propriedades de cor CSS. códigos de cores
Uma das ferramentas para alterar os estilos de página web – cor CSS. Existem várias formas de alterar essa configuração. Cada um deles tem vantagens e desvantagens.
nome
A propriedade de cor define a cor do item. 145 tons de títulos incluídos na CSS. Entre eles existem simples (como preto, azul) e complexo (como o carmesim, lawngreen).

Porque toda a lista de difícil lembrar, o nome da folha de estilo são usados raramente.
RGB
Na maioria das TVs, smartphones, monitores trabalhar com o modelo de cores RGB. Ou seja, qualquer cor pode ser definida como uma combinação de cores primárias, que são vermelho, verde e azul. . Uma abordagem semelhante é usado em ambos os dispositivos, e no CSS. основного состава принимают значения от 0 до 255. А количество возможных оттенков равно 16777216. As cores são valores básicos composição tirar de 0 a 255. Um número de cores possíveis é igual a 16777216.
Desde o modelo RGB está diretamente relacionada com as leis físicas da imagem a cores, o preto é nela fixada como o rgb (0, 0, 0), branco – rgb (255, 255, 255). sistema rgba completamente semelhante para RGB, com a adição do canal alfa. Ela afeta a transparência, que se mistura com a sombra de fundo. Nesta forma do elemento irá variar de acordo com o "substrato".
HSL
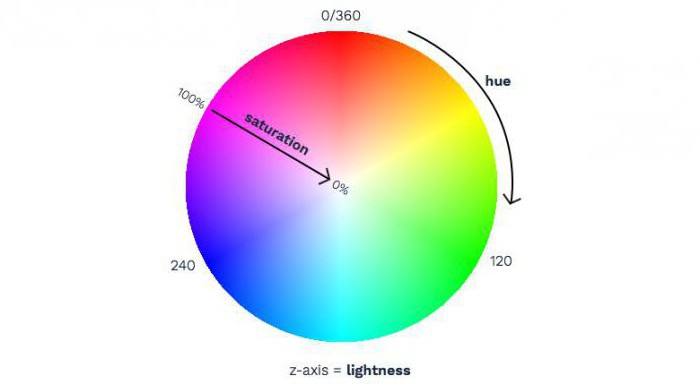
Para entender como o sistema HLS, você precisa apresentar uma roda de cores. No seu centro está vermelho, então (sentido horário) todas as outras cores do arco-íris. цвета при помощи системы HLS требуется задать три параметра: Para determinar as cores no CSS usando o sistema HLS requer três parâmetros:
- matiz (em graus) – na direcção do centro do círculo;
- saturação (percentagem) – quanta cor você precisa;
- brilho (em por cento).

Por exemplo, roxo pode ser determinada de uma forma tal: HSL (315, 100%, 45%). HSL é mais conveniente para os experimentos. Depois de estudar a roda de cores, você pode, enquanto observa a folha de estilo mais ou menos representam o que de cor definido elemento específico. HSLA – HLS mesmo, apenas com alfa: HSL (0, 100%, 50, 0,6) – vermelho, ligeiramente transparente mais de metade.
HEX
CSS цвета можно задать, используя шестнадцатеричное представление, например оранжевый определяется значением #FF4500 . Em CSS, você pode definir a cor utilizando a representação hexadecimal, como laranja determinado pelo valor # FF4500.
Para uma melhor compreensão do que a representação hexadecimal, deve considerar ainda mais o sistema decimal. É um número de 0 a 9. Quando a necessidade na contagem de número maior do que 9, um bit é adicionado, e verifica-se a 10, depois 100, e assim por diante. E. Todas exactamente o mesmo em representação de dados hexadecimal, mas em que, após 9 é A, então B, e assim por diante para F – o mesmo que 15 no sistema decimal. Em seguida, adicione um dígito, e despeja 10 de 16 nos termos usuais.

Como em RGB, cores HEX para indicar em que proporções de usar cores primárias. Neste caso, eles não são separados por vírgulas (color: # FFD500). A cada dois caracteres especificar o número de vermelho, verde e azul.
CSS. Como regra, o sistema HEX não é usado durante os experimentos, uma vez que é impossível encontrar a cor CSS direita. может помочь в этом деле, но если постоянно сверяться с ней, работа затянется. A tabela pode ajudar nesta questão, mas se você constantemente se referem a ele, o trabalho vai ser adiada. representação hexadecimal é mais conveniente quando o modelo é transferido do editor gráfico. É muito mais fácil copiar do que apenas um dígito de três voltas.
Que maneira é o melhor?
Por esta razão, não podemos dizer nada de concreto. Se os elementos da interface precisa de transparência, escolher entre RGBA e HSLA. Se você deseja experimentar no navegador roda de cores HLS será o mais conveniente. Se você estiver usando uma paleta ou transferir o desenho do Photoshop, deve preferir CSS códigos de cores hexadecimais.












