CSS menu vertical: fazê-lo sozinho
Alguns webmasters não quer gastar tempo desenvolvendo a partir de elementos simples arranhão que já existem. Eles acreditam que não há nenhum ponto em desperdiçar seu tempo em algo que tem sido lá. Na verdade, para aqueles que estão apenas dominar HTML e CSS, é importante fazer-se um monte de coisas para ter uma boa compreensão do seu trabalho. Isto aplica-se ao menu. Criar um menus CSS verticais. Ele será baseado apenas em HTML e CSS, sem o uso de Javascript e JQuery. Cada menu é uma lista de links que levam a páginas do site.
passos básicos
Para criar um simples menu vertical CSS, são necessários os seguintes passos:
1. Em primeiro lugar, determinar uma lista de links (usando o código HTML), de que o menu será. Dê-lhes um nome, por exemplo, são as seguintes:
- Home.
- Nossa história.
- Guia.
- Serviços.
- Contatos.
2. Em seguida, Styling ligações como você deseja com a ajuda de CSS.
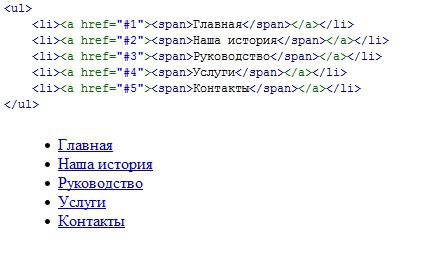
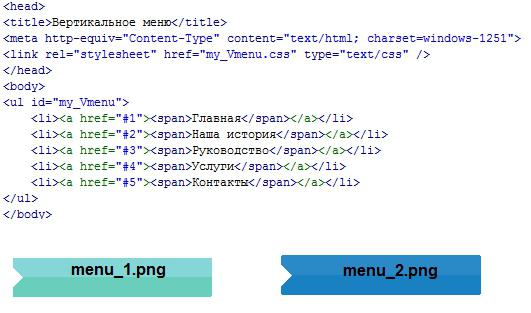
Nós escrevemos o código HTML, manter em arquivo my_Vmenu.html e ver como ele vai olhar no navegador: 
Esta é a base (esqueleto) do nosso menu. # 1, # 2, etc. deve ser substituído por referência. Veja como fica em um navegador. A imagem que você não vai gostar. Agora, temos de começar a descrever os elementos de estilo, para fazer uma completa menus CSS verticais.
Inscrição estilos
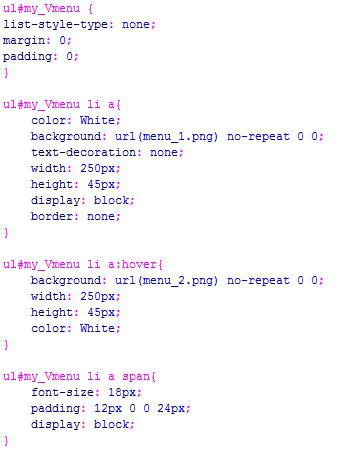
Criar um my_Vmenu.css arquivo, que definir tudo o que você quer melhorar a aparência de um elemento tão importante do site. Aqui está o código, a introdução de que vai revitalizar os menus CSS verticais. -Lo e escrever o novo arquivo, e então vamos dar uma olhada o significado das principais linhas que são dadas.
DESCRIÇÃO DETALHADA estilo utilizada
Agora, considere os detalhes do nosso menu vertical CSS:
 list-style-type permite remover da lista de marcadores. Ao definir "0" para a margem e padding remover a cobertura extra na lista. Como pode ser visto a partir do código HTML, o nosso menu é uma lista, e os estilos são definidos usando CSS.
list-style-type permite remover da lista de marcadores. Ao definir "0" para a margem e padding remover a cobertura extra na lista. Como pode ser visto a partir do código HTML, o nosso menu é uma lista, e os estilos são definidos usando CSS.
ul # my_Vmenu – o estilo geral de toda a lista.
ul # my_Vmenu li um – as ligações de estilo entre o li tag.
ul # my_Vmenu li a: hover – uma descrição do tipo sob consideração de itens de menu em um momento em que paira sobre as pessoas.
ul # my_Vmenu li um palmo – descrição do texto (menu de títulos).
Lembre-se que os arquivos my_Vmenu.css my_Vmenu.html e deve ser preservada no mesmo diretório. No entanto, eles podem ser localizados em pastas diferentes, mas, em seguida, é importante registar no caminho do arquivo my_Vmenu.html para my_Vmenu.css. Tenha cuidado, porque os recém-chegados a este problema muitas vezes.
Estilo deve ser conectado entre as tags de cabeça em um arquivo html. menu_1.png e menu_2.png – esta é a imagem para o item de menu imagem no estado normal e hover.

É melhor guardar as imagens em uma pasta separada para imagens, nomeá-lo my_images, mas em seguida, ajuste o código CSS. Escrever onde essas imagens são mostradas, eles estão neste diretório: url (my_images / menu_1.png) e url (my_images / menu_2.png).
No resto das propriedades descritas no código CSS, para entender facilmente. Eles definem a aparência do nosso menu. É fácil perceber que a largura e altura de itens especificados para os mesmos itens no estado normal, e quando você passa o mouse sobre eles. Tamanho da fonte 18px, estofamento especifica o recuo dos lados diferentes dos nomes de lugares. visualização permite que você defina a unidade de exibição para definir a largura e estofamento. 
Nosso menu vertical
Como você pode ver, os menus CSS verticais para criar facilmente. Com base nos dados de conhecimento que você será capaz de torná-lo bonito e atraente para os visitantes do seu web site! Use sua imaginação, e, em seguida, um menu elegante para complementar seu site.