Lição em HTML. mesclar células
As tabelas no HTML – um item muito útil. Com eles você pode fazer qualquer coisa. Claro, o objetivo principal – colocar informações em uma tabela. Mas os desenvolvedores de sites para mais longe. Ao mesmo tempo era muito popular para usar uma tabela para criar um quadro site. Agora os profissionais estão a tentar não fazê-lo.
Tabelas encontraram sua ampla aplicação por causa do grande número de atributos. Por exemplo, uma propriedade muito útil virou combinando linhas ou colunas.
Introdução à Teoria
Em HTML, a união de células ocorre por meio de dois atributos: colspan e rowspan. Eles são especificados para a tag td.
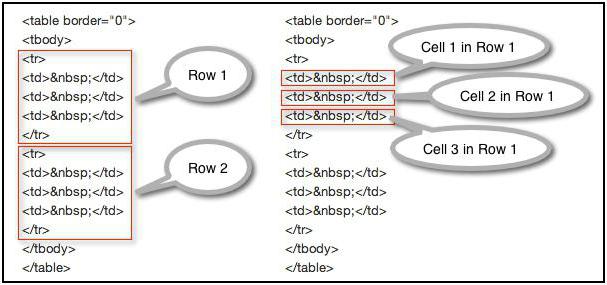
Vamos primeiro analisar a estrutura de cada tabela, antes de mergulhar no tema. Em cada mesa há uma linha, e nela – celular. Lembre-se que, inicialmente, todas as tabelas devem conter o mesmo número de células.

A figura acima indicados e duas filas em cada uma das três células. É uma tabela comum. Se você estiver em qualquer caixa, digite um número menor de células, a tabela é "sair", tudo não será exibido corretamente.
HTML Tabela: fundir células verticalmente e horizontalmente
Para especificar um número menor de células ou cordas só pode ser usado se você tem algo a se fundir. Mas em vez do item excluído no vizinho mais próximo ao topo você precisa especificar um atributo adicional. Se você combinar as colunas, em seguida, o colspan, se as cordas, então rowspan. O valor de um atributo indica o número de itens que você deseja mesclar.
Por favor, note que você precisa especificá-lo no elemento mais próximo ao topo. Por exemplo, na figura acima, se você queria combinar a célula 1 e 2, você precisa especificar no atributo colspan celular 1 com um valor de dois. E apagar o número de posição 2 ou 3, não importa.
A linha inferior é que você diga a célula quanto espaço vai demorar. O valor padrão é 1.
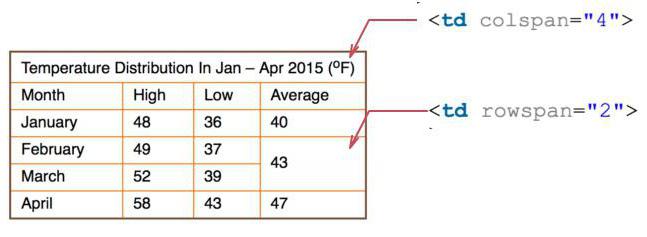
Mesclar células verticalmente HTML-mesa tem lugar no mesmo princípio. Simplesmente espaço ocupado será considerada como verticalmente. Veja a figura abaixo.

Aqui, a célula com o número 43 leva dois strings. Para fazer isso, você especificar o rowspan atributo. Apenas lembrei:
- Row – linha.
- Col – coluna / coluna.
- Span – Associação.
Os criadores têm tentado trazer a linguagem possível para o ser humano, de modo que mesmo sem conhecê-lo, de alguma forma poderia entender.
Em HTML, a união de células pode ser feito em duas direções: verticalmente e horizontalmente. Para fazer isso, nós especificar atributo.

