HTML-código. códigos de cores HTML
Certamente você já encontrou um conceito como o código HTML. Ouvimos de amigos, visto no menu do seu navegador, e assim por diante. N. Mas o que é isso? Vamos tentar descobrir qual é o código e que elementos é composto.

informação básica
Começamos com uma definição. HTML-code – marcação qualquer página web, que é projetado usando a linguagem HTML.
Este código é composto por tags que fazem o navegador determina a aparência de uma página é. Sua estrutura é dividida em duas partes: cabeça – título do documento, que registra o título da página, bem como informações sobre o próprio documento, e o corpo – o corpo do documento, que defina os parâmetros da página.
A fim de criar uma página mais ou menos decente web, escrito a partir do zero, deve ser explorada tags utilizadas por esta linguagem, seus parâmetros, bem como conhecer os códigos de cores HTML.
etiquetas

Tag – elemento do HTML. Com ele, você pode definir a fonte, cor, tamanho do texto, colá-lo na mesa e quadros, formato, criar cabeçalhos, links e cor da página.
Tags são sempre entre parênteses em ângulo – , e isso é o que os diferencia do texto principal, que é exibido na página durante a navegação. Existem dois tipos – duplas e simples.
Emparelhado composto a partir da etiqueta e de fecho de abertura, enquanto que o último depois de um suporte de ângulo esquerdo é slensh linear. Por exemplo: & lt; b & gt; texto & lt; / b & gt;.
Entre as duas marcas é o texto, tabela, imagem ou outro item, que é exibido em uma página da web.
Solo também consistir de uma única tag e não contém uma barra. Por exemplo: & lt; h & gt;.
As etiquetas podem ter parâmetros que podem ser definidos usando códigos especiais para HTML.
Observe também que para a maioria dos personagens: cão, grampos, símbolos de marca registrada é maior ou igual a, menor que, ou igual a, e muitos outros – há uma mesa especial, que define os dados de código de caracteres. Este código começa com um e comercial, após o qual não pode haver qualquer letra mnemônica sua designação, ou o sinal de libra com um código de caracteres de três dígitos. No final, é certo para colocar um ponto e vírgula.
Tag chaves
Qual é o código HTML, entendemos, agora vamos tentar listar as principais marcas, que pode ser útil, se a não criar suas próprias páginas web, em seguida, pelo menos, para o projeto de texto.
emparelhado:
- & Lt; corpo & gt; – que contém os parâmetros básicos do documento, como a cor de fundo de links e outros campos;
- & Lt; p & gt; – indica um parágrafo;
- & Lt; b & gt; – seleciona o texto em negrito;
- & Lt; i & gt; – itálico;
- & Lt; u & gt; – sublinha o texto;
- & Lt; s & gt; – cancela o texto;
- & Lt; sup & gt; – define o texto como um sobrescrito;
- & Lt; sub & gt; – subscrito;
- & Lt; fonte & gt; – define o paramerty fonte: tamanho, fonte, cor;
- & Lt; div & gt; – Com ele você pode alinhar seu texto;
- & Lt; h & gt; – cabeçalhos Tag;
- & Lt; a & gt; – com a ajuda de referência conjunto;
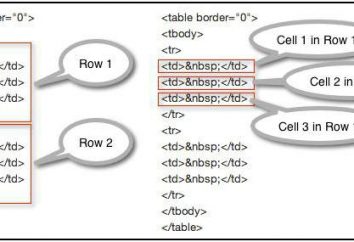
- & Lt; tabela & gt; – que ajuda a inserir um documento de tabela ligado a ele tags & lt; tr & gt; (Linha) e & lt; td & gt; (Celular).

