Layout adaptativo para sites
Os dispositivos móveis mais populares se tornam, maior o desconforto de deslocar a maioria dos sites. É por isso que, a partir de 2012, os webmasters começaram a usar uma solução que faz com que os recursos de visualização em telas com uma resolução pequena sejam mais confortáveis, – layout adaptativo.
A tendência atual
 Hoje, cerca de cinco bilhões de pessoas na Terra usam telefones celulares, com um terço deles com smartphones. Portanto, o tráfego móvel está se tornando cada vez mais importante para os proprietários do site. Provavelmente, essa fonte de visitantes só crescerá com o tempo.
Hoje, cerca de cinco bilhões de pessoas na Terra usam telefones celulares, com um terço deles com smartphones. Portanto, o tráfego móvel está se tornando cada vez mais importante para os proprietários do site. Provavelmente, essa fonte de visitantes só crescerá com o tempo.
Os motores de busca reagiram rapidamente a essa tendência. Grandes empresas, a Yandex e a Google fizeram mudanças significativas em seus algoritmos para classificar sites em resultados de pesquisa, levando em consideração a disponibilidade de layout e design adaptativo. Simplificando, os recursos da Web otimizados para celulares, smartphones e tablets terão alguma vantagem sobre seus concorrentes.
Definição de layout adaptativo
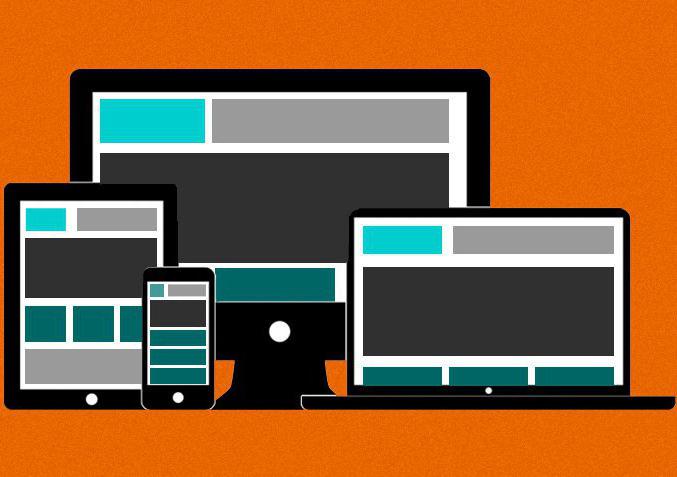
O layout adaptativo é um método para criar um esqueleto de página da Web que altera automaticamente a localização dos blocos de acordo com a resolução da tela do dispositivo no qual ele é visualizado. Ou seja, essa abordagem cria estilos separados para uma variedade de permissões. Este efeito é conseguido por escrita especial de arquivos CSS.  Anteriormente, o problema foi resolvido um pouco diferente. Os desenvolvedores tiveram que fazer muito mais "gestos", criando layout e design da versão principal do site e fazendo o mesmo para o celular. Dependendo da tela do dispositivo no qual o projeto da Internet foi visualizado com a plataforma móvel existente, foi lançada uma versão apropriada do site.
Anteriormente, o problema foi resolvido um pouco diferente. Os desenvolvedores tiveram que fazer muito mais "gestos", criando layout e design da versão principal do site e fazendo o mesmo para o celular. Dependendo da tela do dispositivo no qual o projeto da Internet foi visualizado com a plataforma móvel existente, foi lançada uma versão apropriada do site.
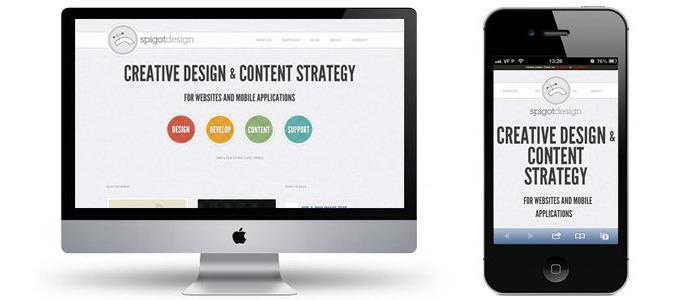
Esta abordagem, em muitos aspectos, não se justificou, e a maioria dos webmasters não se comprometeu a criar uma versão móvel. Agora, no lugar deste pedido, o layout adaptativo. Ao criar um site com esta tecnologia, o webmaster concentra todos os seus esforços na criação de uma versão do projeto, e os visitantes podem vê-lo com o mesmo nível de conforto em uma tela de computador grande, ou em um telefone celular, smartphone ou tablet.
