Como fazer um menu em um grupo em VC: wiki-markup
As redes sociais entraram há muito tempo na vida da maioria das pessoas e são um componente importante nela. Muitas pessoas conseguem criar seus negócios virtuais neles: cheking on likes, assinantes, vendendo produtos de outros países, além de criação. Quase todos eles têm um grupo. E como os usuários comunicam as coisas mais rápidas que uma pessoa ou mesmo uma organização completa faz? Crie um menu especial, que irá conter a informação mais necessária. E é aqui que precisamos da marcação Wiki. Como fazer um menu de grupo VC? O que adicionar a ele? O artigo discutirá as regras e os exemplos de criação.
O que é Wiki markup?
 Como fazer um menu de grupo VC? A marcação Wiki é um bom ajudante! Esta é uma maneira muito eficaz e conveniente de projetar um grupo na rede social "VKontakte". Esta marcação pelo princípio de sua ação é muito semelhante ao código html. Mas para as pessoas que não estão relacionadas à programação, será mais compreensível devido à simplicidade de implementação. O nome do wiki-markup foi obtido graças à Wikipedia, onde muitos usuários pela primeira vez conheciam as principais características do seu funcionamento. A marcação Wiki permite que pessoas sem conhecimento na programação criem de forma rápida e fácil o aparecimento do grupo:
Como fazer um menu de grupo VC? A marcação Wiki é um bom ajudante! Esta é uma maneira muito eficaz e conveniente de projetar um grupo na rede social "VKontakte". Esta marcação pelo princípio de sua ação é muito semelhante ao código html. Mas para as pessoas que não estão relacionadas à programação, será mais compreensível devido à simplicidade de implementação. O nome do wiki-markup foi obtido graças à Wikipedia, onde muitos usuários pela primeira vez conheciam as principais características do seu funcionamento. A marcação Wiki permite que pessoas sem conhecimento na programação criem de forma rápida e fácil o aparecimento do grupo:
- Crie spoilers gráficos e tabelas.
- Formate texto e imagens.
- Trabalhe com âncoras e referências.
Como fazer um grupo de menus VC? As recomendações são tão necessárias, mas, em geral, você pode entender e com a ajuda de uma boa liderança. Se falamos sobre html, então, para estudá-lo e trabalhar com ele, era necessário sentar-se por vários dias ou mesmo por semana. A marcação Wiki com boa memória requer apenas muito pouco tempo. Como pode ser criado? Quais são as abordagens? Então, falaremos sobre tecnologia, mas quem fez isso? Descobrimos como criar um grupo de menus VC. Ward Cunningham também introduziu o conceito de "wiki" (no significado havaiano "rápido").
Formas de criar um wiki-markup
 Você precisa se perguntar não só a pergunta: "Como fazer um menu em um grupo em VC", mas também para esclarecer como implementá-lo. Você pode selecionar vários caminhos. Cada um deles depende da direção e propósito do grupo. Então, o que pode ser:
Você precisa se perguntar não só a pergunta: "Como fazer um menu em um grupo em VC", mas também para esclarecer como implementá-lo. Você pode selecionar vários caminhos. Cada um deles depende da direção e propósito do grupo. Então, o que pode ser:
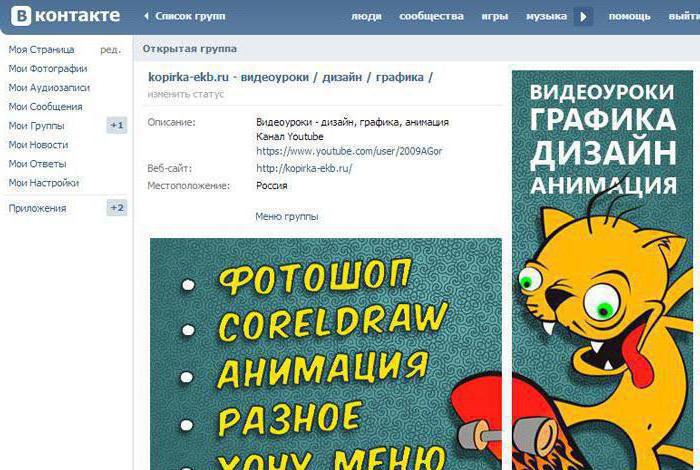
- Se o grupo tiver uma direção social, você pode criar um menu de texto. Os benefícios lhe dão graças a uma aparência mais séria.
