Parallax – este … efeito de paralaxe: exemplos
A paralaxe de movimento significa uma mudança na localização de um objeto em qualquer fundo em relação ao observador, que está no local. O termo ganhou popularidade na Internet. Em particular, é interessante olhar para os locais, que estão presentes no projeto de elementos dinâmicos. Parallax – uma maneira de criar páginas na Internet que é usado por webmasters para atrair um grande número de visitantes.
Qual é a paralaxe
rolagem paralaxe pode ser usado na vertical e em linha recta. Como um exemplo, o Nintendo mais adequado. Muitos de nós com jogos de computador saudade representou o movimento dos personagens principais do lado esquerdo para o direito da tela. É também possível para mover para baixo, realizado por uma recta disposta verticalmente. efeito de paralaxe na rede é frequentemente utilizado. Você pode usar JavaScript ou CSS 3 para criar um controle deslizante vertical.
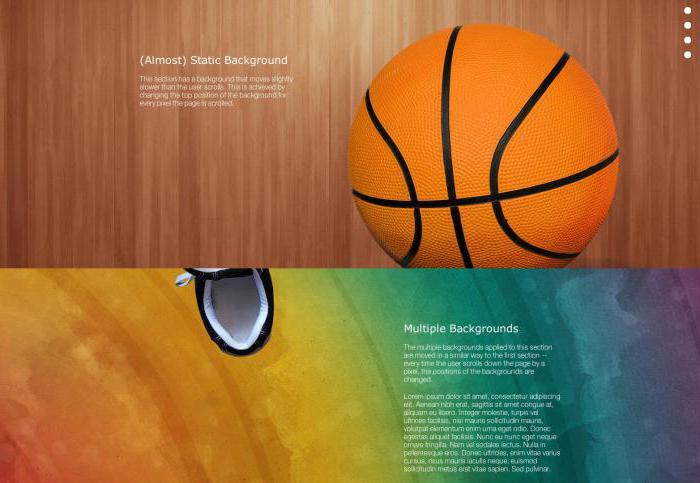
Para eles, apenas peculiar descrito o efeito espacial tridimensional. Foram utilizados os criadores de jogos de múltiplas camadas de fundo. Eles diferem em textura, o movimento é realizado a uma taxa diferente.
Não pense que paralaxe – isso só é possível para criar um efeito 3D. ícones existentes podem ser movidos na página. Especialmente, parece bastante atraente. Especialmente, a melhor opção é usar uma trajetória individual para cada um deles. Neste caso, ele usa ícones diferentes para navegar através de diferentes caminhos. Este projeto atrai a atenção.

reavivar a imagem
É difícil encontrar um site sem imagens. Qualitativamente feitas e valores indicativos atrair visitantes. Mas causa mais atenção todos os tipos de imagem dinâmica. De fato, se o movimento observado, atrai atenção quando visitar o site. Aumenta significativamente a probabilidade de retornar visitante do recurso a uma imagem dinâmica. E parecia mover-se ou não? Portanto, a fim de atrair visitantes para o site deve ser estudada uma coisa como o efeito de paralaxe.
Exemplos de sites com imagens em movimento:
- hvorostovsky.com;
- www.kagisointeractive.com.
Como mostrado nos Exemplos, a percepção melhora no item de menu suspenso. Tal elemento economiza tempo os visitantes tão atraente para eles.
biblioteca jQuery
Prazo jQueryParallax determinar a biblioteca de mesmo nome. Graças a ele é fácil de conseguir o efeito de movimento 3D. A biblioteca jQuery da percepção tridimensional é criado de várias maneiras. Um deles é horizontal quando fundo objetos em movimento em velocidades diferentes. Para esta biblioteca tendem ao grande número de diferentes tipos de propriedades. E o deslocamento descrito aqui representa apenas uma pequena parte das suas capacidades.
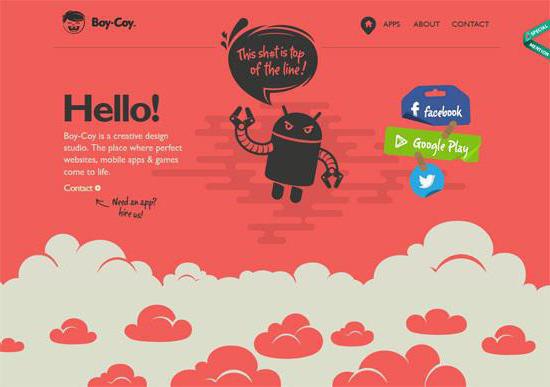
Parece local bastante atraente, que é a criação de uma variedade de elementos modernos têm sido utilizados. Um deles – a paralaxe. Exemplos de sites pode ser parecido com este:
- www.grabandgo.pt;
- www.fishy.com.br;
- www.noleath.com;
- buysellwebsite.com.
jParallax apresentada camadas, movendo-se o rato é movido. Para a característica dinâmica dos elementos de posicionamento absoluto (posição: absoluta;). Cada um deles é caracterizada pelo seu tamanho e movimento para a taxa indivíduo. Este pode ser um texto ou uma imagem (criadores de recursos opcionais).

