Fazer um menu horizontal para o local você mesmo
menu horizontal tem praticamente qualquer local – é uma parte importante, pois pode com sua aparência e usabilidade para atrair ou, inversamente, assustar os visitantes. Vamos aprender como criar um menu horizontal elementar: torná-lo "esqueleto" para HTML, a dominar as habilidades básicas da criação. Você pode certamente encontrar um menu pronto, mas muito mais agradável para aprender a desenvolver-lo sozinho. É muito divertido.
Aprenda a fazer menu de
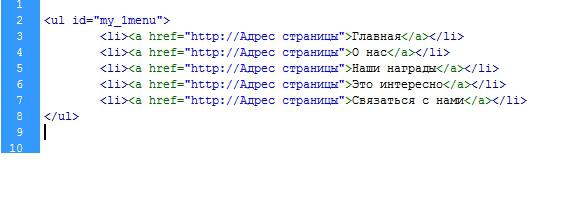
Tentamos não desviar a semântica, que aderem às principais figuras do layout. Primeiro você tem que fazer um "esqueleto" para os nossos menus para HTML, aprender as habilidades básicas para fazer seus próprios menus horizontais. E então ele vai decorar, usando folhas de estilo. Deixe o nosso menu horizontal contém 5 itens. O primeiro item será redirecionado para a página inicial. O segundo ponto – "Sobre nós". O terceiro – "Os nossos prêmios". Quarta – "É divertido." Quinta – "Fale conosco".
HTML-código parecido com este:
 Quem não conhece: tag ul é utilizado para a bala, seus elementos começam com o li. Li etiquetas herdar os estilos que são aplicados à ul.
Quem não conhece: tag ul é utilizado para a bala, seus elementos começam com o li. Li etiquetas herdar os estilos que são aplicados à ul.
Ul – elemento de bloco da lista, ele será estendido para a largura. Li também é um bloco.
Então, crie um index.html. Nós coletamos o nosso código. Neste ponto, o navegador exibe uma vertical, em vez de um menu horizontal. Mas com você objetivo – para fazer um menu horizontal para o site. Para isso, precisamos CSS.
O que é CSS?
Se você ainda tem de dominar o desenvolvimento de sites, é necessário para se familiarizar com o conceito de Cascading Style Sheets. Na verdade, estas são as regras para formatação, processamento, que são aplicados a diferentes elementos nas páginas de um web-site. Se nós descrevemos as propriedades dos elementos em HTML padrão, você terá que repetir isso várias vezes, você obtém uma duplicação dos mesmos pedaços de código. tempo de carregamento da página no computador do usuário vai crescer. Para evitar isso, há uma CSS. Basta descrever apenas uma vez um certo elemento, e depois simplesmente indicar onde usar as propriedades de um estilo particular. É possível fazer a descrição não só o texto da página em si, mas também em outro arquivo. Isso permitirá aplicar a descrição dos diferentes estilos em todas as páginas do site. Também é conveniente para modificar algumas páginas, modificar o arquivo CSS. As folhas de estilo permitem que você trabalhe com fontes em um nível melhor do que o HTML, ajudando a evitar o agravamento das páginas gráficas do site.
Usando folhas de estilo para o desenvolvimento de menu
 CSS-código para o menu:
CSS-código para o menu:
- # My_1menu {list-style: none; enchimento: 6; largura: 800 pixels; margin: auto;}
- # My_1menu li {float: left; fonte: itálico Arial 18px;}
- # My_1menu a {color: # 756; display: block; altura: 55 pixels; A linha-altura: 55 pixels; padding: 0px 15px 0px 15px; background: #dfc; text-decoration: none;}
- # My_1menu a: hover {color: #foa; background: # 788;}
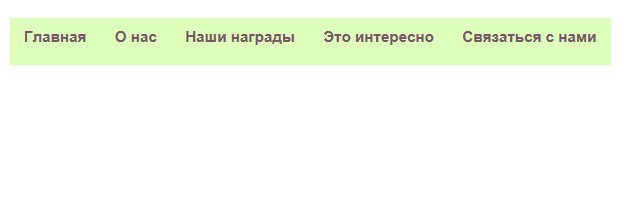
Agora vamos olhar para o menu CSS horizontal resultante.
# My_1menu – para que haja atribuição estilo para o elemento UL com id = my_1menu, list-style: none – este comando para remover as marcas deixadas pelos itens programados.
width: 800px – a largura do nosso menu é de 800 pixels.
padding: 0 – isto remove o preenchimento dentro.
margin: auto – vyravnivnie menu horizontal no centro da nossa página.
# My_1menu li – atribuir estilos de li-elementos.
height: 55px – altura menu.
# My_1menu a: hover – atribuir estilos a elemento e mouse quando é induzida.
 Não vamos descrever em detalhes cada linha, como todo desenvolvedor pode especificar seus parâmetros aqui. Esta base para o uso de estilos no menu no site. Você pode dar-lhe uma aparência mais acabado e bonito, usando fotos. Atribuir elemento, mas, por exemplo, background: url (img1.png) repetir-x. Haja background: url (img2.png) repetir-x para a: hover.
Não vamos descrever em detalhes cada linha, como todo desenvolvedor pode especificar seus parâmetros aqui. Esta base para o uso de estilos no menu no site. Você pode dar-lhe uma aparência mais acabado e bonito, usando fotos. Atribuir elemento, mas, por exemplo, background: url (img1.png) repetir-x. Haja background: url (img2.png) repetir-x para a: hover.
Use sua imaginação, preferências criativas. Em seguida, com base nesse conhecimento sobre como criar um simples menu no site, você pode desenvolver uma página com seu próprio projeto original.