Vantagens do layout adaptativo
Quais são as vantagens do layout adaptativo de sites? Anteriormente, observou-se que a vantagem é a exibição correta de todos os blocos de página em qualquer dispositivo. Outro aspecto positivo desta abordagem na criação de um modelo é a taxa em que as mudanças são implementadas. O que isso significa?

Se o site tiver duas plataformas, as mudanças feitas no layout devem primeiro ser implementadas na versão de trabalho e, em seguida, na versão móvel. Se as edições no código fossem bastante significativas, o processo de fazer tais mudanças poderia demorar muito. Com layout adaptativo, o trabalho no site é conduzido em um arquivo. As mudanças feitas no layout de uma página da Web serão exibidas da mesma maneira em breve na versão de trabalho e na versão móvel.
Em desvantagem dessa abordagem, alguns webmasters chamam a complexidade de sua implementação. Mas com o advento do CSS 3, criar um modelo de layout adaptativo tornou-se bastante simples. Mesmo os webmasters mais experientes podem tornar seu site conveniente para visualização em dispositivos móveis.
Princípios e características do layout adaptativo
Quais são os princípios por trás do método de layout adaptativo no web design?
– Usando um tipo de layout "de borracha".
– Imagens de "borracha".
– Use consultas de mídia.
– A necessidade de pensar sobre dispositivos móveis desde o início da criação de layout.
A partir desses princípios básicos deste método de criação de um modelo, os seguintes recursos do layout adaptativo seguem:
1. Projetando e criando um design de site levando em consideração o trabalho em toda a gama de permissões: de móveis para widescreen.
2. Layout usando folhas de estilo em cascata usando a tecnologia de consulta de mídia que apareceu no CSS 3.
3. Programação ao lado do cliente e do servidor para transferir para dispositivos móveis uma imagem de menor volume e resolução.
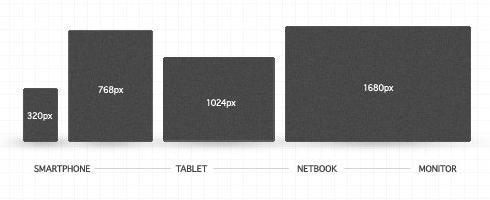
Um aspecto importante, levando em consideração a criação de layout adaptativo, é a resolução da matriz de dispositivos eletrônicos populares. Essa abordagem no desenvolvimento do design tornará a visualização de páginas da web em qualquer tela muito confortável. Mas como você sabe quais devem ser incluídos nos estilos?
Como iniciar o layout do layout adaptativo?
A maioria dos sites é feita para que as barras de rolagem aparecem nas telas de smartphones e tablets, que não são tão convenientes para o surf, e o design e layout de muitos projetos da Internet simplesmente "flutuam". Sites criados para ensinar web design coletam uma grande variedade de resoluções de tela de vários dispositivos, que valem a pena verificar as páginas do seu site.  O layout adaptativo, exemplos que podem ser encontrados com bastante frequência, tem muitas vantagens. O que deve ser lembrado com esta abordagem para criar um layout de página?
O layout adaptativo, exemplos que podem ser encontrados com bastante frequência, tem muitas vantagens. O que deve ser lembrado com esta abordagem para criar um layout de página?
Tendo começado a trabalhar no modelo, é importante testar periodicamente quão bem sucedido o conteúdo e os blocos de layout são exibidos em telas diferentes. Para fazer isso, às vezes basta mudar a largura da janela do navegador. Um arquivo com estilos recebe uma consulta de mídia e muda a localização dos blocos, fazendo mudanças significativas. Uma boa ferramenta para testar o padrão de layout adaptativo pode ser sites que simulam telas de dispositivos móveis de diferentes modelos. Esses serviços permitirão que você considere cuidadosamente e avalie como o design se parece nos monitores de vários dispositivos móveis.
Embora a tecnologia de um layout tão adaptativo não seja tão simples, seu desenvolvimento dará frutos muito cedo.













