O uso de CSS regras claras: simples e conveniente
Utilizando uma variedade de dispositivos para mostrar informação conduziu à necessidade da sua representação adequada sem referência a modos específicos, os parâmetros e as condições de exibição.
idéias populares bloco anteriormente, tabulares, de borracha, de adaptação (e outras variantes) de layout foi. Esta informação deve ser exibido apenas o mais acessível possível, com alta qualidade e o mesmo em qualquer dispositivo.

requisitos de informação simples
O homem é acoplado em palavras de diálogo, e compreendê-lo. Mas ele pode usar recursos visuais e aperfeiçoar os acima de gestos, desenhos, os termos ou de outra forma de concentrar a atenção do ouvinte (o consumidor). Como resultado, ele vai alcançar a meta.
O site deve fornecer informações semelhantes, enquanto não deve haver requisitos adicionais para o nível de codificação de um HTML, CSS, JavaScript ou PHP, entre outros. O resultado deve atingir um alvo e ser fornecido como um computador pessoal ou qualquer outro dispositivo móvel ou fixa.

Línguas não são apenas navegador de hipertexto, mas também outras ferramentas. Fornecimento de informações deve neutralizar toda a diferença.
Fundos fornecidos pelo CSS
Nem sempre entrar em HTML ou CSS, para alcançar o efeito desejado. muitas vezes suficiente para usar uma ferramenta simples, mas eficaz. custo mínimo em qualquer negócio – uma característica da informação de codificação moderno para a sua exibição correta.
Em particular, flutuar e regras claras pode ser aplicado a tags HTML e descrições CSS e não deve exigir quaisquer custos adicionais, eo efeito seria apropriado. Regra CSS clara, sendo usado no elemento permite acomodar verdade, independentemente do que o tamanho da área de exposição e sobre o que exatamente devayse este processo ocorre. 
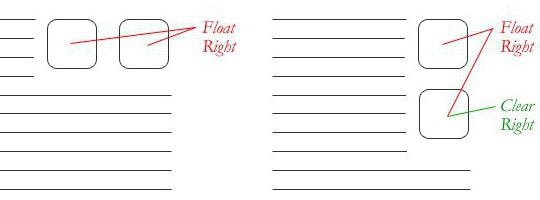
CSS não diferem design sofisticado e está comprometida com a simplicidade máxima disponível. Usando o elemento geralmente float: left ou float: right, ele pode ser pressionado para um lado ou outro fluindo em torno de seu bloco, e o próximo elemento da regra CSS – clear: both – para colocar informações ao redor.
Opções para usando as regras claras CSS
Há três valores possíveis para esta regra:
- à esquerda – não envolver a esquerda;
- direito – não envolver o lado direito;
- ambos – não envolver em torno de ambos os lados.
Você também pode usar o valor nenhum e herdar regras claras CSS para o que não é essencialmente diferente da funcionalidade de envio: o elemento anterior (ou elementos) será privado de fluxo à esquerda, direita ou ambos os lados. Na verdade, esta nova linha. Todos estes elementos aparecerão no próximo bloco de informações. Que informação será exibido para o elemento com a regra clara CSS – define o desenvolvedor. Elementos com posicionamento absoluto são formados na página em um lugar definir suas propriedades.
Na verdade, CSS regra clara permite-lhe estrutura (agrupamento) elementos de informação. O aparelho mostra o fluxo de informações gerais e na procura de um determinado elemento tipicamente claro, emite o seu conteúdo em conformidade.

prática aplicação
Como geralmente acontecia em outras tecnologias esquema descrito passaram muitos estágios e, eventualmente, divididos em duas grandes categorias:
- a oportunidade de fazer bonito e eficaz (mas talvez por um longo tempo);
- rápido e acessível.
Cada interpreta desenvolvedor disse em sua própria maneira. Alguns têm-se mantido fiel à terminologia da "disposição de adaptação." Outros dizem que fazer sites de borracha. Outros convencer o cliente da necessidade de bloquear ou layout da tabela … não importa, como o processo de chamada, ferramenta ou outro método de obtenção de resultados.
Sempre importante somente em tempo de design e resultado. No primeiro caso, o uso de regras claras CSS é improvável que seja significativo, bem como em geral flutuar desaparecerão como desnecessária. Gerar página para postar informações e ter em conta as características dos vários dispositivos é um algoritmo complicado em JavaScript ou uma combinação de estilos CSS que estão intimamente ligados com o HTML divas.
No segundo caso, devido às regras de bóia e clara, CSS-descrição torna mais fácil para formar uma corrente de elementos da página. resultados aceitáveis são alcançados de forma rápida e eficaz.