Overflow CSS: exibir o elemento de conteúdo
folhas de estilo em cascata são fáceis de usar, se você não ir para a selva de herança, alocação prioritária da estrutura de classe, os aspectos teóricos e experiência prática.
O objetivo principal de cada propriedade na CSS – exibição, mas isso não significa apenas "visível": não menos importante projeto "CSS Overflow escondido".
elementos da página
A página contém não só os elementos, ele pode ser localizado elementos de elementos, quer quadros (e pode ser não só um conjunto de componentes, mas um site completamente diferente), ou objetos feitos próprio sistema.
Naturalmente, a grande maioria dos desenvolvedores locais que praticam layout de borracha, obrigados a contar com os volumes crescentes de informações e o fato de que a barreira de 800 por 600 pixels – não uma barreira para 640 KB, que algumas décadas superar a mentalidade dos criadores MS DOS que complicam a vida dos programadores e usuários primeiros desktops.

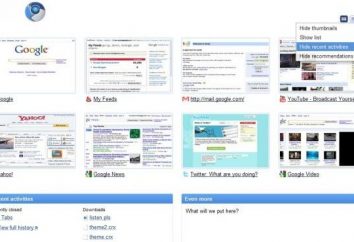
O edifício sítio originalmente tudo é mais fácil: página não caber na tela, o navegador faz rolar. Embora o desenvolvedor pode fornecer o conteúdo da página de saída na janela sem rolagem de strip e há outras propriedades: o conteúdo da página nunca vai sair além da janela que lhe foi atribuída. Isso é natural, fora da janela existem outras aplicações, e janela do navegador – não há melhor do que as outras janelas: o sistema operacional é sempre para aplicações de igualdade.
No entanto, não importa como eles priorizados na seleção de opções de layout, não importa o quão distribuído visitantes interessados em resolução de tela ideal para a visualização de locais, hoje existem diversas telas que não têm sempre oportunidades retangulares tamanho fixo.
O mundo dinâmico através do CSS Overflow
Supõe-se que a página do site – este conteúdo, espalhar-se sobre as tags de hipertexto, que especificam como ele exibe em um caso particular, sob certas condições.
Tudo está mudando constantemente. Mesmo se o site é de tal forma que o seu conteúdo não pode ser alterado ao longo dos anos, não há nenhuma garantia de que um visitante inesperado não vai abri-lo em um novo dispositivo, que o desenvolvedor deste website não sei mesmo.
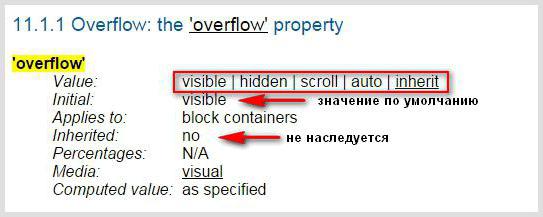
Opções propriedades em regras de estouro CSS fornece apenas quatro estão autorizados a esconder qualquer coisa que vai para além da área do elemento, exposição, fornecem rolagem sempre ou apenas quando necessário, ou para herdar o valor de um ancestral.

No primeiro caso (overflow: hidden), qualquer conteúdo que vai além do item será escondido, mas que desapareceu, não estarão disponíveis. Esta posição é eficaz, mas não menos interessante é a opção para mostrar tudo o que está além (overflow: visível). Assim, o desenvolvedor fornece o visitante com a oportunidade de estar sempre a par do elemento conteúdo completo e controlar o seu volume. Menos oportunidades dá rolagem (overflow: scroll – uma barra de rolagem está sempre lá, ou overflow: auto – barras de rolagem aparecem quando necessário).
Características Overflow Termos de Uso
", представляют особенный интерес, только когда они представляют собой текст. Elementos que estão dentro de uma marca que tem o significado de CSS "overflow texto", são de particular interesse, apenas quando eles são texto. Colocação dos outros componentes, geralmente fixado para as coordenadas ou posições relativas.
elementos de texto nem sempre contêm um número fixo de caracteres, e se você precisa usar regras estouro, CSS instruídos a monitorar as opções mudanças inesperadas no volume de conteúdo.
Em particular, na fase de depuração, você pode aplicar o valor das propriedades ou auto o livro, e em seguida, bloquear a exibição de tudo o que vai além do campo, dando ao visitante um conjunto de chaves, que ele irá mover o conteúdo do invisível para a região visível. É prática comum. Nem todo mundo está impressionado com a barra de rolagem, alguns preferem quatro botões: um top, frente, trás, até o fim.
Além disso, o estouro CSS regra em auto / rolagem traz valor para um elemento de página incerteza desagradável: a prioridade transferências navegador da rolagem de página para o seu elemento quando ele está sobre o ponteiro do mouse.
Quando o elemento é um bloco de texto, não é muito óbvio e desconfortável, mas se toda a largura da janela para colocar o cursor (bloco elementos-retratos), em seguida, para superar tal estrutura nem sempre é possível com o mouse é muitas vezes necessário usar "no princípio" ou "botão no final do page ".
prioridades de rolagem
página de diálogo do site com o visitante é essencial, bem como a sua concepção, desenvolvimento, conteúdo. Porque o site abre um navegador e fá-lo na mesma janela ou uma nova guia, você é provável elegíveis para rolagem deve ser a página, e não o seu membro. Este último pode não só ser muito, mas cada um pode ter sua própria função.

O site sempre carrega um significado específico, mesmo que se refira ao campo da filosofia, misticismo, ou qualquer outro conteúdo imprevisto. É por isso que é sempre possível assumir um fardo especial sobre os elementos interativos do CSS regra estouro.
Em particular, se o elemento é um seletor para selecionar o ano (data), então o seletor clássico é inconveniente, como ele vai entregar o inconveniente óbvio barra de rolagem. Ao aplicar neste caso estouro, CSS pode ser utilizada de forma eficaz, além disso: o campo interno no elemento, selecione períodos, permitem ao visitante seleccionar rápida e facilmente a data desejada, mês, ano.