Como fazer uma tabela em HTML: uma descrição detalhada do
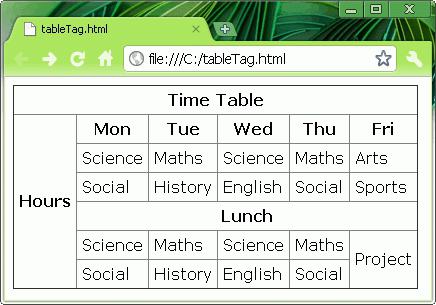
Tabela – um dos mais importantes, mas com os mesmos elementos complexos de tempo que devem estar presentes nas páginas web. Com sua ajuda, é conveniente aplicar uma informação importante e útil em uma forma bastante concisa. Claro, a maioria dos editores em modelos, trabalhando em motores diferentes, inserir automaticamente uma tabela em seu site ou publicação separada, mas que se o recurso web design, suas páginas são criadas a partir do zero? Em seguida, o mestre de noviços pode obter um problema: como fazer uma tabela em HTML. Vamos ver como rapidamente e criar corretamente o item.

escolher editor
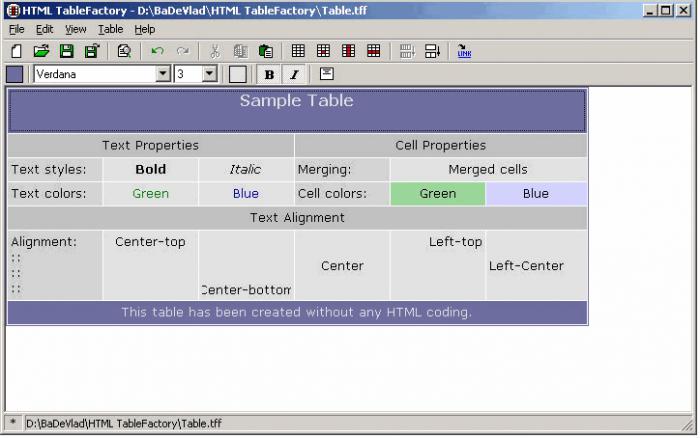
Primeiro de tudo, começando a criar uma tabela, você deve definir o editor em que você vai trabalhar. Naturalmente, a maneira mais fácil de escolher o programa no qual você cria um código básico site. Mas é melhor usar para esta finalidade o bem notepad idade.
Você pode perguntar, por que complicar a sua vida, porque se você fizer tudo certo no editor, então o resultado pode ser visto imediatamente, também, e até mesmo pede ao programa para usar.
Sim, é verdade, mas para criar uma tabela a partir do zero, você não só será capaz de examinar cuidadosamente o princípio da sua criação, mas também para evitar erros de digitação embaraçosas e erros no código subjacente. Às vezes acontece por acaso que o cursor é movido para baixo, e o processo de escrever código de erro se arrasta, que às vezes é difícil de encontrar. Criando uma tabela em um notebook, você pode copiar o código e cole-o no lugar certo para você.
O algoritmo para criar a tabela
Para começar, faça uma curta algoritmo, como fazer uma tabela em HTML. Isso é para garantir que você compreende a sequência de cada etapa. Em seguida, analisar exatamente como executar cada um dos itens. 
Vamos começar com as acções preparatórias.
1. Desenhe o esquema na tabela de papel no.
2. Conte o número de linhas e células. Se o número de passado diferente – pensar em cada ryadochka separadamente.
3. Determinar o número nas células de linha de cabeçalho (por exemplo, célula «№», "Nome" e t. D.).
4. Anote os principais parâmetros da tabela – a cor, altura e largura, alinhamento de texto – em suma, tudo o que você pareça mais adequada.
Em seguida, ir diretamente para a criação da tabela:
1. Coloque a tabela de tags.
2. Insira as tags de linhas com base na quantidade que você precisa.
3. As linhas inserir etiquetas de células normais e (maiúsculas), também na base da quantidade que tenha gravado em papel.
4. Defina os parâmetros para a tabela inteira.
5. Se você precisa definir parâmetros para células individuais.
6. Preencha o nosso texto da célula.

criar uma tabela
Então, você escolhe editor, agora vamos olhar para como criar uma tabela em HTML. Tag que permite que a tabela (
.
Inserir tabela de marcas, continuar a criar linhas e células.
Agora, podemos constatar que estes elementos também estão emparelhados. Tag
Para células superiores devem ser utilizados elementos emparelhados
Como já foi mencionado, o primeiro passo é desenhar uma linha, em seguida, eles têm de se registar célula. Para evitar confusão, é aconselhável fazer qualquer preenchimento entre cada bloco em uma ou duas linhas, ou então prescrever uma nova elementos de bloco usando a tecla "Tab".
Como é que pode olhar como? Algo parecido com isto:
-
;
.; ;№ p / p ;
Nome ;
; ;1 ; Ivanov ;
Como você pode ver, nada complicado sobre ele. A principal coisa – não se perder no número de linhas e células. Caso contrário, a mesa é inclinada.
Estamos desmontado para criar uma tabela em HTML, agora podemos passar para os parâmetros tanto do Matrix e suas linhas e células.

Opções de mesa
Quando o código é escrito, é necessário prestar atenção aos seguintes pontos: alinhamento na tabela do HTML, a cor do fronteiras, fundo, texto, e assim por diante.
Os parâmetros são especificados na tag tabela
| № p / p | Nome | |
|---|---|---|
| 1 | ;
| Ivanov |
; |

linhas parâmetros
Então, nós já descobriu como fazer uma tabela em HTML e prescrever seus principais parâmetros. Mas o que se precisa alocar uma string? Confira seu não como o corpo principal da mesa?
parâmetros de linha estão escritos no tag
1. Já conhecido a você a fronteira, bordercolor e bgcolor.
2. Alinhe – alinhar o texto na linha. Ele pode ser configurado para a esquerda, centro e direita.
3. valign – a tag alinha o texto verticalmente. Leva os seguintes valores:
- top – o texto está alinhado com o limite superior;
- meio – no meio;
- bottom – a borda inferior.
EXEMPLO apuramento linha:
-
; .№ p / p ;
Nome ;
células parâmetros
E a última coisa que você deve prestar atenção para aqueles que desejam saber como fazer uma tabela em HTML – os parâmetros de células individuais, tanto normal e capital. Na verdade, tudo é feito da mesma forma que para uma tabela ou linha. A única adicionados dois elementos importantes:
1. Colspan – Este parâmetro especifica o número de colunas para as quais a célula pode estender.
2. ROWSPAN – já indica o número de linhas ocupadas por esta célula.
Desde que o projeto não é diferente da linha de prescrição, não resultará no código de exemplo.

resultados
Faça uma tabela não é tão difícil como pode parecer à primeira vista. A principal coisa ao escrever seu código – perseverança e atenção.
Quanto à forma de inserir uma tabela em HTML, então o seu número de código é suficiente para copiar e colá-lo no lugar de sua página, em que, na sua opinião, deve ser colocado.
Não tenha medo de experimentar, e em breve você está perfeitamente dominado a técnica de criação de tabelas. Boa sorte!