favicon tamanho para o seu site
Em web design, como você provavelmente sabe, cada detalhe é importante. O homem que foi para o seu site, não pode ver cada elemento separadamente, e leva toda a imagem do pacote, que consiste em outros pequenos detalhes. Assim, se você está faltando alguma coisa no processo de desenvolver o recurso, esse detalhe no futuro pode estragar todo o complexo, a composição inteira.
Essas multas podem ser, por exemplo, o plano de fundo do botão, fontes incorretas algum item pequeno e até mesmo favicon. Na verdade, olhe sami- grandes e bem conhecidos sites têm um ícone individual que representa-lo no "Favoritos" no navegador do usuário. Sem ele, os desenvolvedores de recursos falhou ao criar a composição a que originalmente procurado.
Portanto, você está criando um projeto para o site, deve cuidar de detalhes como o favicon. Neste artigo vamos falar sobre como selecioná-lo sob o estilo geral de recursos, e que tamanho deve ser na imagem.
local ícone

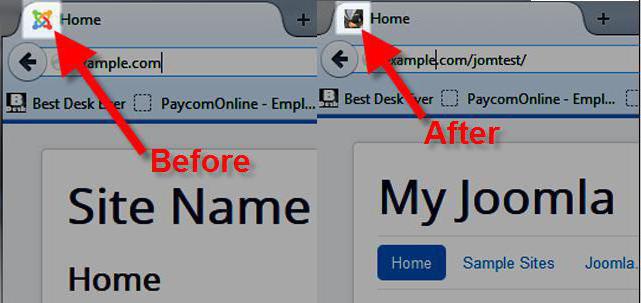
Primeiro, vamos definir o que constitui este elemento. Agora, dê uma olhada no título de abas do seu navegador. Como você pode ver, à esquerda há uma pequena imagem que representa uma versão simplificada do recurso logotipo. A mesma imagem está lá perto do nome do site exibido no SERPs. Que o usuário é guiado por ela, quando vêem o título.
Muitos webmasters compreender que esse quadro é necessário – mas poucas pessoas sabem o tamanho do favicon para o site seria mais adequado. Portanto, neste artigo, não só irá dar informações sobre como fazer um ícone tal e como instalá-lo em seu site, mas também para descrever as dimensões da imagem.
favicon Purpose
Assim, a foto perto do cabeçalho do site é usado para identificação. Este é o seu propósito original: para expressar o site, o que vemos Nathaniel, e selecione-o nos olhos dos outros. Torna-se extremamente simples com o uso de gráficos: intuitivamente perceber a informação em imagens muito mais rápido e mais fácil do que no formato de texto. Favicon nos ajudar neste processo. Mas não se esqueça que o tamanho favicon é mínima nos olhos do usuário. Este não é um logotipo no site do "cap" que podem conter informações adicionais na forma de inscrições, alguns esclarecimentos ou informações de contato. Qualquer coisa que pode ser representado no ícone ao lado do nome, deve ser o mais adequado para o tamanho do favicon. E é, como já indicado, uma miniatura (de 16 por 16 pixels).

Como escolher um favicon?
Então como é que um webmaster pode criar um ícone para o seu site? Deve-se notar que simplesmente comprimir o logotipo do site, muito provavelmente, não terá sucesso. Em cartazes que são colocados na forma do logotipo de um recurso particular, muitas vezes ver diferentes itens que não serão sempre exibidos corretamente em forma de miniatura. É melhor abandonar imediatamente este empreendimento.
Claro, o tamanho do favicon não pode falar sobre isso basta inserir a inscrição lá. Qualquer texto não vai simplesmente visível na presente resolução. Precisamos desenvolver um novo ícone que iria transmitir estilo site. Para encontrar soluções, mais uma vez, vamos olhar para os principais locais.
Muitos usam um favicon estilizado primeira letra do nome do serviço. Então venha, por exemplo, Bing, Yahoo, Yandex, Wikipedia, Google. Há uma outra abordagem – se você tiver um nome abreviado do site, você pode configurá-lo como plano de fundo do ícone. Para favicon resolução (pixels atinge, mais uma vez, 16 a 16 pontos) pode mostrar corretamente o sinal, ele não deve mais do que três cartas ser. O mesmo acontece, por exemplo, o serviço AOL.
Como criar um favicon?

