CSS: design da tabela. exemplos de registro
Fazendo tabelas com CSS – de lição interessante e responsável. Abordagem para este negócio precisa com competência, com o conhecimento de todos os estilos possíveis. Além disso, é necessário possuir um senso de beleza para não assustar seus visitantes criatividade.
As tabelas podem transformar quase tudo. belo design envolve o uso de limites CSS tabelas de projeto, fundo da tabela, fundo da célula, a distância entre eles e muito mais. Considere o mais básico.
borda da tabela
CSS design de estilo de tabela sempre envolve um jogo com uma borda (quadro). Todas as tabelas padrão não estão contornos quadro. Ou seja, é igual a 0 pixels. Mas isso pode ser corrigido pela fronteira propriedade.
Você pode especificar o quadro externo para toda a tabela:
mesa {fronteira: 3px sólido preto; }
Graças a esta linha em todas as tabelas no site que usa esse estilo é moldura preta. Note que apenas a fronteira nas bordas, mas não dentro da tabela. Para as linhas de células e armação de outro modo especificado.
th, td {border: preto sólido 3px;}
A espessura e cor, você pode especificar qualquer. Tenha em mente que os limites não são dobrados quando splicing células.
A palavra denota um registro contínuo sólida. Você pode especificar outros valores.

que é mais comumente usado estrutura sólida, como parece mais atraente e não desviar a atenção do conteúdo principal do site.
propriedade border também pode ser especificado na placa. O limite só pode ser definida para a parte superior, inferior, esquerda ou direita. Porque em alguns casos, não é uma opção viável com a estrutura para a tabela inteira de uma só vez.
mesa {border-top: 1 px sólido vermelho; }
Assim, você pode definir o quadro para o topo da tabela apenas. Da mesma forma que todos os outros partidos, em vez de escrever apenas top: direita, esquerda ou inferior.
cabeçalho da tabela
cabeçalho da tabela pode ser determinado usando a marca . Esta tag pode ser na CSS para registrar um monte de propriedades para ajuste fino. O design da tabela CSS é bom porque é possível manobrar os elementos da maneira que quiser.
Este título é apresentado da mesma maneira como um padrão em livros (tais como "Tabela 1").

Você pode especificar a localização da legenda do lado do título e propriedade (superior ou inferior). Alinhar a esquerda ou direita é definido pela propriedade text-align.
mesas fundo
Fundo da tabela pode ser de qualquer cor ou padrão. Cor define uma propriedade background-color. Os nomes das propriedades totalmente consistentes com os usos no discurso. Ele facilita o armazenamento muitas vezes.
A cor pode ser especificado como o nome, e codificações diferentes. Além disso, você pode especificar o seguinte:
- Transparente – transparente.
- Herdar – cor é a mesma que a do elemento pai.
- Inicial – padrão.
Opção com transparência pode ser usado nos casos em que todas as tabelas no texto no arquivo CSS são feitas em uma cor, mas neste caso não há necessidade.
Além disso, o fundo pode ser uma imagem. Para fazer isso, no estilo prescrito propriedade background-image. O caminho é assim:
url ( 'URL')
O caminho para o arquivo pode ser relativo ou absoluto.
preenchimento mais complicada pode ser feito com um gradiente:
- linear de gradiente ();
- radial de gradiente ();
- repetindo-linear de gradiente () e repetindo-radial de gradiente () – gradiente repetido.
celular fundo
Além de um fundo em geral, você pode especificar um fundo listrado em colunas ou linhas. De registo da propriedade é usada com muita frequência, porque a separação visual das linhas mais fácil de ler informações.
Além da alternância, e você pode especificar o número de uma coluna ou linha particular. Por exemplo como este:
- tr: nth-child (mesmo) {…} – especificar entrelaçado;
- tr: nth-child (1) {…} – indicação das propriedades de uma linha específica;
- td: nth-child (mesmo) {…} – uma indicação de alternância de colunas;
- td: enésimo-criança (1) {…} – a indicação das propriedades de uma coluna particular.
Além sequência e números podem ser especificados – o primeiro (td: first-child) ou o último (td: last-child).
A diferença entre as células
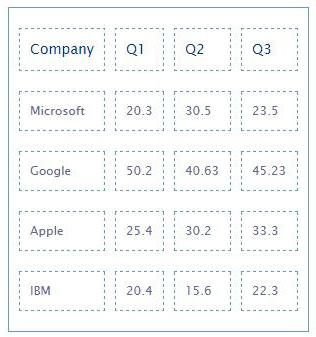
Em CSS, design de mesa permite remover os espaços entre as células. Por padrão, eles são. Por exemplo, se você definir o quadro na tabela sem definir a distância entre as fronteiras, será aqui este resultado.

