Picture Manager – tag img
A imagem não é apenas inserido diretamente no texto. Navegador informar seu nome e indicar onde e como colocar o ecrã. Para fazer isso, use uma única tag HTML img. Ele especifica a localização do objeto gráfico em uma página da Web.
Se muitos dos atributos para as tags, em princípio, não são obrigatórios, a tag img deve ter pelo menos um parâmetro – o endereço da imagem. Este atributo é chamado src:
-
– neste momento parece arquivo goat.jpg que é armazenado no diretório atual;
-
– com a opção de download de tag navegador img imagens postadas na Internet no local megasellmag.ru.
atributos alinhar
Para posicionar a imagem na página HTML com a ajuda de apenas serve tag img, atributos que são responsáveis pelo posicionamento da imagem na página e o caráter do seu invólucro texto.

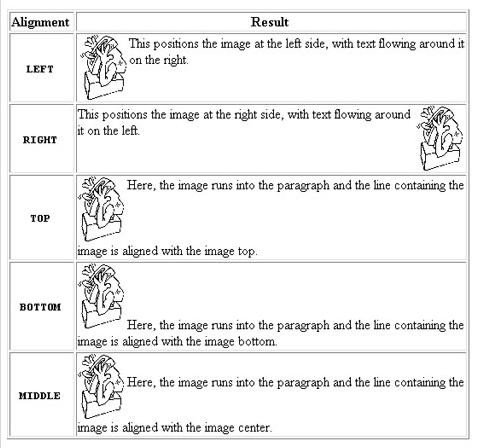
Por padrão, o navegador tem a imagem no centro da tela, eo texto envolve não é. Img tag permitir para expressar seu desacordo com um navegador utilizando o atributo de alinhamento (alinhamento).
– A imagem é posicionado no lado esquerdo da página, eo texto vai passá-lo à direita.
Da mesma forma, se o comportamento do texto, se a imagem for para a direita (align = right), médio (align = meio), superior (align = top), inferior (align = inferior) e centro (centro).
Parâmetros de recuo e tamanhos
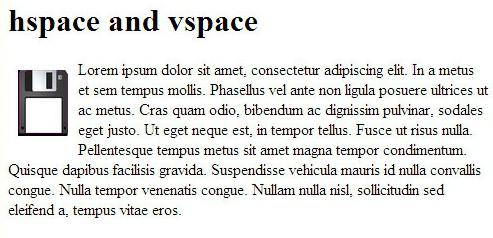
Para tornar o texto na imagem não é rastreado, tem um img tag especial atributos -hspace (campo horizontal / horizontal) e vspace (campo vertical / vertical) que determina o valor de recuo das bordas da imagem em pixels de texto.

A imagem não é única obedientemente se destacar a partir do texto do valor especificado, mas também se afastou da borda da página, por isso é melhor evitar grande recuo.
tamanho geométrica muito importante da imagem é não só desejável, mas às vezes é necessário especificar para a correta visualização de imagens. Para isso são atributos de largura (largura) e a altura (H), o valor do qual está definido em pixels ou percentagem.
Se você especificar apenas a largura, a altura será comparado automaticamente com as proporções originais. Dimensões indicadas em percentagens, permitem colocar a imagem no lado direito da página, independentemente do tamanho da janela do navegador, tais como a necessidade surge frequentemente.
outras opções
O atributo fronteira entra em cena no quadro especificado de espessura, o que não torna o navegador padrão.
O quadro pode ter uma espessura aparentemente sem sentido zero (border = '0'), mas é o tempo que a imagem não é um link, o navegador obvedet automaticamente a sua moldura azul, sem esperar por instruções.
Alguns usuários impacientes, enfurecido baixa velocidade à Internet, basta desligar o show fotos. Aqui para tais casos, desde parâmetro alt, permitindo que você digite um texto alternativo que o usuário verá na caixa, que se apressa a imagem de inicialização.
Se você não estiver satisfeito com a possibilidade de alt, uma oferta tag img atributo longdesc como o valor que é usado documento URL-endereço com uma descrição mais detalhada.
Atributos usemap ISMAP e dizer ao navegador que a imagem será desenho em que hyperlinks são áreas separadas (cartão de referência), apenas o usemap parâmetro determina o mapa de navegação no servidor, e ismap – mapa no lado do cliente.
Descrição do link de 1 na figura abaixo:










