Qual é a linha running HTML

linha traçada a HTML – um dos muitos elementos da linguagem. Tem certeza de que não é apenas visto na vasta teia. Esta tag tem aplicação particular. Devido à manipulação inepta deste elemento, muitos desenvolvedores inexperientes permitir que um grande erro quando inseri-los no seu documento em grande número. Poucos leitores como cintilação algo ou espumante, incluindo uma linha de execução de HTML. Neste artigo, vamos discutir como lidar com este elemento e onde usá-lo?

Nomeação. Em HTML, ticker atribuído pelo uso da tag . Só quero dizer que este ponto não está incluído em qualquer versão da especificação HTML ou XHTML. Portanto, o uso da tag irá resultar em código inválido. Apesar dessa falha, o elemento é suportado por todos os navegadores modernos, incluindo versões móveis. Inicialmente, a tag foi destinado apenas para navegadores IE, e movimento rendeu apenas texto. Mas agora, entre as tags Você pode colocar qualquer item, como uma imagem ou tabela. Assim ticker HTML expandiu suas características básicas. Além disso, há todos os tipos de atributos que lhe permitem criar efeitos incomuns.

Recursos. Muitos web designers rolagem de texto para HTML tornou-se aceito como um mau gosto. O fato é que quando os usuários estão em um estado concentrado, como quando lê-los o tempo todo iria distrair sempre para mover a tira com texto ou imagem. Devido a esta concentração será perdido, as pessoas começam a ficar nervoso, que irá colocar a "cruz" em seu site. Portanto, não coloque em uma única página para mais de uma tal linha. É melhor não usar a tag desnecessariamente.
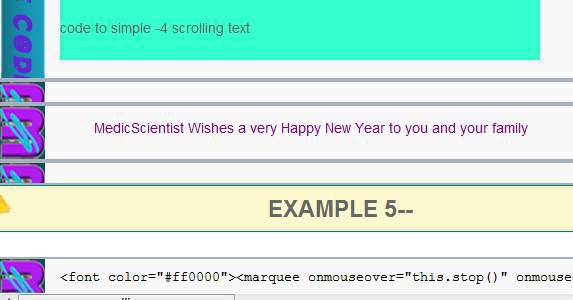
Aqui você vai ouvir uma pergunta lógica: "Se vale a pena usar esse elemento" Em determinadas circunstâncias, você pode vir até com um efeito interessante. Por exemplo, para criar uma alimentação deslocável verticalmente, ou notícias. Para fazer isso, use o atributo «Direcção» com o valor «baixo» (cima para baixo). Apenas interessante notar que no caso em que a rolagem vertical é usado, recomenda-se a especificar o tamanho real. O valor é atribuído por meio da linha de «largura» atributos e «altura». Se você conectar o «on», a fita pode ser interrompido quando um cursor no campo, e vice-versa. Ao combinar os diferentes valores e estabelecer uma linha comum pode se tornar um item útil para os usuários.
Conclusão. Alguns usuários experientes podem perceber que você pode conseguir este efeito usando uma linguagem mais conveniente – JavaScript. Mas todas as informações contidas nos scripts não será indexado pelos motores de busca. No caso das instalações de várias notícias pode machucar seu site e diminuir o número de novos usuários. Uma string HTML de rolagem incluídos na indexação dos motores de busca. Portanto, o seu boletim informativo (ou outras informações) estará disponível para novas pessoas. Combine atributos, e você pode criar a partir de uma tag desnecessária bonito e, o mais importante, elemento informativo convencional.