linha de html Red – processo 4
linha de html Red 4 pode ser montado de várias maneiras. Embora este normas específicas para esse fenômeno é a linguagem de programação não fornece, por isso não há restrições sobre esta matéria. Neste artigo, vamos utilizar não é bem um conjunto padrão de ferramentas para criar uma nova linha.

1º maneira
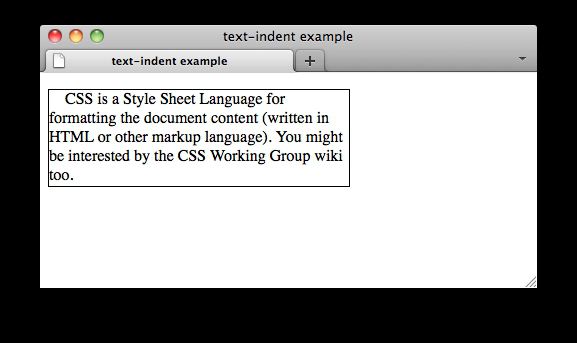
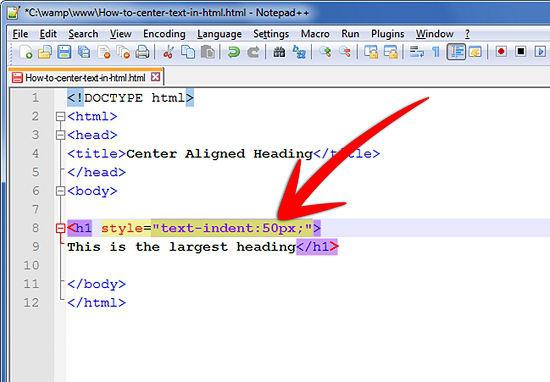
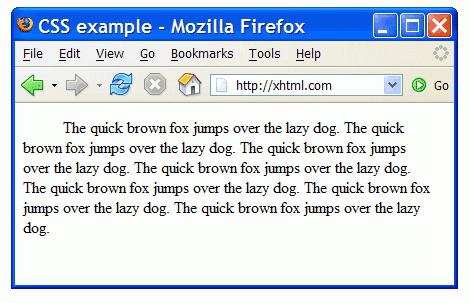
Você deve começar com o método mais comum. Somente neste caso é necessário utilizar em cascata, porque CSS está indissociavelmente ligada à Hypertext Markup Language. linha vermelha html pode ser definido pela propriedade «text-indent». É o suficiente para indicar o item desejado, e a distância a ser utilizado para recuar o lado esquerdo do documento. Por exemplo, a entrada: «p {text-indent: 20px;}» significa que a linha vermelha é feita de 20 pixels em cada parágrafo p. Como um elemento para o qual o valor é indicado, você pode usar qualquer bloco de texto. Na verdade, esta propriedade não define a linha vermelha, mas simplesmente indica o recuo da primeira linha do item selecionado. Mas quem vai notar a diferença? Imóvel «text-indent» pode assumir três diferentes tipos de valores: 
- Qualquer unidade de medição convencional, por exemplo px (pixels), em (polegadas), pt (pontos), e outros.
- O valor percentual. Neste caso, tida em conta a distância do pai.
- Herdar. Quando você especificar o valor dessa propriedade será herdado do elemento pai.
2º maneira
Em html a linha vermelha pode ser instalado sem conexão em cascata. O suficiente para colocar antes do primeiro caractere no código fonte da página algumas lacunas. Só precisa usar caracteres especiais, ou seja, «& nbsp;», porque se você colocar um espaço regular, então considerado o único. E com o uso deste símbolo, você pode definir o recuo desejado. Esta linha HTML vermelho não terá uma aplicação global, e você tem que colocar todas as lacunas manualmente. Isto irá carregar muito menos quando você trabalha com um grande número de documentos. Além disso, esse método irá proclamar seu código é páginas inválidos.
Terceira forma de
Use sublinhado, mascarada por fundo. Neste método, você pode usar qualquer personagem. A coisa mais importante – para alterar a cor da fonte do fragmento de texto para coincidir com o fundo. Deixe que este método não é o mais eficiente, mas a eficiência de 100%. Então mais uma vez repetimos:
- No começo da linha para inserir alguns caracteres recorrentes, tais como: ___.
- Em seguida, você precisa mudar a cor da fonte dos caracteres na correspondência com o fundo.
- Nomear uma tinta de substituição pode ser por qualquer meio conhecido, por exemplo, utilizando CSS-estilo ou significa HTML.
- Este método não é adequado se uma imagem de fundo é selecionada, como nossos personagens serão destacadas.
- Vale a pena notar que a alocação de fragmento de texto do usuário será visto falso html corda vermelha.

4 método
A linha vermelha no html pode ser definido por vários meios. Se nenhum dos métodos acima não são adequados, oferecemos-lhe uma imagem em branco. imagens transparentes pode criar png ou gif (só eles têm essa capacidade) ou tomar uma imagem do JPEG e preenchê-lo com a cor de fundo. Em seguida, você só precisa inserir uma imagem usando a tag .
conclusão
Como conclusão, podemos dizer que, juntamente com o CSS html permite que você faça uma variedade de efeitos. Às vezes, as propriedades e elementos são utilizados off-label, mas não fique muito desviar-se dos valores de tag padrão.