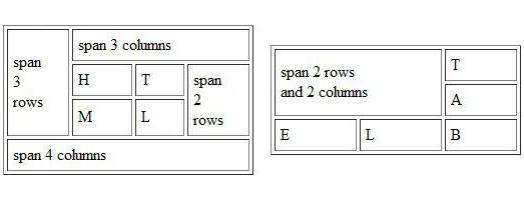
A figura acima é apenas isso e afirmou que a associação pode fazer: linhas, colunas ou linhas e colunas.
HTML: Mesclar células. exemplos
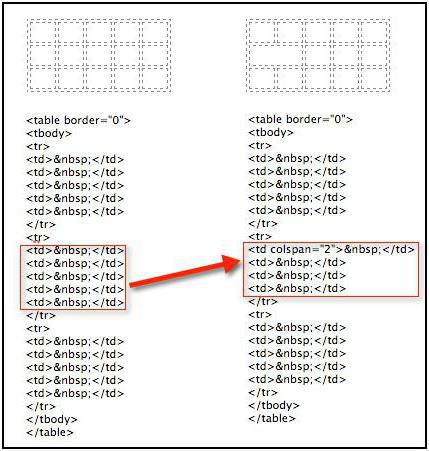
Vamos considerar mais complexa exemplos marco em tabelas grandes. Abaixo à esquerda Defina a versão original de uma tabela regular. Um direita – uma variante com uma combinação de duas células na segunda fila. Então, mais claro e mais fácil de comparar o código HTML.

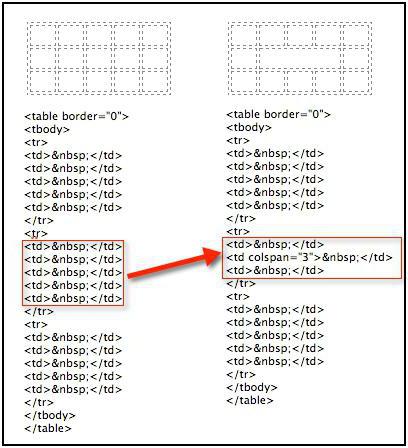
Você também pode combinar os três no centro da célula. No primeiro caso atributo colspan especifica da célula №1. Aqui, o primeiro será inalterada, ea segunda

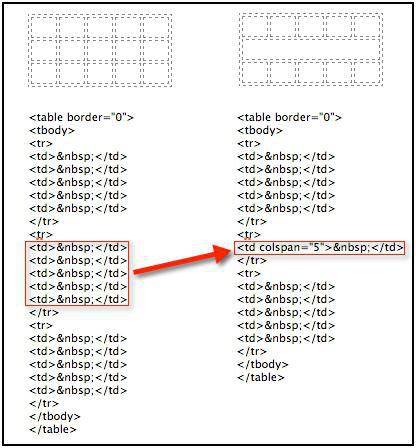
Se você deseja mesclar todas as células em uma fila para um único, em seguida, retire os quatro td no primeiro indicam colspan = '5'.

Como você pode ver, de fato, tudo é simples. Nada complicado. Mais importante ainda, com cuidado, desde o primeiro tempo para entender todas as armadilhas das tabelas, e, em seguida, não deve ocorrer sem problemas.
Tabela como uma estrutura de site
Em HTML, a união de células não é sempre usado para tabelas regulares com as informações (em Word ou Excel). Web designers, muitas vezes, mas antes de as urnas tê-los usado para o layout de sites.
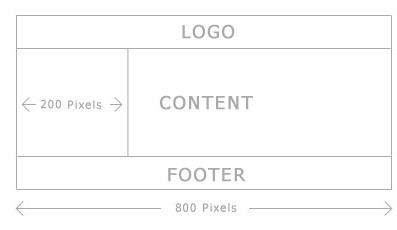
Por exemplo, considere o layout do site. Este projeto – muito simples e primitiva. Mas você pode mostrar o uso de associação explicitamente.

Há era originalmente uma tabela de três fileiras de duas células cada. Então, para colocar o logotipo do site, as duas células na primeira linha foram combinados. A linha inferior é que fazer o mesmo para acomodar o "porão".
Devido ao seu lugar é possível colocar elementos de design, e nada não vai deixar seus limites. Isto é muito simples e conveniente. Portanto, era tão popular. Agora, é recomendado criar uma tag div blocos.
conclusão
E lembre-se que a fusão mesa celular HTML, você pode fazer o que quiser. Tudo depende do que você quer e como você quer organizá-lo. É importante ressaltar que não se confundem. Se você quer criar uma grande mesa com um grande número de associações, recomenda-se a desenhar tudo em um pedaço de papel ou no Paint. iniciantes imposer será mais fácil.
Ao ganhar experiência, essas operações que você pode executar em sua cabeça facilmente.