CSS-selector, e seu papel na formatação HTML-documento
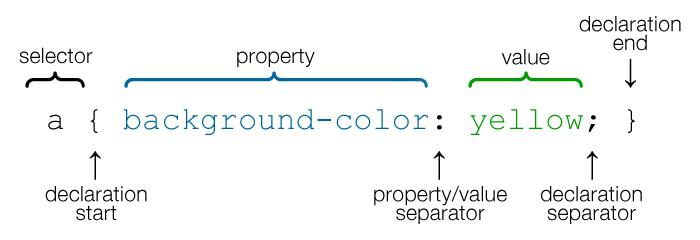
Criando um site e preenchê-lo com certos elementos da página web, todo mundo vai enfrentar um termo, como o CSS-selector. Ela serve para determinar com mais precisão todos os elementos de um arquivo HTML de seu design e localização na página. Para fazer isso, criar um CSS-um documento que explicita certas seletores e suas opções de formatação: cor, tamanho, localização e outros. Cada web designer deve saber e ser capaz de entrar corretamente as seleções desejadas. Eles são divididos por tipo, o principal dos quais discutiremos a seguir.
Tipos de seletores de CSS
Dependendo de qual é aplicada em formato HTML o elemento, CSS-selector pode relacionar-se a um dos grupos seguintes:
- tag selector;
- seletor de classe;
- id-selector;
- atributo selector.

seletor de tags
É também chamado de "tipo selector" ou "elemento", é o mais simples e comum. Como seu CSS-documento são os nomes dos elementos de html-file, que descrevemos. Por exemplo, se precisamos definir o estilo de parágrafo, especificamos as propriedades e seus valores para o elemento p {background: X; cor: y; tamanho: z}. Neste caso, todos os parágrafos da página web terá o mesmo formato (cor de fundo, tamanho do texto, e assim por diante. D.).
seletor de classe
E se você precisa perguntar a seu cada parágrafo é diferente de outros estilos? Para fazer isso, há um seletor de classe.
CSS-documento neste caso seria conter uma entrada da seguinte forma: p.first {color: x; fonte de tamanho: y}. Assim, definimos as propriedades de "cor" e "tamanho" apenas para parágrafo de primeira classe.
Em um documento html, neste caso, entrou um atributo de classe para o nome do estilo primeiro. As aulas podem ser tanto quanto o estilo que você deseja aplicar por elementos da página web.

id selector
Muitas vezes, há uma necessidade de definir um estilo, mais precisamente, por exemplo, para qualquer elemento da página, ou para prová-los. Nesta situação, a ajuda vem id-selector. O arquivo html atribuir um nome do item desejado que o identifica entre os outros. Por exemplo, os elementos que queremos definir diferente de outro estilo será o título do artigo.
Então, em um documento html atribuindo o identificador h1 cabeçalho, tal articlename. E no arquivo CSS, especificar o estilo, somando-se a grade nome ID: #articlename {color: blue; text-align: center}. Agora nossa manchete terá a cor azul e centrado.
Cada um dos tipos acima pode ser descrito como "um simples CSS-selector". Elas definem o formato para um parâmetro específico do documento html: juntos os elementos semelhantes (por exemplo, todos os números do artigo), uma classe (por exemplo, apenas o primeiro parágrafo) ou um produto específico (por exemplo, o título do artigo).

seletores de atributo
Além do acima, há um CSS-seletores atributos – método mais complicado de estilos de aplicação. Ele permite que elementos de formato html sobre o atributo ou o valor selecionado. Existem diversas variedades deste seletor:
- pela presença do atributo;
- pelo seu valor exato;
- pelo valor do atributo parcial;
- sobre o seu valor específico.
Vamos considerar cada uma destas espécies:
- O primeiro caso. A formatação é aplicada, se estiver presente em um código HTML atributo específico (que pode ser um p, div, cabeçalho, etc). Se não for, ele usa um genérico para todos os elementos de estilo. Por exemplo, para os elementos que têm o título (ponta da ferramenta).
- O segundo caso. O estilo aplica-se apenas aos elementos HTML que têm uma correspondência exata dos valores de atributo. Por exemplo, para introduzir o os elementos, onde o valor do atributo tipo é igual a enviar.
- O terceiro caso. Sob o formato só irá incluir itens na lista de valores que tem uma certa palavra. Por exemplo, sideBar atributo "class" para os elementos div.
- O quarto caso. Estilo é definida apenas para os elementos de html-documentos, cujo atributo particular tem um determinado valor, e começa com ele. Por exemplo, o uso da cor especificada a todos os elementos que o atributo de idioma Inglês (que pode ser en, en-rus, en-au e t. D.).
Assim, usando um ou o outro, o seletor de CSS, pode ser mais bem especificado como uma página web inteira, e descrever alguns dos seus elementos.













