NBSP – o que é? espaço vazio, com um valor de
espaços simples e caracteres especiais & nbsp; são semelhantes em um: eles significam a separação de palavras, tags, atributos e outros elementos de marcação. No entanto, o uso do espaço normal é relevante apenas para melhorar a legibilidade da página de conteúdo, e para a conveniência de trabalhar com ele em um editor de texto.

Browser e linguagem JavaScript o número de espaços entre as palavras, tags e outros elementos, não importa.
esboços de aplicação
Espaço – o personagem mais desejado. Embora ele estava "vazio", mas muito útil. Mesmo nos velhos tempos, quando havia personagens importantes, como "retorno de carro" e "retorno de carro", qualquer número de espaços em qualquer código aplicado apenas para melhorar sua legibilidade. Mas o espaço vazio "muito apreciado" por si só.

Corretamente manipular palavras, palavras-chave e sintaxe, para distinguir o código do programa do comentário até hoje nem o compilador (intérprete) eu não aprendi. Sem sinais notáveis, como o Pascal (Pascal) ": =" e peelevskoy (PL / 1) ";" inovação monetária-orientado "Pehape" (PHP) – "$" no nome de um custo variável, excepto que a "Fortran", que cada operador deve estar numa linha separada.
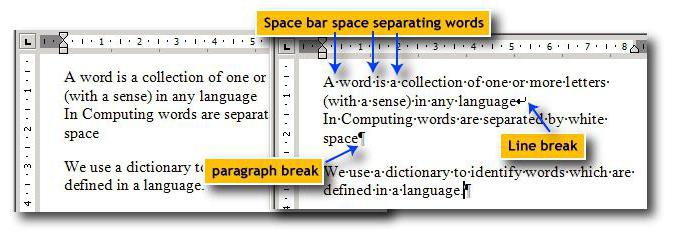
Em princípio, isto significa que a capacidade natural para separar palavras e frases, frases de distinguir das propostas, mas no passado para capturar o sentido completo ainda não têm línguas artificiais.
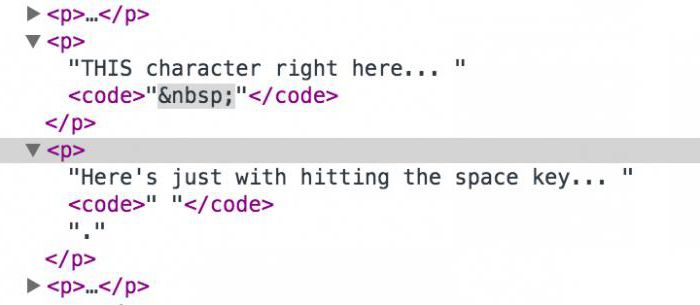
Mas um espaço simples pode ser qualquer número em qualquer linha, e tem um código numérico obrigatório. Espaço – este não é um espaço em branco qualquer código, qualquer valor da variável. Este é um símbolo muito importante. Portanto, o valor tem nbsp. O que é isso? Agora considere.
O sistema ideal: o que não é, mas você deve
Muitas áreas de cartas de aplicativos e conteúdo de saída exige estrita observância das regras de registro. Um exemplo simples – listas.
lista errada:
- A linha __pervaya;
- A linha _vtoraya;
- terceira fila.
A lista correta:
- a primeira linha;
- segunda linha;
- terceira fila.
Aqui o símbolo "_" representa um espaço simples, que pode ser indicado por erro ou é formado pelo alinhamento do texto item da lista em ambos os lados do parágrafo.
Importante que o conteúdo item da lista deve seguir imediatamente o número. Em particular, o editor de texto MS Word no início da sua existência, sugeriu o uso de espaço sem quebras (ctrl atalho + "espaço"), para impedir a abertura entre os elementos de linha.
espaço sem quebra coladas duas palavras adjacentes, e que não é necessário que ambos eram. E no caso de listas quando o número de elemento não está incluído no conteúdo parágrafo, a ligação é feita para a primeira linha.

