CSS: Efeitos cantos arredondados de elementos
Sintaxe de Cascading Style Sheets é projetado para simplesmente que a possibilidade de obter o design mais inesperado é disponível mesmo longe da programação e desenvolvimento de sítios humanos. Talvez o fato de que as crianças brincam com blocos permanecem na memória de todos, usar a experiência multi-facetada em HTML, CSS é fácil.

No entanto, a programação atual ainda está muito longe de apresentar construções da realidade. Até agora, qualquer área (ocupado o que você gosta elemento de bloco) em qualquer do seu significado ea nomeação formal de uma forma retangular, que é formado dentro da linha curva de contorno desejado.
Até agora, qualquer círculo, raio de arredondamento, como um straight curvo e assim por diante. P. Descreve as equações complexas matemáticas ou muito pequenos cubos, trapézios, triângulos ou outros elementos retilíneos que são distinguíveis a olho como um ponto na linha.
design de linha reta Classic
Não é surpreendente que o progresso no campo de tecnologias de programação e informação legalizado projeto retangular. ideias inovadoras não perder tempo com uma forma arredondada, mas não se esqueça de apresentar à disposição dos recursos de desenvolvedor suficientes e regras de etiquetas HTML, CSS e linguagens de programação relacionados.

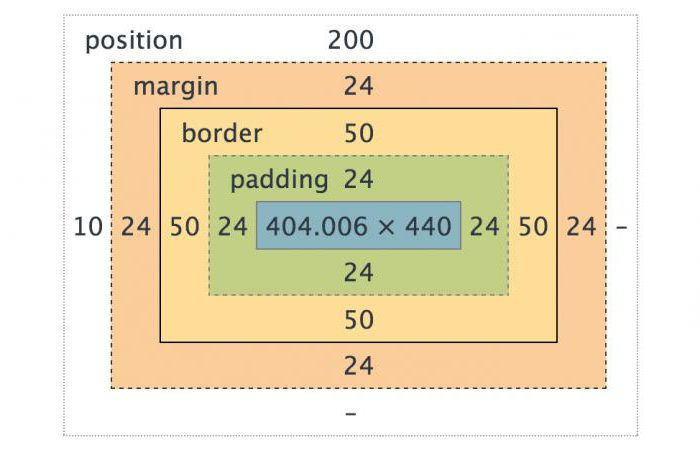
Qualquer elemento usado na página é uma área retangular, em que está alocada várias partes, das quais em cada caso deve ser usado somente necessário considerar requisitos krossbrauzernosti características de marcação de conteúdo específico construções sintáticas disponíveis.
Regras gerais para CSS
Cascading Style Sheets oferecer para descrever os elementos da seguinte forma:
- propriedade: valor.
Neste caso, a propriedade – nome específico e valor pode ser um nome ou uma lista de nomes ou valores.
Em relação aos elementos de bloco e a necessidade de fazer via CSS cantos arredondados, faz sentido usar a propriedade border-radius e seu valor no formato "38px" ou "8px 16px 24px 38px".

Se o valor determinado por um único número, ele será definido como os de todos os ângulos. Registre todos os quatro valores são:
- primeiro número – para o canto superior esquerdo;
- o segundo – no canto superior direito;
- o terceiro – para o canto inferior direito;
- mais recente – no canto inferior esquerdo.
Compartilhando algumas das regras
fronteira conceitos, imagem e fundo podem ser utilizados em conjunto. Isto é normal, e mencionado regras não interferem uns com os outros, formando a composição global. A principal coisa – para explicar o fato de que o nome de cada um deles representa, e como ela é aplicada.
Antes de implementar este ou aquele elemento, é importante a realização de algumas experiências e trabalho de teste em vários navegadores. Orientação para o conselho, recomendações, exemplos de de terceiros ou sintaxe CSS, cantos arredondados, e assim por diante. N. raramente é melhor do que sua própria prática fresco.

É importante compreender que a fronteira, imagem, em termos de ângulos de design – o mesmo tipo de conceito. Desenho pode ser não apresentados em png formato. Ele será cortado pelo navegador, de acordo com as regras estabelecidas no CSS. Cantos arredondados – desenvolvedor de cuidar, independentemente da quadratura do material de origem.
Características HTML, CSS de navegadores
Bem-vindo atacado gravação de estilo – para todos os navegadores de uma só vez. Enfim exemplos clássicos sobre o tema "o CSS: cantos arredondados" oferta para escrever assim:
background: # FF7F00; / * * Fundo /
fronteira: 1 px # CCCCCC sólido; / * Border * /
-moz-border-radius: 10px; / * CSS cantos arredondados para o Mozilla Firefox * /
-webkit-fronteira de raio: 10px; / * … para o Safari e Chrome * /
-khtml-fronteira de raio: 10px; / * … Konquerer * /
fronteira de raio: 10px; / * O CSS cantos arredondados para todos * / e assim por diante. N.
No entanto, na maioria dos casos é suficiente para especificar a última regra. A redundância deve ser usado somente quando há uma necessidade real.

mesa clássico e maravilhoso
Apesar de inúmeras controvérsias apoiantes layout da tabela (tr, td) e a opção de usar tags div e span ( «maravilhosa" Layout), objetiva opção prática favoreceu razoavelmente necessário.
Em divs têm alguma dignidade nas outras mesas. Se eles não se complementam, e apenas competir, a questão teria rapidamente evaporou em uma versão que combina os melhores aspectos de tabelas e divs.
A maioria dos sites criada usando o CMS (Content Management System), e na disposição do desenvolvedor vem não só uma grande variedade de conjuntos de dados "gigante" de centenas de pastas, objetos, mas também mesas.
Tag [div | extensão], como tal, não se destaca, mas a única coisa que vem exatamente completamente à mercê do desenvolvedor – uma folha de estilo CSS. E qualquer CMS separa claramente o código, parte da criatividade do desenvolvedor e os seus próprios estilos de estilo adicionado, e no caso de alterações (por exemplo, css – arredondando os cantos da mesa), você sempre pode restaurar as configurações e estilos padrão.
Curvas e ângulos não cobertos pela sintaxe

Você pode cumprir rigorosamente todas as regras de HTML, CSS, mas para ter um resultado, eles não são fornecidos. Sobrepondo elementos uns aos outros, é possível obter qualquer região de qualquer configuração. Utilizando PHP-desenvolvimento no servidor, você pode enviar para o navegador do visitante e quaisquer arquivos de estilo para anexar a eles o código JavaScript adequado no corpo de um arquivo HTML ou um js-arquivo separado.
Qualquer variante do circuito, qualquer forma de elemento de propriedade é regras CSS! Cantos arredondados – meramente particulares e oportunidades reais é muito mais amplo. Neste caso, a programação de seus próprios objetos, você pode não prestar atenção às características dos navegadores individuais, use apenas as tags e estrutura das línguas de hipertexto, que são percebidos por todos, sem exceção navegadores.
Usando a idéia de programação orientada a objetos, você pode criar a aparência de um canto ou uma curva, obviamente, não está prevista por quaisquer formulários de navegador. Neste caso, não é necessário que este será o canto da área, que era originalmente uma forma retangular. É importante que os componentes da curva descrita na forma de regras CSS, combinados em um único código visual objeto JavaScript e no momento certo no navegador lugar certo, se reflete na forma correta.
Esta tecnologia não interfere com os objectos de realizar-se num plano ou programa de animação tridimensional.












