botão "Up" para o site: como fazer
tal função, o botão "up" para o site, tornando o recurso mais conveniente Internet para seus visitantes. Ela ajuda a navegar facilmente de qualquer lugar da página na parte superior. Esta é uma obrigação para lojas e sites com grandes itens que requerem um longo rolagem para baixo on-line.
Por que é necessário
No momento, a maioria dos locais de esta função, o botão "up" não é, e não há nada crítico. Mas seu uso pode trazer muitas vantagens tanto para o recurso Internet e aos seus visitantes.
Benefícios para os visitantes
Muitas vezes, quando a página do recurso Internet é fortemente carregado quantidade de informações, quando o artigo tem um monte de espaço e tem que rolar a página usando a roda do mouse. O mais a este, no final do artigo pode apresentar uma série de comentários a ele.
Quando um visitante está lendo um artigo em uma rolagem tedioso pessoal para baixo uma página não está presente, mas quando o texto chegou ao fim e é necessário para mover para cima, começa a cansar um pouco. A maioria das pessoas vai apenas com preguiça de levar um longo pergaminho, e eles simplesmente fechar o site, em vez de outro passeio através de seus espaços abertos.
Usando um botão para mover imediatamente para o topo da página faz com que o passatempo no site mais conveniente.
Benefícios de um recurso da Internet

aspectos positivos do recurso próprio com base em fatores históricos, porque é mais fácil de navegar pelo site melhora os fatores comportamentais, como todos os visitantes será mais ativa em suas ações e passar para outras páginas.
Assim, dados os fatores comportamentais afetam a atitude de todos os motores de busca para o site e levar a melhora espaço nos resultados da pesquisa.
Como tornar o botão "Up" no site sozinho

São investigadas. Botão para se deslocar até o local a qualquer um dos CMS você sempre pode fazer o seu próprio, seguindo alguns passos muito simples:
- criação de uma imagem;
- a criação do roteiro;
- Criando um estilo de botão;
- adicionando ao site.
imagem do botão
Para adicionar o "up" no site, para uma necessidade começar a fazer-se um ícone, quando clicado, o usuário irá mover para cima da página. Você pode usar opções de ready-made, entre os quais podemos sempre escolher o mais adequado.
Para melhorar a aparência do botão, você precisa fazer algumas melhorias, nomeadamente para fazer um sprite, permite CSS baseado em combinar imagens de fundo, assim, ter criado uma pequena animação.
Para trabalhos gráficos, você pode usar qualquer editor. Mas a opção mais conveniente é o serviço online Pixlr, já que não há nada para baixar e não há necessidade de, você pode usá-los diretamente no seu navegador.
Para começar a trabalhar no editor de janela para escolher o "Carregar uma imagem do seu computador." Como exemplo, levar a imagem do foguete.

Se o tamanho dos ícones selecionados são muito grandes, você vai precisar fazer um pequeno ajuste ao tamanho. Para fazer isso, "Editar", vá para o menu superior, e selecione o campo e, após «Livre transformar …»
Em seguida, ao lado da imagem, há marcadores especiais que estão se movendo, você pode redimensionar a imagem. Para preservar a proporção, você pode usar a tecla Shift, sustentando que, você precisa mover os marcadores azuis. No final destas acções é obtido imagem mísseis.
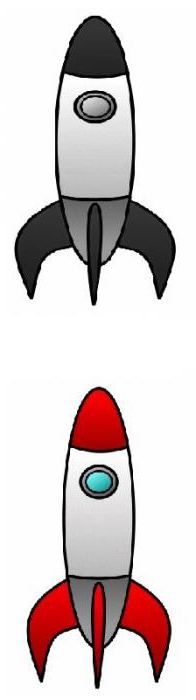
O próximo passo – a criação de uma cópia da camada.
Agora você precisa mover a imagem dos novos mísseis camada um pouco. Para fazer isso, será conveniente usar a ferramenta mover, que está localizado na segunda coluna do menu à esquerda, e flecha "para cima" no teclado.
Agora você precisa para tornar a imagem superior em preto e branco. Isso pode ser feito usando o item "Correção" – "Hue / Saturation" no menu superior. Para um controle deslizante descoloração completa "Saturação" deve tomar o valor -100. Esta acção irá fazer o efeito que o botão "Up" vai virar de preto e branco para cores quando você passa o mouse sobre ele.
O toque final – a remoção de espaço em excesso em torno das duas imagens. Para fazer isso, selecione o item "trim" no menu à esquerda e selecione apenas dois mísseis em um retângulo. Para fazer uma prensas de corte a tecla Enter.
Para obter uma imagem na qual não há muito espaço. Você precisa registrar a largura e altura das imagens resultantes, como esses dados serão úteis na próxima etapa.

