Etiquetas HTML para texto: alinhamento, tamanho, fonte
Parece, por que você precisa saber as tags HTML para o texto, se agora em quase todos os administradores existe um conveniente editor visual que os coloca automaticamente?
O fato é que a formatação de conteúdo no site é fundamentalmente diferente de trabalhar em aplicativos de escritório. Não basta apenas tornar o texto atraente, porque o design correto depende não apenas da exibição da página da Web, mas também da sua promoção nos motores de busca.
Etiquetas e atributos HTML: os conceitos básicos de sintaxe
Qualquer texto tem um código oculto que "explica" ao computador, o que e como ele deve ser exibido na tela. Todas as informações são gravadas usando um conjunto de elementos universais.
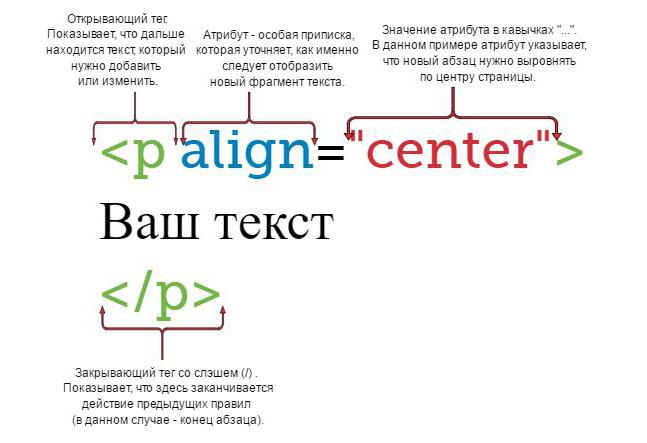
De fato, as tags HTML para texto são comandos que adicionam blocos específicos a uma página ou alteram sua aparência. O formato correto para a entrada é:

Observe que nem todas as tags estão emparelhadas. Por exemplo,
(salto de linha) ou
(adicionando uma linha horizontal) não precisa ser fechado.
Por que você não pode copiar artigos do Word e outros programas para o editor do site
Embora os programas de escritório modernos usem as mesmas tags HTML para texto, em 99% dos casos o código nativo não é adequado para páginas da web. Mesmo que o documento seja exibido normalmente no próprio aplicativo, a formatação pode falhar quando inserido no site. Além disso, devido à grande quantidade de tags e atributos desnecessários, os mecanismos de pesquisa não podem analisar adequadamente o conteúdo da página. Isso, por sua vez, dificulta a promoção do seu recurso.
Para obter um código limpo e relevante, primeiro você precisa limpar o texto das tags HTML criadas pelo editor regular. Existem várias maneiras de fazer isso:
- "Executar" o artigo através do "Bloco de Notas" e somente depois daquele colar no site. O aplicativo apaga todo o HTML, então depois você terá que formatar o texto novamente (usando as ferramentas do editor ou manualmente).
- Escreva e publique artigos através do LiveWriter. Um editor de blog popular imediatamente gera o código correto. E em uma guia separada, você pode ver como o texto no site será exibido.
- Use o HTML Cleaner. Este serviço on-line não destrói todo o código inteiramente, mas apenas fragmentos extras. Usando filtros, você escolhe quais tags você deseja salvar. Há também um poderoso editor visual para formatação, que adiciona comandos otimizados ao código.
Verifique sempre o HTML antes de publicar um novo registro. Não deve conter outras etiquetas que não as que agora vamos olhar.
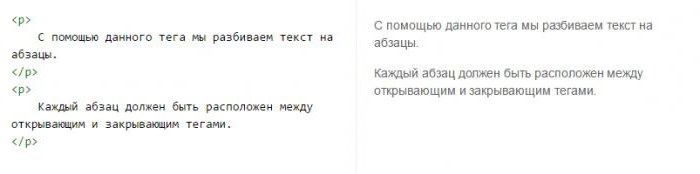
Parágrafos
Este elemento está presente em quase todos os artigos. Cada parágrafo deve estar localizado dentro desse recipiente – simplifica a formatação e permite que você mantenha um único estilo em todas as páginas do site. Por conveniência, a tag
sempre é escrita a partir de uma nova linha.

