Como verificar o site para celular? Métodos para sites de testes móveis
O desenvolvimento da versão móvel do site – que não só é possível capricho de desenvolvedores, despesas adicionais (ou de renda, quando se trata de empreiteiros) e se preocupar com os visitantes do recurso. De acordo com recentes declarações feitas pelo Google Inc., locais que não cumprem os requisitos de design responsivo será pessimizirovany na pesquisa, realizada a partir de um dispositivo móvel. Domestic motor de busca Yandex também lançou recomendações "Quão importante é ser móvel", e assegurou que, agindo em prol da conveniência dos usuários de dispositivos móveis será marcada nos resultados da pesquisa e versões móveis para favorecer páginas adaptáveis.

Assim, os desenvolvedores é imperativo para adaptar os sites para smartphones e verifique manutenção de recursos de exibição. Caso contrário, você pode esperar a perder uma grande parte do tráfego, e os clientes, portanto, potenciais, porque os novos algoritmos do Google e "Yandex" já operam em um futuro próximo. Verifique a versão móvel do site de várias maneiras: alterando o tamanho da janela do navegador na transição para o modo de desenvolvedor usando os emuladores de dispositivos móveis ou serviços web.
Simpatia do site para dispositivos móveis
Adaptabilidade a dispositivos móveis é avaliada em vários parâmetros. É importante verificar a versão móvel do site, não só em termos de exibição correto, é necessário ter em conta outros fatores:
- falta de animação, design "pesado" e fotos;
- velocidade de carregamento de recursos (deve ser mínimo);
- não há necessidade de rolar horizontalmente;
- a ausência do plug-in e de Java applets Silverlight;
- Fácil navegação através do site;
- o código é registrado meta tag viewport.
Se as condições forem atendidas, os algoritmos mais comuns de motores de busca reconhecer página web como adequado para dispositivos móveis e melhorar a posição do site em relação à questão dos recursos, que não são adaptados.
teste real em dispositivos móveis
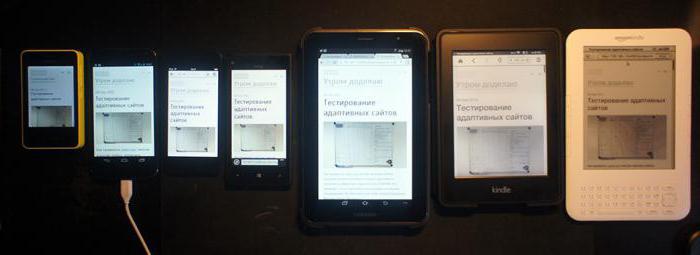
A maneira mais conveniente para testar o seu site móvel em smartphones reais. Este método permite testar em condições reais. Idealmente, verifique o recurso web melhor em vários dispositivos, mas se o orçamento do projeto não assume os custos com a compra de alguns smartphones modelos mais populares, será suficiente e dispositivos com Android ou Apple base.

Alterar o tamanho da janela do navegador
O mais fácil, mas não o melhor em termos de inspecção, é mudar o tamanho da janela do navegador. Se uma página é feito através da aplicação da tecnologia do design adaptável, confira a versão móvel do site de tal maneira possível. Mas nos casos em que um único projeto usado, o recurso precisa ser uma indicação clara de que o usuário veio de seu smartphone, tablet ou outro dispositivo móvel. Assim, este método permite que você verifique a disponibilidade do site móvel. Mas a correção do visor (em termos técnicos) é improvável para avaliar.

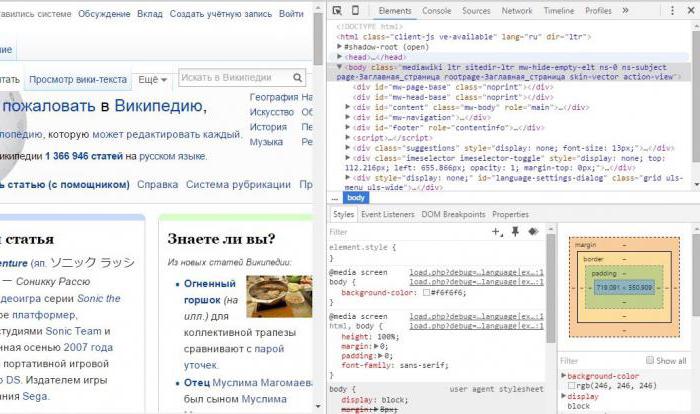
A transição para o modo de desenvolvedor no navegador
Uma maneira mais ideal para testar uma versão móvel do site (Google ou "Yandex", como fazem outros motores de busca emitem adaptabilidade na lista dos fatores mais importantes que influenciam o ranking) – é entrar em modo de desenvolvedor no navegador. O método funciona de forma semelhante com vários navegadores:
- Mozilla: muda para o modo de desenvolvedor selecionando a opção "projeto de adaptação" no menu "Desenvolvimento"; pressionando uma combinação de Ctrl + Shift + M; clicando no "Modo de Projeto Responsive Web" ferramentas de desenvolvimento web;
- Chrome: a transição para o modo móvel, pressionando a tecla de função F12, seguido pela versão móvel seleto do ícone (o smartphone no canto superior esquerdo da janela que aparece).
No Opera, a transição para o modo de desenvolvedor para testar a versão móvel pressionando a combinação de teclas Ctrl + Shift + i, mas não há outra maneira. A versão especial do navegador – Opera Mobile clássico Emulator – permite estimar o projeto móvel versátil. Versão do programa estão disponíveis para os principais sistemas operacionais.