Para salvar a necessidade de clicar em "File" – "Save", onde o deixou em "Meu Computador" escrever o nome da imagem (apenas o layout de teclado Inglês), escolha o formato (neste caso – PNG) e clique em "Sim".
Arquivo com o script botão "Up"
Escrever um script, neste caso, não é necessário. Será possível usar uma opção pública, trazendo algumas alterações de código pronto.
Isso vai exigir o download de qualquer editor de código. O mais popular e também uma versão gratuita – é o Notepad ++. Após a instalação você precisa copiar e colá-lo todo este código:
| <Script type = "text / javascript "> $ (document) .ready (function () {$ (janela) .scroll (function () {if ($ (this) .scrollTop ()> 0) {$ ( '# scroller ') fadeIn ();. } else {$ (' # scroller ') fadeOut () ;.}}); $ (' # scroller ') click (function () {$ ('. corpo, html '). animado ({scrollTop: 0}, 400); return false;}); }); |
Em seguida, clique no menu superior "File" – "Salvar como …", e depois salvar o código no formato .js. então você pode usar este código em seu site fazendo o upload de um script e arquivos de imagem usando FTP-conexões.
Instalação no local
Para definir o botão de rolagem para cima para o site, você precisa colocar o código no local desejado. Inscrevê-la deve ser antes da tag .
Criando um estilo de botão com CSS
Na maioria das vezes, o botão "up" para um site localizado na parte inferior ( "porão").
O arquivo local style.css, você deve adicionar o seguinte código:
|
"/ * Botão na parte superior * / .scrollTop { |
Neste caso, os dados necessários e a largura e altura da imagem. Resta apenas inserir os dados no código, e o botão "up" para o local estará pronto! O que mais?
botão "Up" para um site em WordPress
Para este botão CMS "Up" pode ser feito com a ajuda de plug-ins, bem como de forma independente.
plugins método mais conveniente e fácil de instalar, uma vez que exigiria apenas um clique no botão instalar e configurar todas as funcionalidades do menu de plugin.
Pela escolha deste último é aproximar-se com cautela, porque com ele você pode facilmente adquirir o vírus no site. A opção mais popular e comprovada – um plug-in chamado Scroll Back To Top. Você pode baixá-lo usando a busca padrão WordPress plugins.
Esta extensão não possui funcionalidade múltipla, e é muito fácil para individualizar o "up" botão para um site em WordPress. Todos os valores a mudança não necessariamente precisa configurar apenas o tipo ea localização do botão na página web.
Como você pode ver, a instalação do botão "up" com a ajuda de plug-ins é muito simples. Mas há uma ressalva importante, que consiste no fato de que cada plug-in instalado carrega o CMS. Isso pode afetar a velocidade do recurso da Internet. É por isso que a maioria dos proprietários de sites estão tentando realizar todas as alterações diretamente no código, em vez de usar extensões de terceiros. Você pode fazer o botão "up" para o site de HTML, que minimizam os recursos consumidos.
Antes de alterar quaisquer arquivos WordPress sistema, você deve torná-los para cima. Então você pode acompanhar todos os passos para criar os seus botões, descritos acima.
Bata "up" para Joomla

