Como inserir Yandex Maps em um site? Instruções de como colocar o mapa no site Yandex
Vejamos como inserir Yandex Maps em um site, pré-criá-lo no construtor. o processo de inserção pode ser incrivelmente fácil, ou então realizar alguma dificuldade, dependendo do tamanho do seu projeto.
Como inserir o site Yandex mapa: a escolha é clara
Se você criar um pequeno site, um blog ou uma loja on-line simples, então você vai  suficientes recursos básicos disponíveis Designer. Neste caso, insira Mapas Yandex em um site através de um código especial pode um usuário sem conhecimento especial. Se abordarmos o assunto com todo o rigor, a condução de preparação orientações adequadas, ou o cálculo do preço de entrega para um destino especificado pelo usuário pode melhorar significativamente a funcionalidade do site e fazer o visitante um novo comprador.
suficientes recursos básicos disponíveis Designer. Neste caso, insira Mapas Yandex em um site através de um código especial pode um usuário sem conhecimento especial. Se abordarmos o assunto com todo o rigor, a condução de preparação orientações adequadas, ou o cálculo do preço de entrega para um destino especificado pelo usuário pode melhorar significativamente a funcionalidade do site e fazer o visitante um novo comprador.
A situação é diferente se você precisa ir além da borda de designer, e não apenas um cartão postal Yandex no site, mas para criar algo grande e único. Neste caso, você precisa de um programador experiente que esteja familiarizado com o trabalho de javascript.
possibilidades ocultas
Yandex.Maps API permite que você aplique uma camada de plugues especificando no seu próprio site,  No entanto, para implementar tais características ideias de design não é suficiente. Além de armazenar os mapas criados na API construtor não é mais necessário para obter uma chave para o seu próprio site, no entanto algumas extensões CMS pode pedir as chaves.
No entanto, para implementar tais características ideias de design não é suficiente. Além de armazenar os mapas criados na API construtor não é mais necessário para obter uma chave para o seu próprio site, no entanto algumas extensões CMS pode pedir as chaves.
Obter esta ferramenta pode estar em uma seção especial do site digitando o endereço do seu site. Mas voltando à questão de como inserir Yandex Mapas no site e para o designer. Tudo bem lá.
organização de design
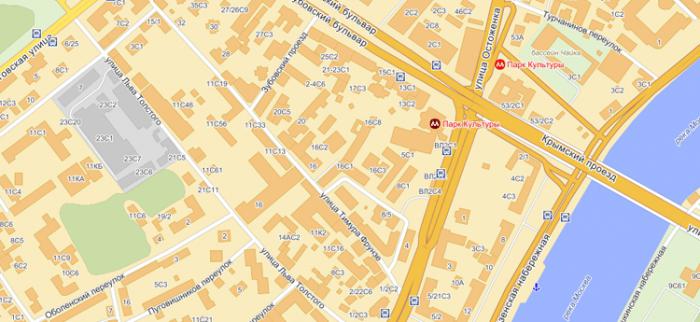
 As ferramentas com as quais se aplicam a etiqueta no cartão estão no painel superior, e eles são compostos de quatro chaves. A primeira torna possível para colocar uma marca em forma de um grande ponto, ele pode ser pintado em cores diferentes para dar uma descrição e atribuir um número. O rótulo é colocado através da ativação do botão, e clique na área desejada no gráfico.
As ferramentas com as quais se aplicam a etiqueta no cartão estão no painel superior, e eles são compostos de quatro chaves. A primeira torna possível para colocar uma marca em forma de um grande ponto, ele pode ser pintado em cores diferentes para dar uma descrição e atribuir um número. O rótulo é colocado através da ativação do botão, e clique na área desejada no gráfico.
Designação sempre pode mover-se, mantendo o botão esquerdo do mouse ou excluir. Antes de inserir o cartão de Yandex, usar recursos e outras ferramentas. deverá ser dada maior atenção a oportunidade de "linhas de desenho". É útil para mostrar o caminho para o escritório da sua empresa a partir da estação de metro ou paragem de autocarro.
Desenhar um polígono
Designer inclui outra ferramenta importante que foi dado o nome de desenho "
Polygon. " É necessário destacar usando o fundo preencher esses objectos ou edifícios que você deseja marcar no circuito de viagens, que também irá realizar descrito acima rotas.
É necessário ativar a ferramenta e sistematicamente para identificar o objeto inteiro nos cantos, em seguida, clique no nó, finalmente, selecione a opção "Complete". Como resultado, a forma aparece, e será possível ajustar a espessura da linha de acidente vascular cerebral, a opacidade de preenchimento, cor, e inserir uma descrição.
O último botão, colocado na barra de ferramentas, permite que você faça um marcador ativo no canto inferior direito do circuito, a fim de mudar o seu tamanho. Além disso, o método oferece uma escolha de opções de 4 de exibição: arte popular, satélite, circuito híbrido; formulário de entrada localização precisa em necessidade de criação de circuito; uma ferramenta para controlar o zoom.

Sobre os cartões e os códigos
Depois de tudo o que precede será feito, você vai dar o nome do esquema, bem como a imprensa, oferecendo armazenamento e recuperação de código. Desde que o código para inserir o cartão para o local de dois tipos. A primeira opção – mapa interativo.
Este código é inserido como um script de chamada, pode ser difícil para iniciantes, mas visitantes do seu site será capaz de escolher a opção de exibição, mover o mapa, zoom. O mapa pode ser perfeitamente ajustado ao tamanho da sua página, alterando os valores correspondentes no final do código.
A segunda opção, o mapa estático é um convencionais equipe inserir imagens para o site. Ao instalar não terá nenhum problema, mas o esquema será a imagem habitual que não pode ser dimensionado e movido.
O "Wordpress", insira o código do cartão pode ser diretamente se você estiver usando editor de HTML ao escrever e editar publicações. No artigo editar página, clique sobre a função "Display Settings", que está localizado no canto superior direito, coloque uma marca na "Campos personalizados". Depois disso, sob o artigo com o mesmo nome existe uma área onde você precisa clicar na opção "Enter new" e especifique o identificador para o código curto (sem espaços, em letras latinas) no lado esquerdo do formulário. Na seção direita do código a ser inserido, que foi obtida nos mapas Yandex construtor.
Em seguida, abra o arquivo chamado funcional «functions.php». Adicione o código especial, criado anteriormente site de backup. Após essas ações em uma página estática ou artigo pode ser adicionado ao código recebido dos mapas Yandex grife.
Se você precisa instalar um mapa de localização diretamente na estrutura do blog, o script pode ser inserido diretamente, mas deve ser usado para selecionar a temas de modelo "WordPress" para o cartão foi emitido no local exigido de você.
Trabalhando com Joomla

Para inserir no Joomla Yandex mapa, há várias opções. resolver
a tarefa pode usar o «Yandexmap» componente e plug-in especiais "Yandex Maps" para Joomla, bem como soluções «Zh YandexMap». Para inserir mapas Yandex, você pode usar o arbitrária módulo de código HTML, no entanto, você deve primeiro desativar a tradicional editor visual.
Ele pode ser ligado novamente depois que o código está inserido. Para adicionar um mapa de localização na publicação, você também deve inserir o código com editor visual desconectado ou colar o conteúdo da unidade encarregada de código arbitrário com o plugin chamado «Carga Módulo». Módulo incluindo o código mapas Yandex deve ser colocado em uma posição inexistente do seu modelo. Agora você sabe a resposta para a pergunta de como inserir Yandex Maps em um site, tudo foi muito fácil. Espero que essas dicas vão ajudá-lo a desenvolver o seu site.