Faça um ícone para o nome do site de várias maneiras. É claro, o mais fácil – é trabalhar com diferentes soluções prontas. Podemos falar sobre quaisquer serviços ou programas que permitem que você faça uma imagem do ícone completo por reduzi-la. No entanto, eu recomendaria para empreender o desenvolvimento do logotipo por conta própria. Isto é, em primeiro lugar, tornará possível aprender alguma coisa; e em segundo lugar, para fornecer um grande número de ferramentas. Tudo que você precisa ser capaz de fazer sorteio -que, bem como saber o que favicon tamanho para estar na versão final. Sobre o tamanho dos ícones para o site, vamos falar mais tarde, mas por agora nós observar algumas das sutilezas de trabalhar com essas imagens. Em particular, para não mencionar o tamanho do favicon para o site, deve clarificar esta relação de aspecto. Como observado por designers experientes, a imagem deve ser salvo como um PNG (24-bit) ou como fayl.ICO.
Execute salvar a imagem, você pode, por exemplo, com a ajuda de Photoshop, onde será desenhado emblema.
dimensões favicon

Então agora vamos falar sobre o quão grande deve ser a imagem que vemos ao lado do site nos resultados de pesquisa. Por padrão, como já mencionado, o seu tamanho é de apenas 16 pixels (de cada lado). No entanto, se você tentar editar a imagem em "Photoshop", verificar por si mesmo se este é desconfortável. Portanto, recomendamos trabalhar com uma imagem ampliada, que no futuro será apenas apertar as bordas e salvos no formato desejado.
multiplataforma
No entanto, falando sobre o que o tamanho do favicon deve ser em seu site, você precisa se lembrar mais uma coisa. Nem todas as plataformas são igualmente refletem o quadro de recursos. Por exemplo, um dispositivo de Retina display "ver" o seu favicon, no valor de 32 a 32 pixels. No Safari, e sobre a nova plataforma Windows, e todos esses ícones atingir o tamanho de 64 pixels.
Portanto, recomendamos manter as diferentes versões dos ícones no futuro simplesmente fornecer sua mudança dependendo da plataforma do usuário. Outro ponto interessante – você pode tentar baixar o ícone no formato maior na esperança de que ele vai "encolher", dependendo do browser.
editores estrangeiros

Claro, é bom se você é bom em Photoshop e saber o favicon tamanho deve ser e como alcançá-lo, preservando a sua imagem. No entanto, há uma abundância de iniciantes que simplesmente não são experientes editores gráficos tão apertado antes, por isso pode não ser tão fácil de desenhar uma imagem desejada. Para ajudar esses webmasters, existem vários serviços que permitem que automaticamente fazem você interessado no ícone. Muitos deles são mesmo gratuitos, que não requer qualquer investimento por parte do utilizador.
Para trabalhar, por vezes, só precisa se registrar, mas, como você sabe, isso é feito apenas uma vez – na verdade, não tão muitas vezes as empresas mudar favicon. Basta olhar para o Google, que a cada dia muda o logotipo, mas não toque no ícone.
Como instalar um favicon?
Em geral, configurar o site para que ele exibe corretamente a imagem que deseja, é muito simples. É o suficiente para realizar uma série de passos simples que permitirá que os motores de busca, bem como apenas um navegador para ler as informações.

Para isso você precisa para salvar a imagem resultante como favicon.ico e colocá-lo na raiz do recurso. Tudo é agora sua imagem será detectado automaticamente, eo incidente algum tempo ele vai ser ligado ao seu site.
Além desta ligação, você pode adicionar uma outra linha, que vai "prompt", onde o seu ícone. Parece como se segue:
Defina o código deve estar no cabeçalho.
resultados

Então, depois de ler este artigo, você lidar com o fato, o tamanho deve ser favicon para o site e que geralmente é. Além disso, eu acho que você entende que a busca por um ícone adequado para o seu site – é uma necessidade, porque joga nas mãos de você tanto em termos de sensibilização, tanto em termos de dotação adicional entre os seus concorrentes. Pelo menos os principais locais agir da mesma maneira que podemos tomar como exemplo proeminente. E então, muito esforço não causa – tornando favicon uma vez e instalá-lo corretamente em seu site, você pode esquecê-lo para os próximos meses.
Portanto, sinta-se livre para experimentar, inventar algo novo, tente – e ter sucesso!