Concordo, não parece muito bom e não é conveniente para ler. Os usuários terão ondulação nos olhos por causa disso. Remover essas lacunas pode ser por escrito apenas como uma linha no estilo de tabela:
border-collapse: colapso
Mas acontece também que a distância, pelo contrário, deve ser aumentada. Além disso, o tamanho das aberturas pode ser especificado como entre as colunas e entre as linhas. Para indicar que um valor (em vez colapso):
fronteira-colapso: separada
Mas tal ação irá indicar que é necessário separar as células. Como era sua parte, indicou propriedade adicional:
fronteira-espaçamento: 20 p.
Se você deseja especificar uma distância diferente entre as linhas e colunas, indica duas coisas:
fronteira-espaçamento: 10px20px.

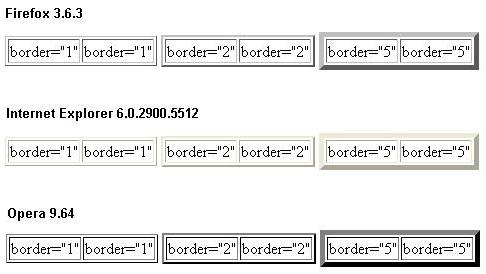
A diferença nos navegadores
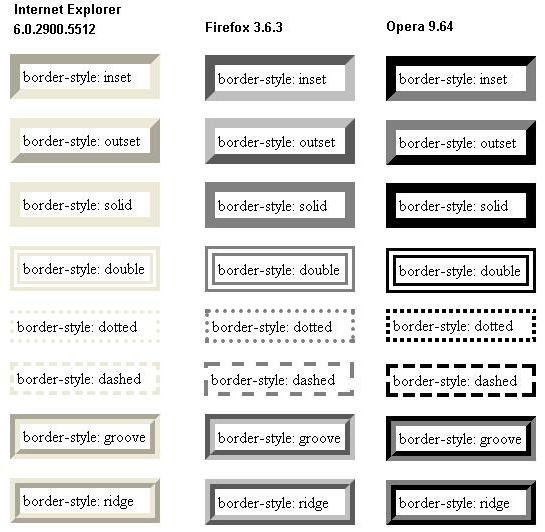
Tenha em mente que no CSS tabelas de projeto pode ser diferente, dependendo do browser. Especialmente ruim é o caso com versões mais antigas, que as inovações no CSS não é suportado. 
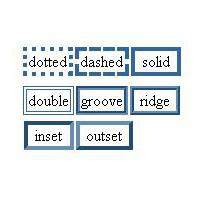
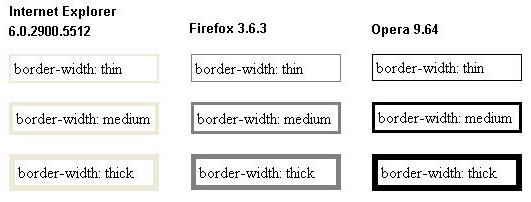
A descrição acima é um exemplo de quadro espessuras para valores digitais.
Para este exemplo, a espessura dos quadros para as constantes.

