Propriedade CSS font-weight: como definir o peso da fonte
Tradicionalmente, decidiu atribuir as ideias principais do texto usando negrito. Esta forma de tratamento, em primeiro lugar, refere-se aos cabeçalhos, como você precisa ler apenas prestar atenção a eles. recurso peso CSS Fonte- – uma maneira fácil de ajustar o peso da fonte.

Novo em programação interessado na questão de por que estudar em estilos de texto tecnologia de processamento de detalhes. Quase todos os sites (e especialmente de recursos de sistemas de gestão de conteúdo), há um editor visual, MS Word aplicações similares. Para trabalhar com ele, não precisa de conhecimento especializado. No entanto, o uso de formatação de texto embutido nem sempre é justificada, pois é importante não só para fazer o texto em negrito, mas também para destacá-lo para que os motores de busca interpretado corretamente a escrita.
Como alterar a saturação do texto
Atribuir espessura texto pode usar HTML tags e . Mas a função original desses elementos – estruturação. Se você usar tags muitas vezes, os motores de busca reconhecer o texto da "re-otimizar", o que levará a uma diminuição na classificação do seu site. Aqui é CSS útil Fonte- propriedade de peso.
Padrão lista várias opções para suas gravações. Uma característica interessante – um programador web pode escolher a espessura será o texto. Mas as primeiras coisas primeiro.
Os valores normalizados do peso da fonte
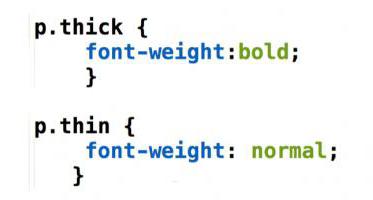
Cascading Style Sheets especificação recomenda o uso para definir os valores de densidade normal e negrito. O primeiro atribui o item de estilo "normal", e é normalmente usado em casos em que você deseja remover a escrita de gordura. Por exemplo, a seguinte entrada desativa escrita espessado em CSS – peso Fonte-: normal. Recorrer a uma tal concepção, você pode alterar a atribuição padrão marcas escrita negrito cabeçalho
–
.
A situação inversa – você precisa instalar um aumento da espessura de um parágrafo de texto. Neste caso, a etiqueta correspondente
especifica o CSS regra – peso Fonte- negrito.

Concretizações referência espessura
A última versão dos estilos padrão permitem que o usuário atribuir um grau de saturação do texto. Para este efeito, em vez de valores normais e negrito descrito anteriormente usando numéricos seus equivalentes.
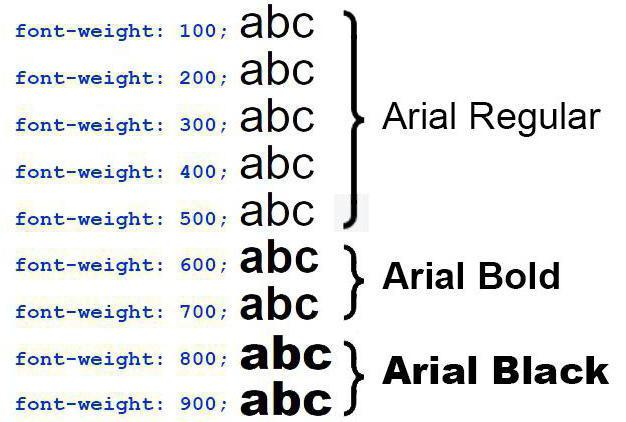
Densidade texto é definido valores relativos na faixa de 100 a 900. Passo 100. Isso é atribuir um peso de 200, deve ser escrito em peso CSS Fonte-: 200. pergunta razoável: o que acontece com o número 200 e como entender exatamente quando ele deve ser usado?
Lidar com a espessura da fonte pode ajudar na seguinte tabela, berço.
|
valor da propriedade |
resultado |
|
100 |
escrita ultra-fino. |
|
200 |
escrita sutil. |
|
300 |
escrita luz. |
|
400 |
escrita normal. Ele coincide com o valor normal. |
|
500 |
escrita média. |
|
600 |
escrita em negrito. |
|
700 |
escrita em negrito. Ele coincide com o valor negrito. |
|
800 |
espessamento adicional. |
|
900 |
escrita Ekstrazhirnoe. |
Como pode ser visto a partir da tabela, as seguintes propriedades entrada CSS peso Fonte-: 400 é equivalente peso Fonte-: normal. Da mesma forma, é a situação com os valores de 700 e em negrito. Como registrar atributo – não há diferença.

Nota Importante: As propriedades acima nem sempre funciona. A razão – para importar a fonte não suporta diferentes graus de saturação. Na prática, na maioria das vezes nas fontes são incorporados apenas uma normal e uma ousadas personagens enfrentam.