Como fazer um texto cruzado com CSS
CSS permite produzir uma ampla variedade de operações relacionadas com a decoração ornamental de toda a página. É dada especial atenção ao texto, que na maioria dos casos preenche a maior parte de todos os sites. Hoje vamos olhar para uma outra propriedade interessante: nadcherknuty, sublinhado e texto tachado. Todos estes efeitos são definidos com uma única regras CSS.

atribuição
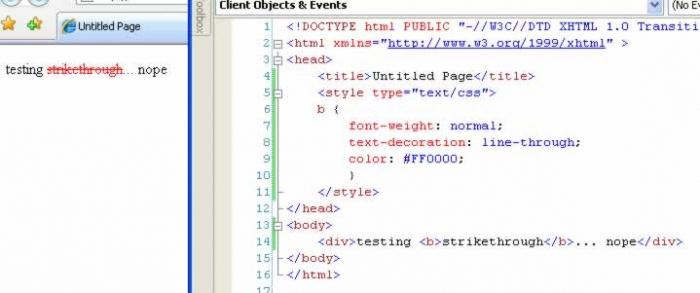
Sublinhar e riscar texto com CSS, você pode usar o comando «text-decoration». O efeito vai depender de um valor especificado. CSS foi inventado para separar a lógica ea estrutura da página web. Mas antes do advento da Cascading Style Sheets usado HTML-tags que têm um significado similar. Por exemplo, um elemento como um permite visualizar texto strikeout. Agora, a marca é considerada indesejável, e sua aplicação fará automaticamente a sua página inválida código. Embora este elemento ainda é suportado por todos os navegadores modernos e é utilizado por alguns desenvolvedores. Mas voltando ao CSS. Equipe «text-decoration» pode ter os seguintes valores:
- Sublinhado. Ao atribuir o valor que você irá obter o texto sublinhado.
- Overline. A linha vai passar sobre uma parte específica de uma página.
- Linha-through. Cria um tachado ou texto strikeout.
- Blink. Uma porção dedicada do documento será periodicamente desaparecer e reaparecer.
- Há também um valor «nenhum» e «herdar». Ele cancela a primeira e a segunda ordens para herdar a propriedade do elemento pai.

destino
Parece que no texto CSS tachado e efeitos semelhantes são apenas para texto decoração. Na maioria dos casos, esta afirmação é verdadeira. Mas às vezes é necessário refletir sobre a questão: o que criou esses elementos? Por exemplo, já tag ultrapassada «greve» é usado para se referir a informações incorretas ou velho. Leitores viu texto tachado, entender o significado oculto dessa designação. As palavras sublinhadas são sempre se imediatamente para fora do fluxo geral. Portanto, tal efeito deve ser usado para destacar informações importantes. Significado «pisca», o que torna o texto intermitente é raramente usado como tal efeito é considerado inaceitável entre os programadores. Afinal, alguns de seus leitores como piscar símbolos que constantemente distraí-los. Mas o valor de «sobrescrito» só é usado para a decoração do texto.

características
Apesar de todos o valor da propriedade «text-decoration» incluído nas versões de especificação em cascata, embora alguns valores não são suportadas pelos navegadores modernos. Por exemplo, o texto intermitente não será visível no IE. navegador Google Chrome não aceita certos valores. plataformas móveis defeituosos suportam esta funcionalidade.
conclusão
Efeitos como texto tachado e outros valores semelhantes, são usadas com bastante freqüência na Internet. Seu uso permite que você expresse corretamente a idéia principal do autor, ajudando a concentrar a atenção dos leitores para a direita do texto. Mas não será demasiado zeloso, e, sempre que possível, usar a propriedade de «text-decoration». Após a decoração excessiva do texto pode prejudicar você e seus leitores.