Fundos. O que é isso? geradores de antecedentes livre para o local
Fundos (em tradução do Inglês -. "Background") – este é o plano de fundo do site. Ele é um recurso web design corpo externo que permite que os visitantes se concentrar nas grandes detalhes, sem se distrair com o conteúdo do segundo plano. Imagem do sítio de fundos faz durar mais individual e dá-lhe um significado especial. O clima do local – é o seu fundo é. O que dá? Muitas pessoas sabem que a cor de fundo tem um impacto sobre os consumidores e usuários, e a seleção de ajuda apropriada para trazer tráfego para o site. Dos valores conhecidos: Amarelo é a cor da alegria, felicidade e calor, branco significa pureza, fé e amor pela paz, vermelho – uma cor de marketing, o preto é capaz de extinguir a influência de cores brilhantes e um símbolo de poder.
 Sobre sites fundos
Sobre sites fundos
Então, qual é o fundo é, nós descobrimos. A partir de tais coisas aparentemente pequenas dependem toda a percepção dos usuários do site. Afinal, ele ajuda a distingui-lo entre muitos recursos semelhantes na rede. Vale a pena notar que fundos anteriores para webmasters criar sites manualmente. Agora, existem muitos serviços especiais que ajudam a criar um belo cenário. Claro, ninguém pára para fazê-lo manualmente, mas geradores modernos fundos torná-lo rápido e gratuito. Exemplos de fundos prontos para o seu site, você pode encontrar no artigo.
Qual deve ser o plano de fundo do site?
Fundos para o site (em outras palavras, a imagem de fundo) é selecionado webmaster a seu pedido, mas por favor note que vai depender da percepção de todo o recurso como um todo. Não vale a pena tudo muito obscuro ou destacar as cores brilhantes. O texto deve ser bem lido e visto. Não há necessidade de colocar em um fundo preto é. Qual é a razão para isso? Segundo as estatísticas, o número de visitantes nos tons de preto, muitas vezes baixos, embora tal cor e prolonga a vida útil do monitor. Para mais imagem de fundo adequado com cores claras.
Como adicionar cor de fundo para uma página web

Para definir a cor do site fundo, você precisa de um descritor de cadeia no seu HTML-documento para adicionar um parâmetro chamado BGCOLOR e atribuir-lhe o valor desejado (este é o nome da cor em Inglês, por exemplo, verde, vermelho, amarelo e assim por diante. e) ou o mesmo código de cor (# oo8ooo -. verde, #FFoooo – vermelho, etc.). Navegador reconhece ambas as opções. O código de cores pode ser encontrado em programas especiais ou editores como o Photoshop ou Macromedia Dreamweaver.
O projeto será inteiramente assim:
Da mesma forma, você pode usar e o código de cores:
Como você pode ver, é fácil. Considere métodos de criação de fundo é-retratos para a propriedade web.
Métodos para adicionar uma imagem de fundo
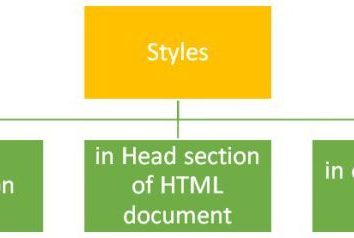
Como já mencionado, a palavra "fundo é" – este é o pano de fundo de recursos web. Seu papel pode desempenhar um grande arquivo de imagem (mas, em seguida, a página será carregada mais lentamente), e até mesmo um fragmento que é mais prático em termos de tempo de download. Se a parte da imagem é usado, ele multiplica automaticamente pelo navegador em todo o campo, por isso é melhor escolher uma peça que se encaixa com ele mesmo sobre a borda. Inserir uma imagem de fundo em uma página HTML, você pode:

Neste caso, o ajuste do fundo era valor images.gif (nome do arquivo com a extensão .gif). Claro, o nome do arquivo pode ser qualquer coisa. Espera-se que a imagem está localizado no mesmo diretório do HTML-documento, ou será necessário especificar o caminho para ele. Vamos considerar como adicionar imagens para o fundo é. O que é este processo pode ser visto no exemplo images.gif.
Em dois níveis para baixo é indicado:
ANTECEDENTES = FolderA / FolderB / images.gif
Dois níveis de diretórios-se indicados:
ANTECEDENTES = .. / .. / images.gif
O caminho completo (URL-endereço) – BACKGROUND = (endereço completo da imagem)
É aconselhável para especificar um let completa para evitar confusão. A principal coisa é que a imagem de fundo não é muito pálido, mas não atraiu muita atenção. Como você pode ver, temos considerado o significado de "fundo é" o que é, agora você sabe. E agora olhar para alguns fundos livres gerador para sites mencionados acima.

geradores de fundos gratuitos
Entre os geradores de fundos grátis para sites são os seguintes:
- Em PatternCooler.com você vai encontrar um monte de fundos livres de qualquer cor e textura. Há um top dos melhores fundos, bem como a possibilidade de criar fundos temáticos de pronto.
- Em BgPatterns.com você pode criar seu próprio fundo. Aqui oferecem uma escolha de imagens diferentes em uma determinada cor de fundo, você pode escolher.
- Generator Colourloverc.com pouco mais do que um gerador simples. É um projeto, ele tem algum destaque social. Onde muitas vezes você pode ver links para blogs designers e desenvolvedores. Você pode compartilhar suas fotos e editá-los para criar um belo cenário.
- Em Pixelknete.de pode gerar fundo bonito de pontos de cores diferentes.
- Dynamicdrive.com permite que você crie uma boa inclinação para o fundo com cores diferentes.
- Tilemachine.com diferente de todos os geradores de alguns minimalismo. Dispõe de um fundo para sites infantis.
O uso de um serviço como você vai economizar tempo, mas para criar uma imagem de fundo bonito para seu site.

imagens de fundo para o site do WordPress
A plataforma mais popular para sites é WordPress. Isto não é surpreendente, porque é livre, ea forte equipe de programadores constantemente envolvidos em seu cultivo. E o principal é que ele pode ser automaticamente "experimentar" a imagem para o site:
- Para fazer isso, selecione um da geração de serviços de fundos mencionados acima.
- Salvar a imagem em um computador.
- Vá ao painel de administração do WordPress e encontrar lá: "Aparência" – "fundo" – "Carregar imagem" – "Save".
Apenas três passos, eo fundo está pronto! Como você pode ver, adicionar um belo cenário – e este não é um caso complicado, a principal coisa – para escolher as cores certas e imagem de fundo.