Quebre uma linha em HTML: use a etiqueta br
Durante a formatação de texto, muitas vezes é necessário adicionar um novo parágrafo, mas sem a string vazia que a etiqueta de parágrafo
é inserida. Além disso, às vezes você precisa manter exatamente a formatação do texto anterior, que a tag
"categoricamente" cancela. Muitas vezes, é necessário quebrar um parágrafo em várias partes que estão conectadas logicamente.
Para alguns fragmentos de texto, os intervalos padrão para os parágrafos estão simplesmente fora de lugar. Pode ser inscrição em imagens e em tabelas, versos, citações, notas de rodapé e notas.

Para a transferência forçada de linhas, existe uma etiqueta especial, cuja função é armazenada em seu nome br (linha de interrupção – "quebrar uma linha, seqüência de caracteres"). A tag
do html de linguagem de marcação de hipertexto significa que todo o conteúdo a seguir deve começar com uma nova linha. Se necessário, você pode colocar várias etiquetas em uma linha para alcançar o intervalo requerido.
A tag
não é sensível a maiúsculas e minúsculas e não requer uma tag de fechamento, porque é um elemento vazio, mas é melhor se acostumar a fechar todas as tags. No XHTML, a etiqueta de interrupção deve estar "firmemente fechada" na barra invertida.
Exemplo de utilização da etiqueta de ruptura
Br tag em ação
Walk in the Service
Ainda em nenhum lugar
Eu não era tão ruim
Os chefes da horrenda horda
Me remete vivo
Uma caminhada no serviço
Ainda em nenhum lugar e nunca
Eu não estava tão mal.
Os chefes da horda gananciosa
Me remete vivo.
Atributo de Tag
O único atributo que uma tag html tem
é chamado Clear. Ele diz ao navegador como lidar com a seqüência portátil, se o texto tiver que fluir em torno do chamado elemento flutuante, que pode ser, por exemplo, uma imagem de alinhamento de alinhamento usando valores de direita / esquerda ou um bloco em CSS que tenha uma propriedade flutuante.
Nas especificações para XHTML 1.0 / HTML 4.01, o atributo clear só pode ser usado com Transitional, Frameset e , caso contrário, o código será inoperante.
Propriedades do atributo Tag
O efeito de usar o atributo clear depende do seu valor e da localização do elemento flutuante flutuando em torno do texto. O atributo pode levar 4 valores:

O valor esquerdo proíbe o fluxo em torno de um elemento alinhado para a esquerda, de modo que o texto "tropeçar" na etiqueta do Google será colocado abaixo da imagem ou outro elemento flutuante.
Exatamente esse resultado resultará da utilização do argumento tudo, o que não permitirá que o texto flua em torno da imagem , à direita ou à esquerda.
O valor direito impede que o texto flua em torno de um elemento alinhado à direita, então, após a etiqueta de texto, não há nada a fazer, exceto ignorar a imagem, fluindo para a direita.
O valor de nenhum ("nem o seu nem o nosso") geralmente remove todas as permissões do atributo claro, e a marca do e em silêncio carrega a string para baixo.
O valor padrão, como tal, não possui nenhum atributo de tag claro.
A tag
é um carregamento suave
A etiqueta de quebra de linha é muito útil para criar os intervalos necessários entre os parágrafos, no interior do qual ele é usado como um carregamento suave, mas não como um meio para dividir o texto em parágrafos.

Você não deve se deixar levar com a tag de tradução de string para formatação de texto, porque os resultados de sua aplicação nem sempre diferem graciosamente.
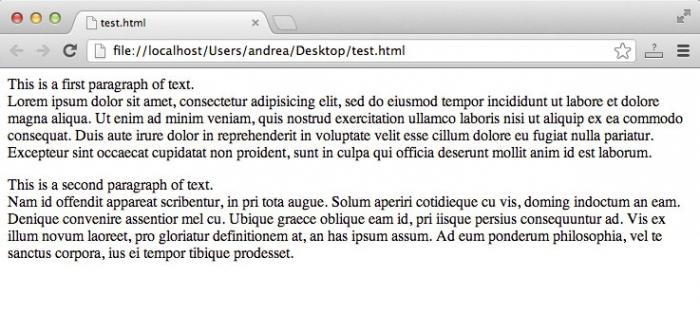
Por exemplo, se você usar a tag
para traduzir cadeias de caracteres em um parágrafo, isso pode resultar em um "pente" na janela do usuário, se for menor do que a janela que o webmaster estava segmentando.


 /"">_354x242." width="480" height="480" />
/"">_354x242." width="480" height="480" />