CMS Joomla também suporta a instalação de plug-ins como WordPress. A opção de maior sucesso "up" botão para um site em Joomla 3 é um plug-in chamado Top da página.
Este CMS de qualquer plug-in pode ser instalado através do "Extensions Manager". Para fazer isso:
- fazer o download do plug-in na Internet;
- clique no botão "Browse" no gerenciador de extensão;
- selecione o arquivo baixado;
- clique em "Download" e instalar.
Agora você precisa ativá-lo no "Plugin Manager". Para fazer isso, você deve ir para esta seção, encontrar a ficha e mudar seu status para "ativado".
Em seguida é a definição de opções de expansão com a ajuda da mesma seção, onde você precisa encontrar a seção "Parâmetros básicos" deste plugin no lado direito.
Topo da página tem as seguintes características:
- Execute in / administrador – permitindo que a opção não só sobre um recurso da Internet, mas também no painel CMS Joomla.
- Botão Revelar Position – quantos pixels devem retroceder o usuário para o botão "up" lá.
- Omitir Button Text – O texto do botão.
- Sempre ao Top – Site todo o tempo será exibido desde o seu início. Ao usar os "âncoras" para se deslocar para um local específico na página, esta opção não precisa ser ativado.
- Scroll suave – faz com que a página de rolagem suave.
- Scroll Duração – tempo após o qual a página é totalmente movido para o topo.
- Transição Scroll – acrescenta percorrer grandes efeitos visuais.
- Transição Easing – «enfraquecimento" move para o topo da página.
- Link Location – ícones localização. Como padrão, o botão localizado no canto inferior direito.
- Use Styles – botões de estilo individuais, que podem ser especificados no campo abaixo. Se tiver mudado para um valor negativo, todos os parâmetros de estilos serão tomadas a partir do site tema ativo.
- Fazer a ligação Style – campo para inserir o seu estilo botão de configurações.
Auto-ajuste "Up" estilo de botão, você deve ter pelo menos um conhecimento mínimo de CCS. Caso contrário, você deve alterar o valor do parâmetro penúltima para "Não".
Uma coisa mais importante é que a inscrição de costume no ícone contém um texto em Inglês: Return to Top. No site russo texto semelhante não pode estar presente, então você deve apenas desativá-lo nos parâmetros de plugin para mudar qualquer coisa no russo.
Para alterar os rótulos precisa ir para o servidor do site usando o gerenciador de arquivos built-in servidor de FTP ou de hospedagem. Em seguida no directório «/ administrador / language / en-GB /» precisa encontrar um arquivo chamado «en-GB.plg_system_topofthepage.ini».
Antes de alterar o texto deve alterar a codificação do documento para UTF-8. Isso fará com que a exibição normal de letras russas.
Em seguida, encontramos a seguinte linha:
| "PLG_SYS_TOPOFTHEPAGE_GOTOTOP =" Return to Top " " |
e alterar a frase entre aspas no idioma russo. Você pode usar frases como "Up", "Comece!" Ou "Up!".
No fim da necessidade de salvar o arquivo modificado e verificar os botões "up" para o site em Joomla.
botão "Up" para Ucoz

botão "Up" para um site on Ucoz tem a ver com a introdução do código, uma vez que a ficha de ligação para este CMS é impossível. No entanto, isso não requer muito tempo para aprender os arquivos de sistema e procurar linha necessária só precisa inserir um pequeno código no local desejado.
Para a instalação, é preciso:
- vá para "Painel de Controle -> projeto -> Gestão de Design (templates) -> parte inferior do site;
- Insira roteiro (pode ser encontrada no site oficial recursos do Web site do projeto e de terceiros).
conclusão
Depois disso, no canto inferior direito do ícone irá aparecer, mover o usuário para o topo da página.
Como foi visto, a instalação do botão "Up" para qualquer um dos CMS não era particularmente difícil. Ele pode ser usado como um método automatizado de instalação (plug-ins), e manual. No entanto, a última opção é a mais adequada, uma vez que não afecta negativamente o desempenho do site.
Você pode usar o "up" para o site de HTML, para minimizar local de consumo de recursos, como um grande número de extensões podem ter um impacto negativo sobre o desempenho do recurso. Um botão plug-in "para cima" não irá afectar significativamente o tempo de carregamento de páginas, mas na maioria dos casos, o usuário está presente pelo menos uma dúzia de plug-ins instalados no CMS. Neste caso, qualquer plug-in pode afetar negativamente o desempenho de suas páginas.












