Como criar uma carta HTML: instruções passo-a-passo
As listas de correspondência são uma parte importante das campanhas de marketing. A criação de letras para eles de muitas maneiras se assemelha ao desenvolvimento de páginas web simples. Ao mesmo tempo, algumas diferenças importantes devem ser levadas em consideração. Em particular, o envio de letras HTML será efetivo somente se forem corretamente compilados em um sentido técnico, e seu conteúdo e estilo estão de acordo com seus objetivos. Ao mesmo tempo, há uma opinião de que um leigo não pode lidar com essa tarefa. Este artigo fornece uma instrução passo a passo detalhada sobre como escrever e como enviar uma carta HTML.

Características da criação
A pessoa moderna diariamente recebe em média 5-6, e às vezes até 10 e-mails. Isso significa que você tem apenas menos de um segundo para chamar a atenção do destinatário antes de continuar a ler a próxima correspondência. Caso contrário, o envio de letras HTML será absolutamente ineficiente, e você simplesmente perderá o tempo em vão.
Uma das nuances que aumenta suas chances de atrair a atenção de potenciais clientes ou outro público-alvo é a criação de correspondência, que é adaptada a dispositivos móveis. Afinal, a maioria dos destinatários para visualizar o correio, certamente os usam muito mais frequentemente do que computadores e laptops.
Para este fim, você pode usar, por exemplo, "design responsivo", adaptando-se facilmente ao tamanho da tela.
Qual deve ser o modelo de carta?
Quando você faz um documento destinado a enviar para correspondentes, os seguintes requisitos devem ser cumpridos:
- Deve ser estreita o suficiente, ou seja, não deve exceder um intervalo de 500-600 pixels, o que assegurará a exibição correta de texto e outros conteúdos em dispositivos de qualquer tipo.
- É necessário usar uma fonte bastante grande para todas as informações textuais, uma vez que, nos dispositivos iOS, a letra HTML será inconveniente para ler se o tamanho da fonte for menor que 13 pixels.
- Os elementos que podem ser clicados devem ser suficientemente grandes e isolados dos links mais próximos. Nesse caso, o destinatário pode ativá-los facilmente a partir da primeira tentativa.

Preparação de
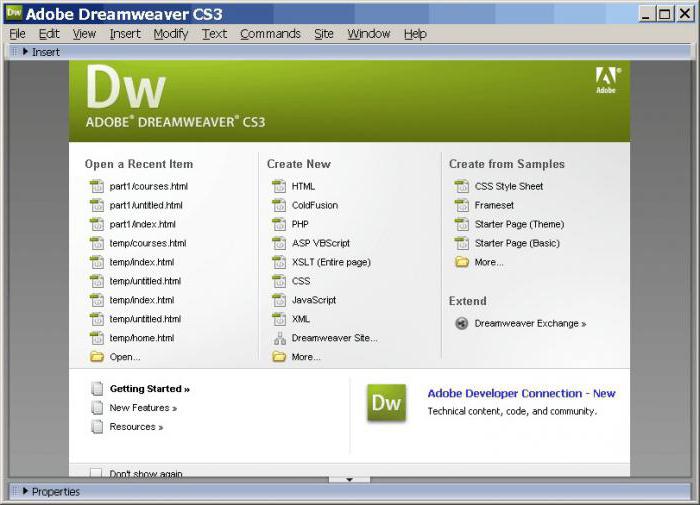
Antes de desenvolver uma carta baseada em HTML, você deve criar uma nova pasta em uma das unidades e nomeá-la, por exemplo, "Newsletters". Além disso, você deve baixar e instalar o Dreamweaver CS3. Este produto da Adobe é uma das ferramentas bastante simples para a construção de sites e é adequado para o desenvolvimento de uma carta de e-mail em formato HTML.
Crie e guarde um documento
Antes de escrever o texto parte da carta, você precisa:
- Abra um programa bastante popular – designer HTML-letters Dreamweaver CS3 (DW);
- Crie um documento selecionando "Transitional HTML 4.01" como o tipo;
- Salve o arquivo com a extensão ".html";
- No menu superior, encontre o comando de edição;
- Para remover um tic-tac da caixa de verificação "Use CSS em vez de tags HTML".
Instrução passo-a-passo
Agora, considere como criar uma carta HTML. Para fazer isso:
- Abrir sucessivamente as abas "Inserir" e "Tabela" no menu e definir os parâmetros de tabela necessários. Por exemplo, linhas – 2, colunas – 1, largura – 700, título – de cima. As fronteiras podem ser definidas, mas você pode prescindir delas, indicando 0.
- Forme o título da carta. Uma vez que a letra HTML destina-se a um maior número de destinatários, use o operador [primeiro nome], substituindo o nome desejado do destinatário.
- Na janela "Propriedades" inferior, defina os parâmetros necessários para a fonte, o tamanho e a cor do texto do cabeçalho e a cor de fundo.
- "Sair" na área do cabeçalho. Na parte inferior da tela, você define os parâmetros para o cursor "Centro" e "No meio".
- Nós colamos o texto finalizado da letra ou "escrevemos" diretamente no programa DW, selecionando o tipo e tamanho desejado da fonte, bem como a localização do texto na página.
Criando links de hipertexto
Vamos tentar tornar a carta HTML mais profissional e avançada. Com este objetivo, esconder os links de hipertexto no conteúdo. Para fazer isso, selecione o lugar no texto que foi selecionado como um link de hipertexto. No canto esquerdo na parte superior da tela, você deve "abrir" o ícone correspondente e inserir seu link na caixa suspensa. Ao mesmo tempo, não se esqueça de colocar um carrapato na caixa de seleção "_blank", de modo que o link seja aberto em uma nova janela e o destinatário depois de visualizá-lo não perdeu o acesso à carta principal.