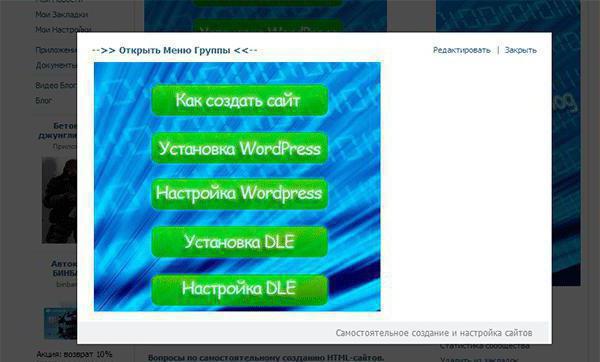
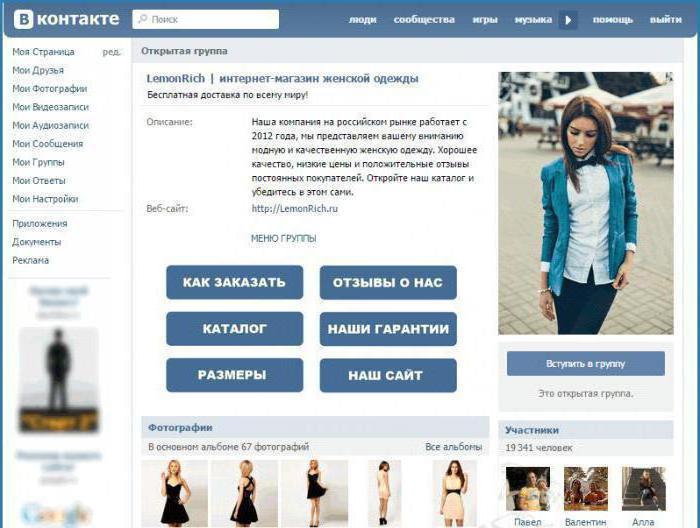
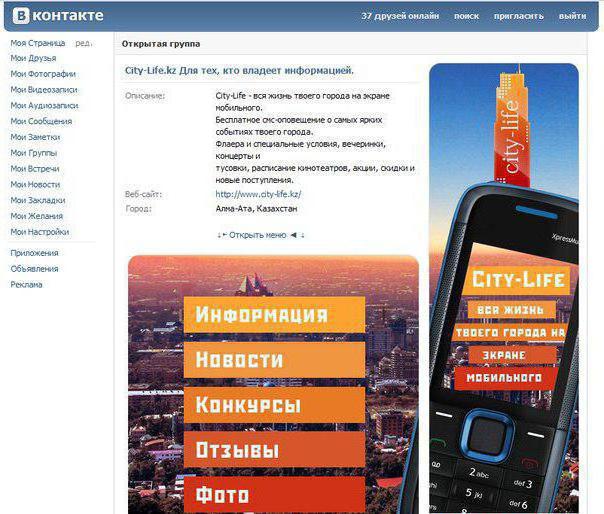
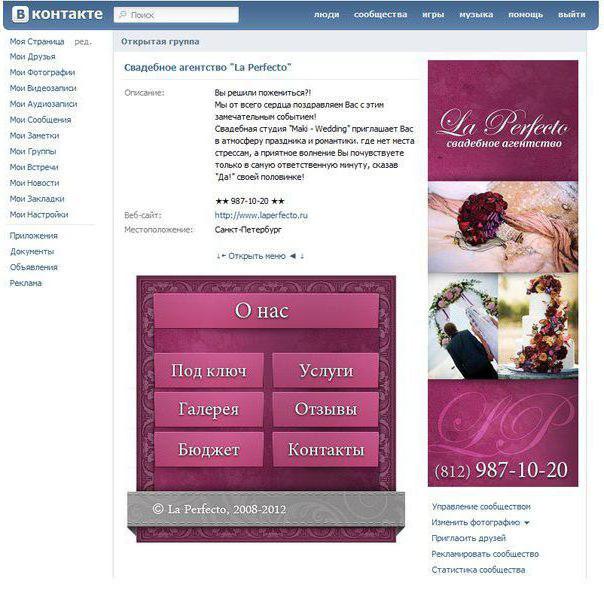
- Grupos de natureza comercial e divertida preferencialmente devem apostar no menu gráfico. Usar imagens nela permitirá aos usuários prestar atenção ao que deve estar à vista. A aplicação desta abordagem também permitirá que você torne sua estadia no grupo mais agradável e relaxante.