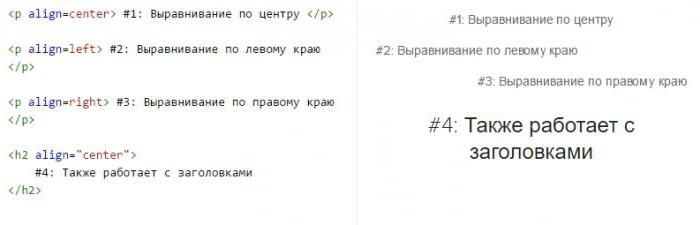
Alinhamento
Uma marca HTML separada "Alinhar texto" não foi usada há muito tempo. Em vez disso, o atributo universal ALIGN foi criado. Para alterar a posição do bloco de texto na página, você deve selecionar um dos 3 valores – CENTRO, DIREITO ou ESQUERDO. Da mesma forma, você pode definir um alinhamento para outros elementos – por exemplo, cabeçalhos.

Em algumas situações, outras etiquetas HTML são usadas para alinhamento. O centrado em texto, por exemplo, pode ser organizado usando o elemento … . O que é conveniente para uma etiqueta separada? Ao contrário do atributo, ele funciona com qualquer conteúdo, incluindo fotos, vídeos, flash, etc.
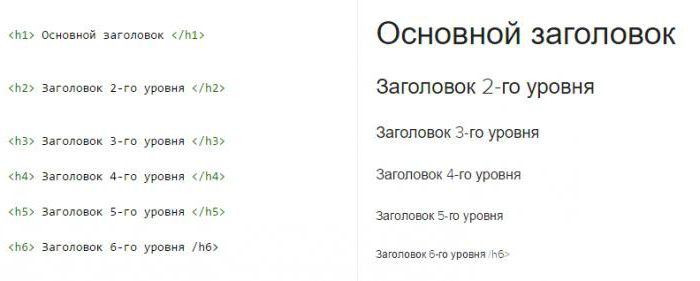
Rubricas e subposições
O sistema de subposição permite que você crie uma estrutura de conteúdo lógico. Quando o texto é dividido em blocos semânticos, o leitor é muito mais fácil de se concentrar e aprender novas informações. Os motores de busca também analisam os cabeçalhos para entender quais pedidos promovem a página. É por isso que os especialistas em SEO recomendam o uso de chaves temáticas.

Em HTML, seis níveis de subposições são usados – de
para . Neste sistema existe uma hierarquia clara:
-
…
. O título principal (o título do artigo, os produtos na loja online, etc.). Só pode haver um no texto. Como regra, ele contém a chave principal.
-
…
. Subtítulos do segundo nível quebram o texto em blocos semânticos. Por exemplo, se você classificou notebooks, você pode fazer vários com os nomes de diferentes modelos.
-
…
. O terceiro nível é necessário se o texto entre dois também for dividido em pequenos blocos. No nosso exemplo, estes podem ser os critérios de avaliação – "Desempenho", "Memória", "Cartão de vídeo", etc. para cada modelo.
-
, ,
. Na prática, eles são extremamente raros. Mas o princípio geral é o mesmo – eles devem ser "aninhados" no bloco com uma subposição do nível mais alto.
-
…
. O título principal (o título do artigo, os produtos na loja online, etc.). Só pode haver umno texto. Como regra, ele contém a chave principal.
-
…
. Subtítulos do segundo nível quebram o texto em blocos semânticos. Por exemplo, se você classificou notebooks, você pode fazer várioscom os nomes de diferentes modelos.
-
…
. O terceiro nível é necessário se o texto entre doistambém for dividido em pequenos blocos. No nosso exemplo, estes podem ser os critérios de avaliação – "Desempenho", "Memória", "Cartão de vídeo", etc. para cada modelo.
-
,
. Na prática, eles são extremamente raros. Mas o princípio geral é o mesmo – eles devem ser "aninhados" no bloco com uma subposição do nível mais alto.,
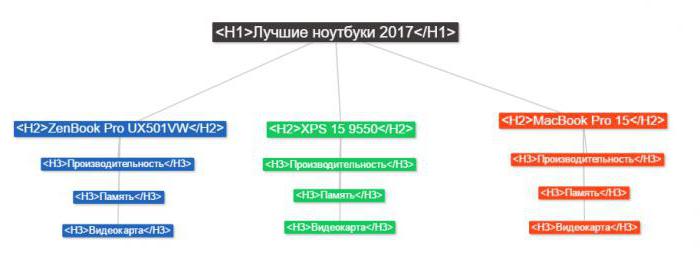
Acompanhe a hierarquia correta. Voltando ao nosso exemplo, isso significa que você não pode inserir nomes de modelo imediatamente como
ou . E ainda mais para usar subtítulos de diferentes níveis para blocos homogêneos de significado (por exemplo, para alocar um laptop, que ocupou o último lugar na classificação, com a ajuda de ).
).
E aqui está um esquema que irá ajudá-lo a entender e lembrar instantaneamente a estrutura correta dos cabeçalhos em HTML.