Como inserir imagens
Normalmente, a letra em formato HTML termina com informações de contato, de preferência com a foto do autor ou com uma imagem temática adequada. Pode ser baixado da Internet ou pré-carregado na Internet, pois você precisará do URL desta imagem. A melhor maneira de fazer isso é através de um dos serviços gratuitos.
Para desenhar um final tão agradável:
- Insira na parte inferior da letra, dentro da tabela principal outro com 3 colunas e um parâmetro para a borda de 0 pixels;
- Coloque o cursor no lugar da mesa onde eles querem ver a imagem;
- Observe na janela inferior "No meio" e "Na borda superior" para cada seção;
- Selecione a guia "Inserir" no menu superior;
- Faça um clique na inscrição "Imagem" e, no menu suspenso, colamos o endereço copiado;
- Pressione "Ok" 2 vezes.

Olhe para dentro
Agora que você sabe como fazer uma carta HTML, você deve se certificar de que o destinatário a veja na forma correta. Para fazer isso, antes de enviar, você precisa visualizar seu trabalho no navegador Dreamweaver CS3. Para fazer isso, clique no ícone com o globo no menu superior do meio. Se ao invés de letras na tela apareceram abracedabra, então você deve inserir as configurações do seu navegador de codificação automática.
Codificação
Na seção "Projeto" e vá para a parte do código – "Código". Na janela aberta, selecione e copie tudo o que está incluído entre as tags e . Salve o arquivo. Em seguida, cole o código HTML.

Enviar uma mensagem HTML
Para fazer o despacho, abra o SmartResponder (SR). Então:
- Escolha ou crie uma nova letra preenchendo o "Nome" e "Endereço do remetente".
- Preencha a linha "Assunto da carta";
- Marque no canto superior esquerdo HTML-code;
- Insira o código copiado no código DW para o campo grande "Origem";
- Verifique a correção da exibição por meio da ferramenta "Pré-visualização";
- Exclua a versão de texto da carta;
- Teste-o para spam, usando o botão do mesmo nome, localizado ao lado do botão "Enviar".
Alguns modelos populares
Usar a estrutura ajuda a acelerar consideravelmente o processo de escrever uma carta e torná-la mais acessível para um desenvolvedor que ainda está aprendendo os conceitos básicos de criação de documentos da web. Os modelos mais populares são:
- Cerberus . Este conjunto de modelos chamados de resposta permite que você crie letras que normalmente são exibidas tanto no aplicativo móvel do Gmail quanto no Outlook. Ele permite que você use blocos de código HTML individualmente ou combinando-os.
- A tinta é a preparação de cartas, cujos despachos são quase universais e compatíveis com qualquer dispositivo e cliente.
- Modelo de e-mail HTML realmente simples. O modelo permite que você crie cartas enviadas de forma muito simples e rápida. É verdade que eles terão um design extremamente simples sob a forma de uma única coluna, na qual um convite à ação é concluído.

Como inserir HTML em uma mensagem
Consideremos agora um problema um pouco diferente. Para inserir o código HTML em um e-mail, por exemplo, o uso do gmail, como no exemplo abaixo, no navegador Google Chrome, você deve:
- Pressione o botão "F12" ou selecione a seqüência de comandos apropriada no menu;
- Na janela aberta com o código da página atual do cliente do gmail, encontre o local onde a carta HTML deve ser inserida, clique com o botão direito e selecione "Editar como HTML".
- Insira o código HTML copiado;
- Pressione a combinação de duas teclas "Ctrl" e "Enter".
Para o mesmo propósito, você pode baixar um programa Mozilla Thunderbird simples. Com isso, você pode criar uma letra e, em seguida, primeiro selecione "Colar" e, em seguida, "HTML", e insira o código de sua correspondência.
Ferramentas
O boletim eletrônico do plug-in do WordPress permite que você gerencie profissionalmente listas de discussão e assinantes. Ambos são feitos diretamente através do painel de administração do WordPress. Essa circunstância fornece controle total e é completamente gratuita, o que não pode deixar de se alegrar.
Outra ferramenta simples: imagens de fundo à prova de balas, que é uma ferramenta simples que permite obter código para a imagem de fundo das letras criadas. Com sua ajuda, você pode tornar a correspondência muito mais bonita. Para criar uma mensagem, basta indicar o URL da imagem de fundo que você gosta e sua cor de backup e se esses parâmetros devem ser aplicados ao corpo inteiro da letra HTML ou são destinados apenas a uma das células da tabela. Como resultado, você receberá o código pronto que deseja copiar e colar em seu modelo.

Agora você sabe como enviar uma carta HTML. Sua criação não é particularmente difícil, especialmente se você usa modelos prontos, em que não há escassez na web. Portanto, mesmo aqueles que não possuem conhecimento especial podem lidar facilmente com essa tarefa.