Como um exemplo de trabalho será considerado o trabalho com fotos e fotos, como fazer mesas, inserir links, abrir e muito mais. Claro, esta não é toda a funcionalidade, mas será possível projetar facilmente o menu do seu grupo de forma tão fácil e com um escopo bastante significativo.
Trabalhando com imagens
 Como fazer um menu em um grupo em VC, o que seria lindo? Na rede social "VKontakte" você pode inserir uma foto ou uma foto com a ajuda de uma marcação wiki somente se for carregada nos álbuns de fotos do site. Então, entramos nela, selecione a foto e copie seu endereço. Por exemplo, deixe isso ser: photo12345_67890. Agora você precisa levá-lo em colchetes duplos . O resultado deve ser: [[photo12345_67890]]. E se você quiser anexar um texto ou um link para uma foto ou uma foto? Ou talvez exista um desejo de editar um pouco a aparência? Então o seguinte ajudará com isso: é necessário que o arquivo tenha uma visão desse tipo – [[photo12345_67890 | options | text / link]]. Em vez das últimas três palavras, o que é necessário é substituído. Texto – escreva o que você precisa. Eu acho, explicações especiais não são necessárias. O link é traduzido do inglês como um "link". É especificado para a máquina do usuário saber onde precisa ir. Opções – os seguintes valores podem ser definidos aqui:
Como fazer um menu em um grupo em VC, o que seria lindo? Na rede social "VKontakte" você pode inserir uma foto ou uma foto com a ajuda de uma marcação wiki somente se for carregada nos álbuns de fotos do site. Então, entramos nela, selecione a foto e copie seu endereço. Por exemplo, deixe isso ser: photo12345_67890. Agora você precisa levá-lo em colchetes duplos . O resultado deve ser: [[photo12345_67890]]. E se você quiser anexar um texto ou um link para uma foto ou uma foto? Ou talvez exista um desejo de editar um pouco a aparência? Então o seguinte ajudará com isso: é necessário que o arquivo tenha uma visão desse tipo – [[photo12345_67890 | options | text / link]]. Em vez das últimas três palavras, o que é necessário é substituído. Texto – escreva o que você precisa. Eu acho, explicações especiais não são necessárias. O link é traduzido do inglês como um "link". É especificado para a máquina do usuário saber onde precisa ir. Opções – os seguintes valores podem ser definidos aqui:
- Planície – o link para a imagem é enquadrado como texto, não há imagem nele.
- Noborder – o quadro ao redor da foto é removido.
- Caixa – a imagem é aberta na janela.
- Nolink – o link para a foto é removido.
- Nopadding – os espaços entre as imagens não são exibidos.
- NNNxYYYpx ou NNNpx – indique o tamanho da imagem em pixels. A primeira opção fornece largura e altura. Se desejar, você pode "comprimir" a imagem. E a segunda opção envolve a edição da largura.
Como faço para criar tabelas usando um wiki?