único:
- & Lt; BR & gt; – single, quebra de texto, seguindo depois dele, em uma nova página;
- & Lt; h & gt; – que pode ser inserido no texto da linha horizontal.
Vale a pena notar que as tags são geralmente prescritos em uma nova linha. Isto é feito para a conveniência de não só o codificador, mas também aqueles que vão ver o código em HTML.
parâmetros de tag
Nós já discutimos com você as tags básicas, o que você deseja saber. Claro, temos listados, não todos, mas mesmo esse mínimo pode ser suficiente para criar suas primeiras páginas da web.
Mas poucos sabem algumas tags devem também examinar os parâmetros que podem ser definidos. Neste artigo, vamos apenas fazer uma breve revisão, descrevemos os mais utilizados. Para vê-los você pode, abra qualquer código HTML.
Vamos também não pintar para uma tag esta opção é adequado, já que muitos deles são usados na maioria dos comandos de marcação web:
- rosto – especifica o tipo de fonte;
- tamanho – especifica o tamanho;
- cor – define a cor;
- align – alinhamento;
- nome – o nome;
- href – usando este parâmetro define o endereço de referência;
- alt – texto alternativo;
- largura – largura;
- altura – altura;
- fundo – papel de parede;
- bgcolor – fundo.
Esta não é todos os parâmetros, listamos apenas o mais usado e conhecido.
Depois equiparado parâmetro e, em seguida, registra o valor citado. Aconselhamos no desenvolvimento de sites e páginas usar livros didáticos especiais ou manuais, a fim de conhecer não só os parâmetros básicos, mas também o direito de perguntar-lhes.
Tabela de cores

Assim, com as tags básicas e suas configurações, entendemos, agora vamos olhar para os códigos de cores HTML. É com a sua ajuda, você pode especificar a cor do texto, páginas, ou alguns dos seus elementos.
webmasters novatos devem estar cientes de que há uma tabela de cores especial em que códigos são indicados para cada cor. Há um total de 16 cores básicas que pode ser definido não só por meio da tabela, mas simplesmente apontar o seu nome em Inglês. Também é possível adicionar a luz palavras e escuro, pedindo o tom certo.
Há também uma tabela de cores seguras, que tem 216 todos os tipos de melaço.
Note-se que o uso das tabelas é muito mais conveniente. Elas são dadas código de cor hexadecimal. Neste caso, você pode ver imediatamente a cor. Cada código começa com um sinal de libra, seguido por três pares de sinais, que caracterizam a intensidade das cores primárias: vermelho, verde e azul.
Este código simplesmente copiar e substituir as configurações desejadas na tag.
Como ver o código da página

Se você estiver interessado na criação de páginas web, então você certamente vai ser interessante ver o site HTML-código que você gosta ou que você visita com bastante frequência.
Mas como fazê-lo? Há duas maneiras, um bastante simples e direto. A primeira – para abrir a página desejada e pressione a combinação de teclas Ctrl + U. Na nova janela, o código-fonte da página aparecerá, que você pode ver e explorar.
A segunda maneira – Pressione o botão esquerdo do mouse e selecione na lista em baixo, selecione "Código Fonte". Ainda assim, recomendamos que você use o primeiro método, uma vez que o uso de teclas de atalho é muito mais fácil e mais conveniente.
Note-se que através da leitura do código, você também pode visualizar os comentários sobre ele, registros de tag no "Comentário", que se parece com isso: & lt;! & Gt;. Assim, ele comenta escrito após um ponto de exclamação. No seu navegador, ele não é exibido. Um escrito principalmente para outros programadores e web designers foram capazes de compreender que tipo de unidade de informação está abaixo do que foi indicado ou aquele pedaço de código.
resultados

Escrever em código HTML não é tão difícil como pode parecer à primeira vista. Especialmente se você quiser criar sites despretensioso e despretensioso, tutoriais on-line sobre HTML-based , e assim por diante. N. Aprendizagem o princípio básico das tags de marcação e ele não leva muito tempo. Você tem o suficiente até mesmo um par de dias para começar a criar seus próprios projetos.
Note que se você optar por estudar esta linguagem de marcação, tenha cuidado. A maioria dos problemas ocorrem por causa de descuido: as tags não fechadas emparelhados parâmetros prescritos incorretamente, erros tipográficos – tudo isso corre o risco de se transformar em um erro, você pode procurar por tempo suficiente. Mas, em geral, para aprender layout de páginas HTML é bastante interessante.