O que é um tipo de entrada HTML?
Se você nunca experimentou uma linguagem de marcação, você dificilmente pode entender o tipo de entrada HTML. Aqueles que trabalham com HTML, essas explicações são inúteis. Mas os novatos que estão começando a aprender a língua, que será útil para se familiarizar com um dos atributos. 
idioma
Qual é o HTML e quem precisa dela? Ele se tornou conhecido em 1993. É uma ferramenta padronizada, shareware – para criar documentos online. A fim de não aprofundar os programadores terminologia complicadas podem explicar tudo mais fácil. A maioria das páginas da web que você vê na rede consiste de comandos e códigos. Todos eles compõem a linguagem.
A principal aplicação que reproduz o HTML, é considerado um browser. Foi adaptado para ele e toda a equipe. Ele trata todos os resultados que podem ser escritas no "bloco de notas" usual no texto formatado na tela.
estrutura
Para não se perder em toda a gama de texto, que é escrito em uma linguagem de marcação, e encontrar os desejados atributos do HTML – entrada a do tipo, o documento está estruturado. Trata-se de elementos que estão incluídos nas tags. 
Esta etiqueta especial, autorizada pelo texto na tag. Por exemplo, você precisa fazer um parágrafo. Você leva um pedaço de texto a ser separados, reside nas tags
e
. Tags com uma barra (/) é geralmente equipe completa e chamada de fechamento. Existem marcas que não necessitam de fechamento. Por exemplo,– um rótulo que gera uma linha de passe.
Na estrutura de um documento escrito na linguagem HTML, pode ser rastreada elementos constantes. Alguns considerado obrigatório, com nenhum outro pode fazer. Basicamente, você pode selecionar hiperlinks, caixas de texto, processamento de texto, a disponibilidade de listas de objetos, imagens, cartões, etiquetas, símbolos e formas. O último elemento vai falar com mais detalhes.
forma
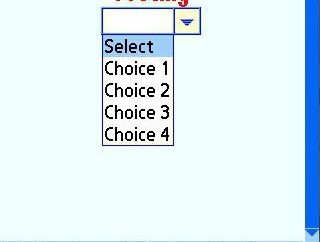
Para localizar o atributo do tipo de entrada HTML, você precisa para explorar o conceito de "forma". Uma definição diz que é um elemento que ajuda o usuário a inserir informações no site para o seu processamento posterior. Para explicar mais fácil, você precisa se lembrar de uma página web. Você provavelmente já viu nos sites dos diferentes elementos da interface, que apresenta os campos para inserir texto, botões, interruptores e bandeiras.
Form – são ferramentas para o usuário. Eles permitem aos visitantes procurar informações no site, deixar comentários, participar de enquetes e assim por diante. Para ativar a página algumas das formas propostas, você precisa usar a tag