Como colocar um espaço html
Se você estiver desenvolvendo arquivos html, você já deve ter notado esse recurso, o browser ignora espaços. No código-fonte pode haver um número ilimitado, mas o resultado mostra apenas um. Na maioria das vezes, essa restrição afeta apenas positivamente a derivação de informações. Afinal, às vezes você pode acidentalmente colocar algumas lacunas, como resultado do documento obtido pela desordenada. E limitando a distância entre as palavras é sempre fixa. Mas às vezes há a necessidade de duplicar ou triplicar o espaço, html fará distância ilimitada entre as palavras para você. Para implementar esta exigência de várias maneiras, o que vamos discutir neste artigo.

O primeiro método
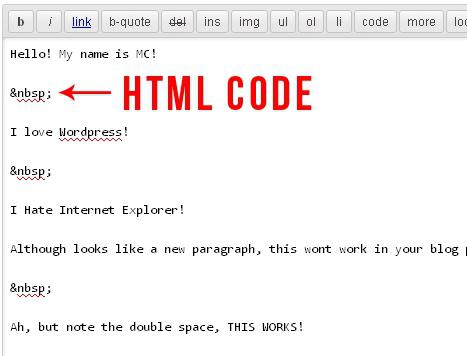
Quando há uma necessidade de fazer uma longa distância entre certas palavras, você pode usar um espaço especial de código html. Basta adicionar uma entrada «& nbsp», o que aumentará a distância entre os personagens. Este código pode ser usado como um espaço, apenas com a ressalva de que ele vai ser sempre levada em consideração na determinação do navegador de dados. Este html espaço especial por vezes utilizado para emular uma linha vermelha ou destacar passagens de texto. Deve dizer-lhe um pouco sobre o código. O primeiro caractere é um e comercial. Ele refere-se à ação de um código especial. Em html há muitas outras combinações que dão efeitos diferentes. Por exemplo, «& gt» e «& gl" são substituídos por "". Seu uso é necessário, uma vez que representam o início eo fim da tag. Neste caso, «nbsp» significa uma forma abreviada de comando "espaço sem quebras", que traduzido significa "espaço sem quebras". Para este comando, há um h numérica  Substituir "& # 160", que repete o efeito de tal espaço. Vale a pena notar que, se entre as palavras serão «& nbsp» código, eles estarão sempre na mesma linha. Se eles vão ao longo da borda da tela, a barra de rolagem aparece no navegador. Código «& nbsp» – esta é uma emulação completa do espaço normal.
Substituir "& # 160", que repete o efeito de tal espaço. Vale a pena notar que, se entre as palavras serão «& nbsp» código, eles estarão sempre na mesma linha. Se eles vão ao longo da borda da tela, a barra de rolagem aparece no navegador. Código «& nbsp» – esta é uma emulação completa do espaço normal.
A segunda maneira
O segundo método é usado para metas mais ambiciosas. Um espaço em html pode ser colocado usando a tag
. Ele permite que você escrever um texto sem qualquer formatação adicional. Se a informação é colocada nesta tag, que será apresentado em sua forma original, como em um código HTML da sua página. Isso leva em conta não apenas os espaços, mas as quebras de linha. Mas é interessante notar que, como no caso do «& nbsp» código, o texto na tag, que será emitido na mesma linha, se não há tradução natural. Há mais uma observação. Tudo o que é entre a abertura e, respectivamente, o fechamento, terá uma fonte específica.
A terceira maneira
Este método não é novo, porque ele simplesmente oferece uma alternativa para o segundo. Usando folhas de estilo em cascata, você pode conseguir o mesmo efeito que o da tag
. Mas esta fonte permanecerá inalterada. Regra «white-space» com o valor «pre» emula espaço html usando a tag descrito anteriormente. Este comando pode ser aplicado a qualquer área de texto.conclusão
métodos descritos acima irão ajudá-lo a colocar lacuna múltipla. HTML permite uma maneira muito flexível e à sua discrição para personalizar sua página. Mas, na prática, para usar espaços múltiplos raramente é necessário.














