espaçamento entre linhas, CSS, básico
Hoje nós estamos indo para analisar intervalos de altura de linha CSS. Este recurso ajuda a tornar o texto mais fácil de ler. Além disso, muitas vezes é usado para reduzir o tamanho ocupado pelo conteúdo da página. Especialmente para o novato logo abaixo será fornecido uma breve digressão sobre a história da questão. Assim, então, você vai aprender como instalar os intervalos de altura de linha CSS.

informações necessárias
CSS significa Cascading Style Sheet, que traduzido significa "folhas de estilo em cascata". Esta linguagem é usada para as páginas Web que foram escritos em uma linguagem de marcação (por exemplo, HTML). Antes do advento do CSS conjuntos de documentos de design com built-in tags HTML, mas eles eram extremamente desconfortável e inundando o código inteiro. Foi, portanto, decidiu criar uma nova linguagem que será responsável pela inscrição. Hoje, CSS e HTML – são dois conceitos inseparáveis. de estilo em cascata sintaxe é muito simples, ele usa as propriedades e seus valores, tais como «fundo: vermelho». Para atribuir um escopo, você só precisa escrever a um nome de marca de propriedade (ou identificador): «body {background: red; } "Mas a própria equipe é colocado entre as chaves. No final de cada linha gravada com uma descrição das características de ser um ponto e vírgula, caso contrário, ocorre um erro.

intervalos
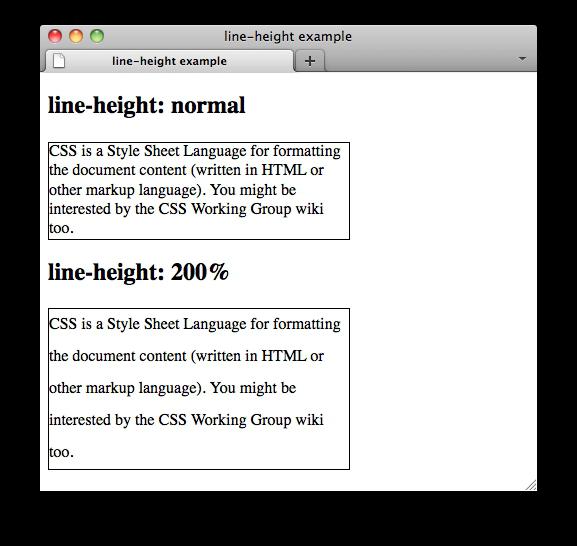
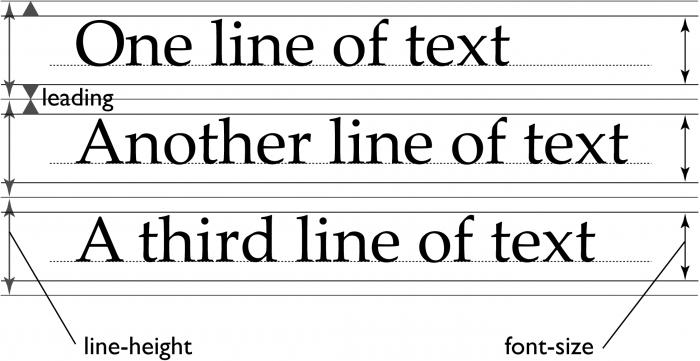
Mas chega de frases introdutórias, começar a trabalhar. Linha espaçamento propriedades CSS são definidos usando o line-height. Pode ser aplicado a todos os elementos. A propriedade em si é herdada, o que significa que as crianças vão copiar o espaçamento de seus pais. Por exemplo, se você escrever o seguinte comando: body {line-height: 20px}, então todos os elementos da página, o espaçamento entre linhas será igual a 20 pixels. Como o valor dessa propriedade pode ser usada em qualquer unidade CSS conhecidos (itens – PT, pixéis – px, polegadas – em, etc …). Outra opção é usar valores relativos tais juros ou multiplicadores. Neste caso, o espaçamento de linha CSS será deduzido do elemento pai. O valor padrão é considerado como a palavra-chave normal.
Para mais informações,
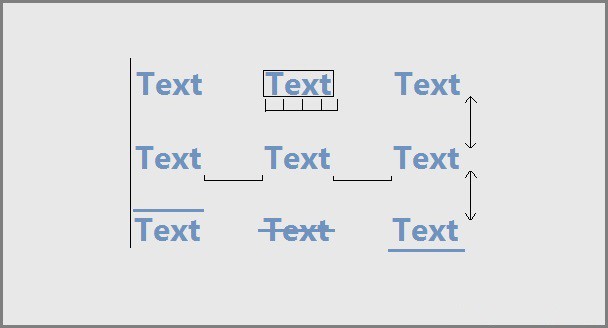
Já que estamos falando sobre os intervalos, vale a pena mencionar sobre a distância entre as letras. Para determinar esta característica na CSS reservar uma propriedade separada, ou seja, letter-spacing. este comando é um princípio de ação é semelhante ao line-height. Unidades de outros valores do mesmos. CSS-espaçamento entre as letras também pode ser aplicado a todos os elementos, e tem o apoio de todas as versões da linguagem. Exemplo das propriedades: «h2 {letra-espaçamento: 10px; }". Se você atribuir o intervalo entre as letras para o elemento do corpo, em seguida, todos os elementos irão herdar este recurso (se o valor não é explicitamente substituído).

conclusão
Deve-se notar que alguns navegadores corretamente determinar intervalos CSS altura de linha. Por exemplo, o programa IE (até versão 7.0) de forma incorrecta calcula a distância. Neste caso, você deve levar em conta o intervalo de diferença. Novas versões deste erro seja corrigido completamente browser. Um problema semelhante é encontrado ao usar as propriedades para determinar a distância entre as letras. Em todos os outros programas de dados comando é determinado de acordo com o W3C (World Wide Web Consortium).