Como faço para remover o sublinhado no link HTML-páginas?
Ao projetar uma página web é regularmente confrontado com a necessidade de inserir um link no texto. Mas em alguns casos seria desejável apresentação especial do texto, referindo-se a uma outra página. Para fazer isso, você precisa entender, de modo a remover o sublinhado no link HTML-páginas.
Como inserir um link?
Antes de examinar a questão de como remover o sublinhado para ligar o HTML, deve lidar com a instalação de links no texto. Submeta sites merengue ligamento transição é muito difícil. Com efeito, neste caso, cada página representaria uma cadeia longa, contém em si toda a quantidade de texto que agora pode ser encontrado perfeitamente distribuídos em centenas de páginas.

Para vincular um item para outra página, você pode usar um tag especial, dentro do qual poderia usar o link href. Se você quer ir para algum outro site, em seguida, o atributo deve ser totalmente registrar o endereço do site, e se o link é interno, é suficiente usar apenas parte dela, começando com "/", como mostrado neste exemplo:
Dependendo da tarefa, o aparecimento de ligações pode ser alterado. Assim, você pode escolher a cor, estilo da fonte, tipo (negrito, itálico), bem como proceder à sua correcção, remover o sublinhado. Assim, surge a pergunta: como remover o sublinhado no link HTML? Muito simples!
Fazer a ligação sem sublinhado
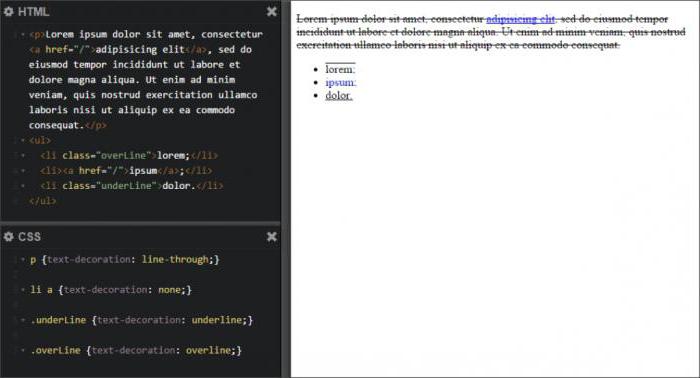
Entre os muitos atributos do tag está presente propriedade de estilo css text-decoration. Por padrão, esta opção está marcada para referências, e desativá-lo com a notação text-decoration: none, você vai ver que você vai obter HTML-link sem sublinhar. Neste exemplo, a ligação terá apenas azul seleção e sublinhado é removido.

Quando você quiser remover o sublinhado?
Tendo lidado com a forma de remover o sublinhado no link HTML-páginas vale a pena ficar ligado quando tal movimento pode ser útil. Naturalmente, o design da referência não afeta seu desempenho. Independentemente de estarem ou não o sublinhado, ele irá alternar corretamente no endereço especificado.

Remover o sublinhado é muitas vezes usado para a decoração dos botões de menu, onde as linhas extras serão interferem com a percepção da informação. A falta de texto sublinhado é usado frequentemente para links de publicidade, escondendo-os entre a abundância de texto, tornando-se a mesma cor com o principal. Alguns sites e faz se recusam a usar sublinha os links, para o início da página de código de um determinado parâmetro no bloco estilo onde definir tag o estilo , por isso não há necessidade de especificar explicitamente a ausência texto sublinhado para cada link.