A percepção do visitante do site
Depois disso, as pessoas costumam prestar atenção ao fato de que a página é enquadrado de alta qualidade, conveniente e com competência. Este fato é geralmente uma questão de respeito. Às vezes a curiosidade de experimentar surgem os outros elementos. Na Internet há uma enorme número de sites idênticos. Como tornar sua vida especial?
Se o projeto que você gosta, em seguida, o visitante vai permanecer por um período mais longo. Assim, aumentando a probabilidade de que ela vai atrair informações inseridas, ele mostra interesse. No final, as pessoas vão tirar proveito dos serviços oferecidos, produto ou oferta promocional.
jogos antigos favoritos
O conceito de "paralaxe" deve ser familiar para todos os fãs dos 80-90s consolas. Isso se aplica a jogos:
- Mario Bros.
- Mortal Kombat.
- Streets of Rage.
- Moon Patrol.
- Turtles in Time.
Ou seja, a paralaxe – uma técnica que utiliza um período suficientemente longo. Estes jogos são realmente lembrar com alguma nostalgia. Afinal, se eles estão imbuídos com o caráter do período.
Imagens na tela são criados usando técnicas como a rolagem de paralaxe. Não há nada de surpreendente no fato de que este método ganhou uma popularidade merecida. Este conceito de design é quente o suficiente percebido por quem jogou nos 80-90 anos e assistiu amigos de lazer.

Parallax Scrolling
Os profissionais de marketing de marcas líderes têm utilizado todos os tipos de avanços tecnológicos. Assim, é possível interessar até mesmo o site visitante casual.
rolagem de paralaxe sido usado com sucesso em Nike. O desenvolvimento do site original da empresa que atua designers de Weiden e Kennedy. No entanto, este projeto não preservada. Fonte gradualmente atualizado de acordo com as tendências modernas. Activatedrinks.com – exemplo de um site cujo design é uma reminiscência de decoração usado por comerciantes Nike período especificado.

Alto-falantes não deve ser muito
Não se esqueça de que o design do site, muitas vezes é um critério-chave que orienta o visitante. vida mal feita geralmente deixa o usuário a impressão de descuido do proprietário da empresa. E aqui é um site com todos os tipos de elementos de design atraente sugere um esforço de uma organização proprietários visitantes interessados.
Vale a pena lembrar a paralaxe. É uma ferramenta maravilhosa. Mas mesmo eles não precisam de muito para se envolver. Como a página onde há um grande número de diferentes tipos de elementos móveis, é bastante complicado de entender. É melhor fazer uma depuração com o melhor de elegante e intuitiva.
Dinâmica devem ser elementos separados que exigem isolamento. Também pode estar presente desenho, o qual é criado, utilizando um movimento em relação às outras camadas. Não se esqueça que o usuário local é feito principalmente para os visitantes. Não deve ser uma obra-prima web master, coloque todo o seu conhecimento. Afinal de contas, essa abordagem só vai complicar a percepção.

Como criar um movimento em linha
Como fazer uma paralaxe? Esta questão é muito interessado nos muitos criadores do site. Não precisa saber os meandros da escrita tags. É muito conveniente de usar recursos especiais na Internet. Do grande número de propostas existentes são os seguintes associados:
- Plax – programa, que é bastante fácil de usar. Ela tendem a dar a mobilidade da página movendo o mouse.
- jQuery Parallax Image Slider – plugin jQuery usadas para criar cursores de imagem.
- Jquery Parallax Imagem – apropriado para a decoração de imagens transparentes. Graças ao seu uso de PNG, profundidade adquirir GIF, animado movimento.
- Curtain.js usado para criar a página, equipado com um painel fixo. Neste caso, há o efeito de abrir as cortinas.
- Scrolling Parallax: A jQuery Plugin é criar um efeito de paralaxe quando você rolar a roda do mouse.

Apenas alguns plugins úteis
Como é sabido, o mais valioso é a informação. E quanto maior o número de maneiras para alcançar o desejado conhecido, quanto mais próximo a probabilidade de obter um resultado correto. plug-ins úteis utilizadas para criar dinâmicas de:
- jQuery rolagem Path – usado para colocar objetos no caminho especificado.
- Scrollorama – jQuery-plugin. Ele é usado como uma ferramenta para o material de apresentação atraente. Ele permite um fácil deslocamento devido a "reviver" o texto disponível na página.
- Scrolldeck – jQuery-plugin. É uma ótima solução para o uso como uma apresentação para o site, concebido como uma única página.
- jParallax está se movendo camadas dependendo do movimento do cursor do rato.
- Stellar.js – encaixe, através da qual cada elemento é feito com a adição de rolagem efeito de paralaxe.

Paralaxe com referência ao cursor
Basta efetivamente parece um paralaxe. Ainda na primeira página de um site objetos são movidos com a aproximação do ponteiro do mouse. Ele vem à vida e segue o elemento móvel.
Primeira parada deve ser a figura. A imagem desejada é colocado no quadro, com as bordas que você deseja esconder. O método é muito simples, e o padrão assim obtido parece muito atraente.
efeito de paralaxe para um site – é uma ótima maneira de projetar. Seu uso sugere que a criação de um recurso é dada a devida atenção. Por isso, é necessário prestar atenção aos serviços oferecidos ou informação a ser lido. Estes sites olhar mais vantajosa contra o fundo de recursos idênticos, mas decorados de forma simples.