estilos de borda também são muito diferentes.
Portanto, o desenvolvimento sempre ver o resultado em diferentes navegadores. 
Em CSS tabelas de projeto recomendado para verificar o tipo de browser. Particularmente grande problema costumava ser para usuários com versões mais antigas do Internet Explorer.
desenvolvedores muito avançados podem, dependendo do navegador para se conectar completamente diferentes arquivos CSS. E alguém faz uma verificação em cada ou algum estilo particular (classe).
A maior parte dos problemas surgem das sombras.
CSS: Exemplos de formato de mesa
 As inscrições podem ser bastante variado. Tudo depende de todo o site e seu design. Todos devem ser combinados e cores variadas. Também faz um grande papel e sabor desenvolvedor. Senso de beleza é tudo diferente.
As inscrições podem ser bastante variado. Tudo depende de todo o site e seu design. Todos devem ser combinados e cores variadas. Também faz um grande papel e sabor desenvolvedor. Senso de beleza é tudo diferente.
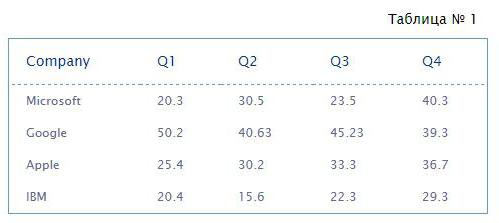
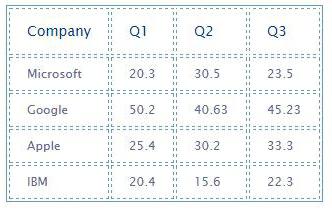
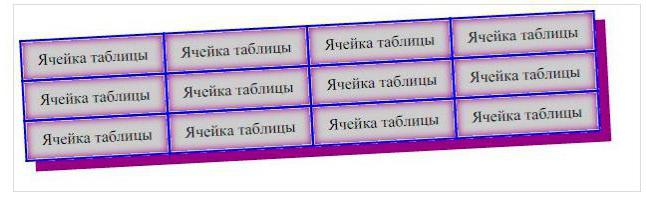
Vamos dar alguns exemplos das várias tabelas. A figura acima mostra o uso de inclinação e jogar com a cor de fundo e borda.

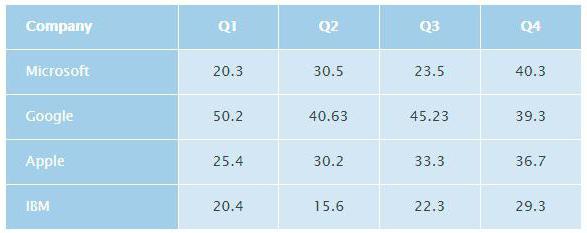
Muitos estarão exemplo interessante de belo design puro que não vai cortar os usuários olho. Esta forma de realização é apropriada em quase qualquer situação.

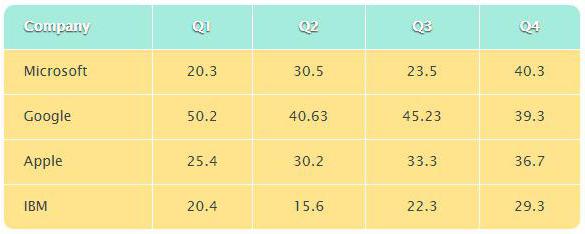
Os bordos podem ser feitas de forma arredondada. Parece bastante agradável.
conclusão
Como você pode ver, para o aparecimento dos quadros do CSS existem muitas ferramentas. Cada parâmetro é também uma enorme quantidade de opções de valor. Se você usar tudo de uma vez, você pode criar obras-primas. Especialmente se você fizer projeto adaptável para todos os navegadores.
A principal coisa no design – não exagere com efeitos. Tudo deve ser feito com moderação. Na primeira, o layout gosta de experimentar e usar todo o seu conhecimento imediatamente. Como um resultado da tabela são propriedades sobressaturadas. Tente evitar esses erros.
Além disso, alguns parâmetros podem interferir uns com os outros. Por exemplo, não há necessidade de especificar a cor de fundo da mesa, enquanto se houver imagem de fundo, que irá se sobrepor a cor especificada ainda definido.