ou outras combinações.
Erro no código JS-
No início era o navegador, por iniciativa do visitante ele carregou página do site, construiu uma árvore DOM e permitiu a função JavaScript: para dar-lhe a oportunidade de analisar a página carregada, inicializar seus elementos, manipuladores de eventos, e conectar-se a fazer contato com o servidor.
Analisando JavaScript (exemplos), é necessário prestar atenção a depuração de código. Este procedimento é cada vez mais cai sobre o desenvolvedor. O navegador no qual o trabalho é realizado, pode propor estas ou outras ferramentas de depuração, mas a experiência mostra que a adesão estrita à sintaxe da linguagem, a facilidade e precisão do algoritmo tem um efeito muito maior na obtenção de resultados operacionais.