Naqueles dias, quando o MS Word já teve grande sucesso, a linguagem de hipertexto ainda formado, mas a presença de um carácter especial foi originalmente destinado. Outra coisa é & nbsp – o que é e por que é necessário, não estava imediatamente claro.
Uso de Títulos
O título correto não está quebrado, e as palavras não são transferidos. Ele centrado ou alinhado a um lado ou outro. Sem o uso de espaço sem quebras é difícil de fazer.
A linguagem de hipertexto ficaria assim:
7. & nbsp; 5. & nbsp; do Guia de Instalação FreeBSD
Na HTML-página no número de título do navegador será parecido com este: "7 5." e tudo, então cabeçalhos decorados será estritamente idêntico.
Há um ponto em que você deve prestar atenção, se você estiver usando texto e imagens no cabeçalho. O navegador exibe todos consistentemente exatamente como definido fluxo de entrada. Img tag está localizado no início da linha, mas o texto está localizado imediatamente atrás da imagem, é necessário considerar a sua largura.
O uso do conteúdo de uma página
posicionamento absoluto de texto, em casos raros, pode ajudar. Normalmente, os cabeçalhos e texto são um segmento, mas com diferentes marcas, tais como H2 e p.
Para mover o texto para a direita da imagem, é muito conveniente de usar nbsp múltipla &;.
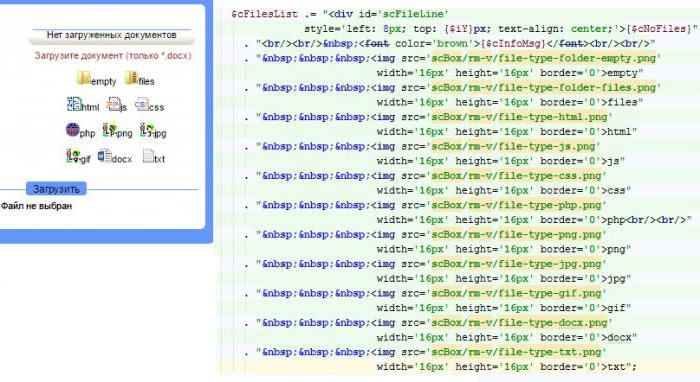
No exemplo a seguir, você deseja exibir ícones tipos de arquivos, escrever ao lado do texto extensões apropriado.

Codificação realizada em PHP usando nbsp. O que é e como usar? Agora se torna claro. Da mesma forma, o símbolo do espaço sem quebras é usado em JavaScript.
Aplicação & nbsp; em fileiras
Ao processar linhas (como no servidor, e dentro do navegador) espaço sem quebras não utilizado – muito caro para ser usado em vez de um símbolo significativo "", como muitos como seis "& nbsp;". No entanto, quando a corda é enviado para o fluxo de saída em um navegador, você precisa re-codificar todos os caracteres de espaço na quantidade adequada de espaços sem quebras.
Saída em seqüência eco ou print_r de mais de um espaço não terá o efeito desejado e conteúdo "crawl". Por exemplo (PHP):
- echo "2 ____ Olá!"; // aqui "_" representa um símbolo ""
- echo "2 & nbsp; Hi!"
Terá um efeito diferente se a marca tem um nivelamento justificar. No primeiro caso, o número 2 será impresso na margem esquerda do bloco em que foi concluído, eo texto "Olá!" – da direita.
NBSP – o que é e como aplicar? informações importantes
Enquanto isso, o problema não é as lacunas. caracteres não imprimíveis são realmente muito, e eles nem sempre são usados corretamente. Vale a pena lembrar como fazer a documentos Os usuários do MS Word. Quando você precisa para escrever a palavra "diretor" do lado esquerdo, mas seu nome certo, a grande maioria dos moldes múltiplas abas consecutivos – de forma rápida e eficiente.

Em vez de definir corretamente o valor de um caractere de tabulação e nivelamento-lo, o usuário pressiona a guia algumas vezes e obter o efeito desejado.
Uma situação semelhante na HTML linguagem de marcação. "Привет, Мир, я 3-й раз ошибся…" – будет растянут по всей ширине блока, в которую эта строка была выведена. Muitos desenvolvedores não use caracteres especiais corretamente, não use os estilos, uma vez que é suposto fazer, eo resultado é: "Olá mundo, Eu sou a terceira vez cometi um erro …" – será esticada em toda a largura do bloco, em que o texto poderá ser exibido.
Se você codificar a cadeia no "Hi & nbsp; mundo, & nbsp; me & nbsp; & nbsp terceiro, o tempo & nbsp; cometeu um erro …" – o resultado será exatamente do jeito que deveria ser.

Conhecer e utilizar os caracteres especiais – uma idéia muito boa. Especialmente se você tem um desejo de fazer uma páginas com qualidade de alta eficaz e onde o conteúdo é eficiente e precisa.