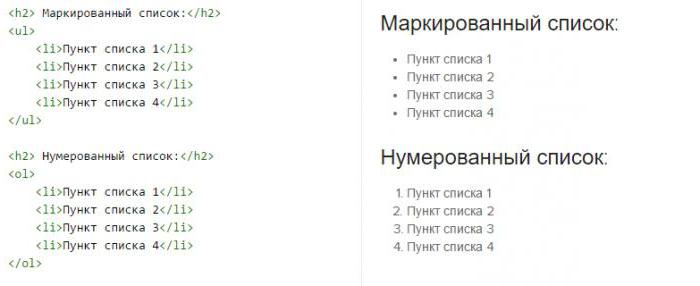
Listas
Todas as enumerações e instruções são melhor formatadas como listas usando tags HTML especiais para texto (um erro típico é apenas alguns parágrafos de
que começam com um hífen ou um dígito).
A estrutura desses blocos é muito simples. Primeiro, definimos o tipo da lista – rotulada
- …
- …

Todos os elementos estão entre as tags de abertura e de fechamento. Cada item na lista começa com uma nova linha e tem o formato
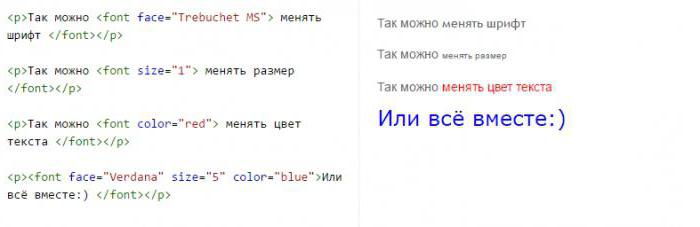
Seleção de fonte: e seus atributos
O que posso mudar usando esta tag HTML? O tamanho do texto, a fonte e a cor – e sem adicionar novas classes em CSS. Isso é muito conveniente quando você precisa selecionar apenas uma frase ou fragmento.

