Como fazer uma referência picture-in-picture? Como inserir um link para uma imagem
Criação de banners e mapas do site, webmasters iniciantes são confrontados com um problema tão grande, como inserir um link para uma foto, fazer com ele menu de mais brilhante e mais interessante. Mas como implementá-lo? Não há nada mais fácil se você conhecer a linguagem HTML.
Vamos descobrir como podemos tornar realidade dessa idéia. Neste artigo, vamos oferecer-lhe duas opções para resolver o problema. Um raramente utilizado devido ao fato de que ele tem um monte de tempo e esforço, enquanto o segundo é considerado para ser bem conhecido. Analisamos com ambos.

Onde a imagem-link é usado
Antes de falarmos sobre como fazer uma referência picture-in-picture, vamos entender onde e por que eles são usados. Afinal, será mais fácil de entender o que queremos a partir da imagem.
Imagens ligações são comumente usados como banners, anúncios tout desenhos. Exemplos disso são as imagens são tudo na mesma "VKontakte". Lembre-se de quantas vezes você clique sobre a foto para que um determinado endereço foi construído? Além disso, muitas vezes eles são utilizados na forma de grupos e comunidades de menu, especialmente se eles contêm entradas especiais. Muitas dessas imagens encontradas em outros sites.
Cole o link para a foto
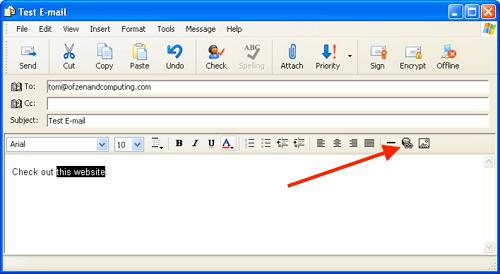
A coisa mais simples – uma imagem-link. Isso é sobre ele, falamos para começar. Esta ilustração é uma referência pronta. Ou seja clicar neste ícone, você será redirecionado para a nova página.
Se você sabe como ele é definido por um elo comum com a ajuda de HTML-marcação, os problemas que devem surgir. A única diferença é que em vez de links de texto é especificado imagem.
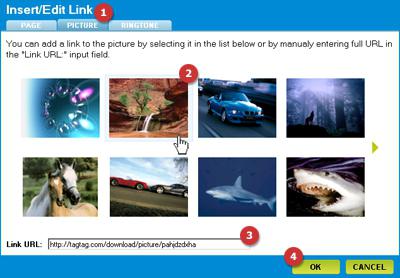
Assim, para implementar o seu plano, você precisa a imagem em si, enviados para a internet ou armazenado em seu computador (dependendo se você estiver trabalhando no modo on-line, na verdade, no site, ou zadeystvuete editores).
Estamos à procura de um endereço de imagem, escrevê-lo, para não esquecer. Também corrigir o link que deve abrir esse quadro.
Em seguida, escreva o seguinte: Local href="http:// imagem – um código especial . Imagem-link é definido com a sua ajuda.
Assim, prescrever um link que é exibido na forma de ilustração. Muito fácil. Mas esta abordagem só se você acredita que deveria haver apenas um link. Mas o que se deve haver alguns? Em seguida, vamos passar para outras opções.

Fazer um menu de fotos
O primeiro método foi desenvolvido de forma independente no estudo de páginas web linguagem de marcação. A criação de um menu pode levar um par de horas.
Este método é adequado para aqueles que gostam de mexer com vários editores, pois é muito demorado e demora um pouco mais do que a criação do cartão do menu ou o segundo método. ela reside no fato de que a fotografia é tirada, que é cortado em várias tiras ou quadrados. Cada imagem é assinado, e a base para um link, como descrito acima. Em seguida, as marcas de página de código são escritos na ordem correta. Isso é tudo uma questão de como fazer uma referência picture-in-picture, quase resolvido. Mas não se esqueça sobre a segunda opção.
Ele é fazer um menu com apenas uma foto, pedindo para cada zona ilustrar o seu link. Não se preocupe, nada estes extremamente complexa neste. Agora, as primeiras coisas primeiro.

Como fazer
Vamos examinar um pouco mais o primeiro caminho.
Para começar, você terá conhecimento de editores gráficos e HTML. Como fazer uma imagem de referência, ele diz este tipo de páginas de marcação.
Então, se você decidir ir desta maneira, você vai precisar de uma imagem e um editor gráfico simples que permite cortar as imagens e colocar em seus rótulos, bem como um lugar onde você vai ser capaz de preenchê-los.
Se este é o seu próprio site – adequadas galeria ou biblioteca de arquivos convencionais, por "VKontakte" pode ser um álbum de grupo ou comunidade (de preferência livre).
Além disso, a imagem a ser cortada em pedaços, assim, é necessário lembrar a ordem em que as partes são recebidos. Carimbada neles inscrições e preencher o servidor, escreva as referências sobre cada ilustração.
Tomar o código acima, e a substituir os dados desejados. Em seguida, preencha a imagem no site na ordem em que eles devem ir. Ao mesmo tempo, se você cortá-la em tiras, então você precisa perguntar a cada link em uma nova linha, mas se você compartilhou fotos em quadrados, em seguida, você precisa colocar em uma linha como muitos links como se viu quadrados.

Nós fazemos um mapa do site
Então, se você não gostar da primeira versão, e você quer aprender a fazer uma referência picture-in-picture de qualquer outra forma, podemos oferecer-lhe para desenvolver um mapa de referência. Ele tornou mais fácil, aqui só pode ocorrer com os parâmetros da tarefa do problema. Por que vai entender mais.
Em primeiro lugar, devemos lembrar que o mapa do site está ligado à imagem usando o comando usemap = "# map1, que é prescrito na img tag Portanto, enchendo a imagem no site, certifique-se de acrescentar a tag na segunda parte -. Usemap =" # nome do mapa".
Outras imagens de marcação em zonas, que estão ligados às ligações é feito usando uma tag emparelhado
, que pode ser colocado em qualquer lugar conveniente entre as tags emparelhados .
Note-se que quando se utiliza este tipo de mapa deve ser feita não apenas links, mas também a área de suas atividades e coordenadas. Em seguida, vamos examinar os parâmetros básicos que tem a tag.

configurações de atalho
Assim, diante de seus olhos, imagem pronta referência. HTML permite melhorar significativamente a funcionalidade da imagem – conceder-lhe uma determinada área para referência. Tudo isso é dado por parâmetros específicos, que agora serão discutidas.
Vamos falar um pouco sobre os parâmetros básicos do tag emparelhado