CSS Box: improviso e efeito
folhas de estilo em cascata (CSS) para toda a sua simplicidade lógica tornam possível não apenas para criar uma solução de design espectacular, mas também fornecer elementos de ação real, para emular o desempenho do código real.
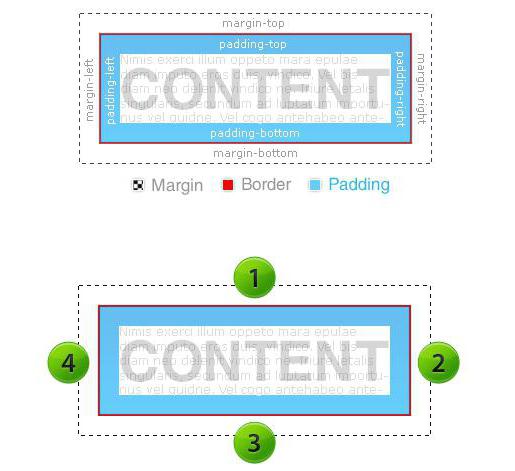
Qualquer tag visuais HTML-marcação – uma área retangular de uma estrutura e de conteúdo específico. O elemento compreende uma indicação das coordenadas, tamanho, espaçamento, cor, fonte, estilo de fonte, e assim por diante. Quadro CSS-elemento especifica los área ocupada, sendo localizada para dentro dos seus limites na largura aqui designado.

descrição de sintaxe
CAMPO elemento de colocação especificado coordena em relação ao canto superior esquerdo da página (esquerda, em cima), o tamanho nas direcções horizontais e verticais (largura, altura). Todos os elementos de design e animação são feitos em pares "propriedade: valor".
Descrição é feito diretamente no código da página para inserir o estilo ou em um arquivo separado, apontando para ele de referência LINK. sintaxe:
#name {propriedade: valor; propriedade: valor; propriedade: valor; …}
ou
.name {propriedade: valor; propriedade: valor; propriedade: valor; …}
O nome também pode ser p, corpo, html, mesa, td …, que é o nome da tag HTML-marcação. Pode ser conectado diretamente com a descrição do elemento de estilo.
Antes de fazer o meu próprio estilo de escrita, não ferir para ver como ele é feito em sites populares, mantendo o código da página, ou pressionando Ctrl-U para visualizá-lo diretamente no navegador.
Os principais parâmetros
Na verdade estilo elemento de armação representado CSS (fronteira de estilo), cor (fronteira-cor), largura (fronteira de largura). Tudo pode ser resumido em uma propriedade – fronteira. Você pode descrever cada borda do quadro de forma independente (border-top, border-bottom, border-left, border-right).
quadro CSS descrito pelas regras gerais de folhas de estilo em cascata:
fronteira: 3px;
border-color: red;
border-style: dupla correu sólida pontilhada.
Esta descrição define a largura da borda de 3 pixels, cor – lados vermelhos, estilo: lado superior do, direito duplo – tracejada, fundo sólido, para a esquerda – ponto.
fronteira de largura: 1 px 2px 4px 8px;
fronteira-cor: azul;
border-style: pontilhada.
Aqui, as dimensões de cada lado são também sequencialmente a partir de cima, no sentido horário, a cor – azul, e estilo – Spot.
border-color: blue preto red green;
na presente memória descritiva, individualmente especificado cor em cada lado. propriedade border pode incluir vários parâmetros e os ângulos do quadro pode ser redonda:
fronteira: 1 px sólido verde;
fronteira de raio: 0px 4px 8px 12 pixels;
-moz-border-raio: 0px 4px 8px 12 pixels;
-webkit-fronteira de raio: 0px 4px 8px 12 pixels;
Sobre como fazer a armação em CSS, isso depende da usabilidade do visitante, porque geralmente o efeito estilístico é usado para fins técnicos, quando é importante para mostrar a localização exata eo tamanho da área na página.

A espessura da estrutura e a sua finalidade
Ao escolher a espessura do quadro, você pode usar px, pt, em …, mas deve-se ter em mente que é sempre dentro do elemento de campo. É difícil supor que o quadro tem um propósito de design CSS, mas tecnicamente ele é muito útil para destacar os elementos da página.
Se a classe quadro principal está bloqueado, que está ausente, especificando-a pseudo-classe: hover, pode ser mostrado para o visitante do elemento da página, quando é o cursor do mouse, como destacar um item de menu. Às vezes é necessário para selecionar algo clicando na imagem ou arraste algo em algum lugar. É muito conveniente usar quadro de pontos, e não para mudar o fundo do elemento ou seu conteúdo.
Algumas aplicações requerem a alocação de áreas da página, ou selecionar itens para posterior processamento. Neste caso, no momento do clique para criar uma div com uma borda e enquanto o visitante não solte o botão do mouse, redimensioná-la, mostrando visualmente o resultado da escolha.

fora sob
tutoriais CSS são muito interessantes, como é a importância da pesquisa códigos de páginas de sites populares. No entanto, os recursos próprios deve ser único, deve ter o seu próprio rosto.
Desde que a sintaxe do quadro CSS não dá uma tal variedade, como sua própria iniciativa. Impromptu – um grande começo, e nada impede que um desenvolvedor para construir o seu próprio quadro. Especialmente com todas as conquistas da tecnologia da Internet e capacidades de normas existentes têm muitas ideias promissoras com base em deficiências reais da sintaxe existente, que é (por definição) sempre foi um estritamente formal.
Em particular, se e estabelecer o alcance de determinados elementos, parece apropriado fazê-lo de forma abrangente. Destacando etiquetas individuais nos lados e ângulos de uma região, você pode obter efeitos surpreendentes. A atribuição respectivos manipuladores, pode criar elementos de página dinâmicos, mudando a posição, forma e conteúdo.