tem vários atributos:
- Face . Permite que você altere a fonte de texto. Você pode listar várias opções separadas por vírgulas (Tahoma, Verdana). Se o usuário não tiver a primeira fonte instalada, o sistema simplesmente usa a alternativa.
- Tamanho . Para aumentar ou diminuir o texto, especifique entre aspas um valor de 1 a 7.
- Cor . Dependendo do design, você pode escolher um dos tons padrão (vermelho, verde, azul) ou digite qualquer código de cores para escolher.
Não use parágrafos formatados com em vez de subtítulos. É melhor definir as mesmas configurações para a marca correta.
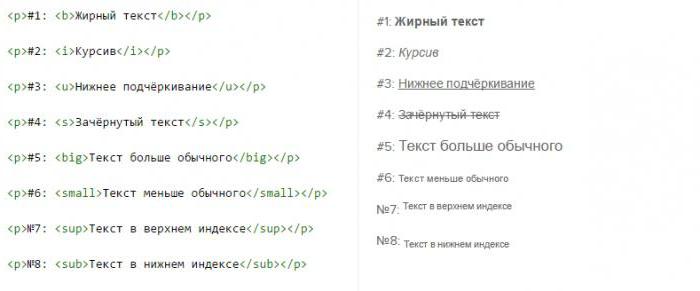
Formas de selecionar texto
Os pneus de texto monótono, mesmo com repartição por parágrafos. Para atrair a atenção e acalmar o interesse do leitor, recomenda-se destacar graficamente pontos-chave. Aqui estão alguns comandos que ajudarão a lidar com essa tarefa.

… . Tag HTML extremamente popular. O texto em negrito imediatamente atinge o olho e, portanto, com sua ajuda, é conveniente destacar importantes teses e fatos.
Muitos confundem as tags e . Visualmente não há diferença, mas eles funcionam de maneiras diferentes. O primeiro simplesmente altera a aparência do texto e o segundo executa a função do "ponteiro" e destaca os fragmentos mais importantes (palavras-chave temáticas e frases para SEO).
… . O itálico elegante e rigoroso é ideal para o design de termos científicos, palavras estrangeiras e uma variedade de citações. Em edições graves, o título de obras de arte também se distingue por um texto oblíquo.
… . Talvez, muitas disputas não causaram qualquer tag HTML. O sublinhado do texto raramente é usado, pois este método de alocação historicamente foi atribuído a hiperlinks. Se você usa em artigos, observe que isso só é adequado para fragmentos curtos – não mais de 1 linha.
… . Uma tag interessante que permite que você faça parte do texto vazio. Muito relevante na publicidade – por exemplo, para enfatizar o contraste entre preços antigos e novos.
… . A maneira mais fácil de aumentar o tamanho da fonte sem nenhum parâmetro adicional.
… . Funciona com o mesmo princípio que a etiqueta anterior. O texto interno é reduzido em relação ao texto principal.
… . O nome correto para este formato é o sobrescrito. Basicamente, esta etiqueta é projetada para graus matemáticos e notas de rodapé. Reduz o tamanho da fonte e muda o texto selecionado para cima.
… . O subíndice é freqüentemente encontrado em várias fórmulas. O fragmento selecionado está localizado abaixo do texto principal.
Contentores semânticos
Uma vez que alguns blocos foram encontrados em muitos textos, foram criadas tags especiais para eles. Isso simplifica a formatação, porque se cada tipo de conteúdo tiver seu próprio conjunto de estilos, basta selecionar um fragmento do texto e indicar quais as informações que ele contém.
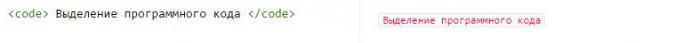
… . Uma tag para adicionar códigos de computador. É insubstituível nos artigos de programação com exemplos – os comandos não são executados, mas são exibidos como texto simples.

… . Destina-se à formulação de citações – por exemplo, trechos-chave da entrevista.

…
. Demora uma parte do texto em um bloco separado. Por padrão, a seleção possui uma margem maior à esquerda, mas em CSS você também pode alterar o tamanho, estilo e cor do texto.

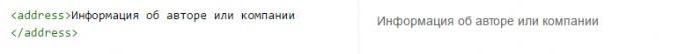
… . Etiqueta adicional, que contém informações sobre o autor, incluindo links.

A linha de separação
Usando uma barra simples, você pode designar o final lógico de uma seção grande.
não se aplica a tags emparelhadas. Isso significa que o elemento de fechamento do formato não é necessário.

Usando o atributo WIDTH, você pode reduzir o separador especificando um tamanho adequado em pixels ou porcentagem da largura da janela.
Ao aprender a usar tags corretamente para formatar texto em HTML, você não só facilita a leitura de seus artigos, mas também aumenta a eficácia do SEO.