 Geralmente, tanto os menus gráficos e de texto precisam de um elemento que permite apresentar dados de forma conveniente, nomeadamente tabelas. Sem eles, um pequeno grupo no VKontakte está custando. Para criar uma tabela em um wiki, você deve usar um conjunto de caracteres específico. Oferecemos para saber de que funcional são responsáveis:
Geralmente, tanto os menus gráficos e de texto precisam de um elemento que permite apresentar dados de forma conveniente, nomeadamente tabelas. Sem eles, um pequeno grupo no VKontakte está custando. Para criar uma tabela em um wiki, você deve usar um conjunto de caracteres específico. Oferecemos para saber de que funcional são responsáveis:
- {| – este é o início da tabela. Sem isso, ao criar este elemento é impossível, é um atributo obrigatório.
- | | | – usado para dar às células um efeito de transparência.
- | + – com este conjunto de símbolos, o nome da tabela é centrado. Este não é um atributo obrigatório, mas deve ser colocado imediatamente após os sinais que indicam o início.
- | – – denotar novas linhas (incluindo células).
- !! – dá uma cor escura. Na ausência disso, é necessário usar o sinal do ponto 2.
- |} – um conjunto de caracteres que indicam o final da tabela. É um atributo opcional. Mas o uso disso ainda é recomendado para evitar a ocorrência de um erro.
Como está preenchida a célula? Todos os dados que devem ser inseridos neles são colocados após os sinais |. Se você quiser separar as células um do outro, você simplesmente precisa duplicar as células desta maneira: ||. Tudo o que disse até este ponto pode não parecer muito claro, mas agora será corrigido com a ajuda de um exemplo.
Criação do menu de grupo na rede social "VKontakte" com a ajuda do wiki-markup: exemplo de implementação
 Aqui, as opções noborder e nolink são usadas. Eles removerão o quadro e o link. Além disso, as imagens serão redimensionadas e a segunda linha de células da tabela terá um preenchimento escuro, graças ao uso do! Atributo. E aqui está o exemplo:
Aqui, as opções noborder e nolink são usadas. Eles removerão o quadro e o link. Além disso, as imagens serão redimensionadas e a segunda linha de células da tabela terá um preenchimento escuro, graças ao uso do! Atributo. E aqui está o exemplo:
{|
| –
| "'New in science' ' ||
| –
! [[photo12345_67890 | nolink; noborder; 150x70px | ]] !!
| –
|
[[Science News | News]]
[[Descoberta]]
|
[[Conferência]]
[[Desenvolvimentos]]
[[Livros]]
[[Simpósios]]
|
Seções:
[[Medicina | 1]] | [[Física | 2]] | [[Matemática | 3]] | [[Economia | 4]]
[[Química | 5]] | [[Biologia | 6]] | [[Programação | 7]] | [[Engenharia Elétrica | 8]]
| –
|}
Como você pode ver, a resposta para a pergunta: "Como fazer um menu em um grupo em VC?" É muito fácil.
A importância da marcação Wiki ao promover seu projeto
O uso desses desenvolvimentos permite conferir ao grupo a sua aparência atmosférica e criar uma sensação de conforto. Claro, para um design completo, deve ser possível definir o tópico da página, mas isso ainda não foi implementado na rede social. Portanto, você sabe, lendo estas linhas, que você não está em vão interessado em fazer um menu em um grupo no VC.
Conclusão
 Aqui, agora os leitores sabem como fazer um menu no grupo VC, então foi lindo. Como você pode ver, este funcional é útil e ao mesmo tempo bastante fácil de implementar. Mas antes de criar um menu, você precisa pensar sobre o que e como ser organizado, e o que deve ser destacado. Afinal, otimização inadequada só pode piorar.
Aqui, agora os leitores sabem como fazer um menu no grupo VC, então foi lindo. Como você pode ver, este funcional é útil e ao mesmo tempo bastante fácil de implementar. Mas antes de criar um menu, você precisa pensar sobre o que e como ser organizado, e o que deve ser destacado. Afinal, otimização inadequada só pode piorar.