Emuladores de dispositivos móveis: Android Studio e da Apple Xcode
Verifique a versão móvel do site ( "Yandex" e Google), você pode usar o emulador de dispositivo móvel que para Android e Apple são, respectivamente, Estúdio Android ou Apple Xcode.
Essas ferramentas se parece com o site na forma como ele aparecerá em dispositivos móveis: nos programas das versões pré-instaladas mais comuns de navegadores para dispositivos móveis. No entanto, os emuladores não levam em conta a velocidade de carregamento e algumas outras nuances que podem ser observados em condições do mundo real.
Para verificar o suficiente para instalar um desses programas no computador e abrir o site para o emulador.
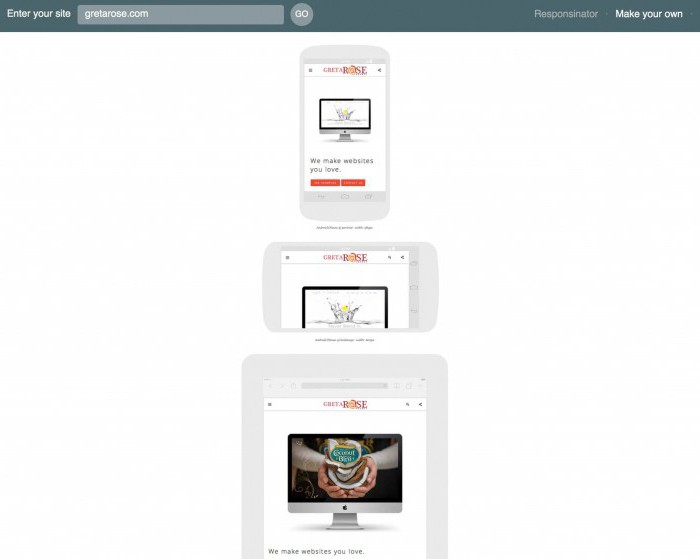
serviços Web verificação do projecto móvel
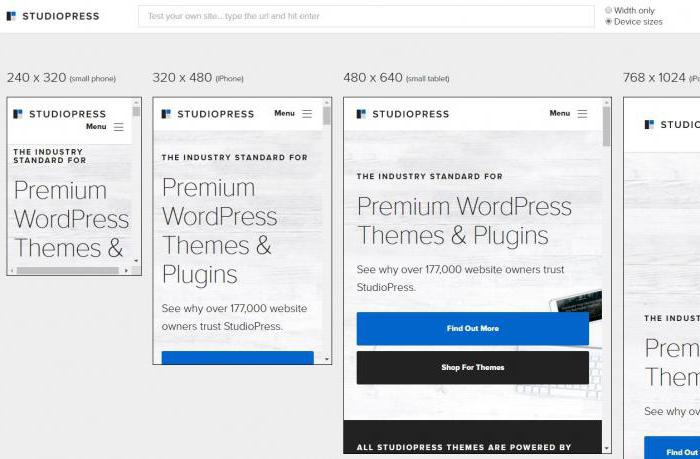
Há maneiras mais fáceis para testar a versão móvel do site. Por exemplo, um Responsinator serviço online para avaliar a justeza da exibição de recursos em dispositivos móveis e facilidade de uso do site pelo usuário. Resource exibe o site na forma em que ele teria olhado para seis dispositivos diferentes com base em Android ou Apple e em várias orientações.

Verifique a otimização de páginas web para dispositivos móveis
Outros recursos para verificar a versão móvel do site, além avaliar a adaptabilidade, não só mostrar-lhe como olhar para vários dispositivos de plataforma. serviços mais respeitáveis: Google amigável Mobile e "Yandex webmaster" (páginas da Web cheque). Avaliar otimização de sites para dispositivos móveis como meio de verificação ou Bing, por exemplo, Checker Móvel do W3C.
Tudo o que é exigido pelo webmaster ao avaliar versão do site para dispositivos móveis usando o serviço online, por isso é para digitar o endereço do recurso e aguardar a análise. A maioria dos serviços acima mencionados é verificada através da optimização do parâmetros simpatia dos dispositivos móveis que foram listados acima.
Assim, para avaliar a adaptabilidade do recurso web de várias maneiras: a partir de testes em smartphones reais, tablets ou outros dispositivos móveis ou o redimensionamento da janela do navegador web, verifique emuladores ou no modo de navegadores web developer e terminando o uso dos serviços do "Yandex" e "Google". Verifique a versão móvel do site é muito simples de forma abrangente, e isso vai fazer as mudanças necessárias e melhorar a posição do site nos resultados de pesquisa.