Usando a tabela HTML
Em HTML, há tantos elementos, e cada um deles é único em sua própria maneira. Tabela – muito interessante, popular e sujeito sério. Graças a ela, você pode não só fornecer as informações em uma forma conveniente, mas também para construir um quadro site.
Anteriormente, quase todos os webmasters usar tabelas para layout é sites. Inicialmente, a tabela não venha com. Portanto, devemos usar um elemento de bloco div para marcar o local.
Se você não quer permanecer sempre um novato, se acostumar imediatamente para fazer tudo corretamente. Isto é muito importante na linguagem HTML. A tabela deve ser colocado apenas a informação usual (texto, links, listas, imagens, e assim por diante. P.), e não todo o site como um todo.
Como fazer uma tabela HTML?
Tabela – um elemento complexo que consiste de um grande número de outros elementos. Lembre-se que ao criar as células ou linhas sempre precisa imediatamente colocar fechando tag. Caso contrário, ele vai voar. Handler no navegador vai olhar para o final do elemento e, até encontrá-la, tudo vai continuar a incluir na tabela. O resultado será mingau.
Se você escreve um website no "bloco de notas", então tudo vai ter que fazer com as mãos. Se no editor final, geralmente há um botão – "tabela de inserção", "imagem de inserção" e assim por diante.
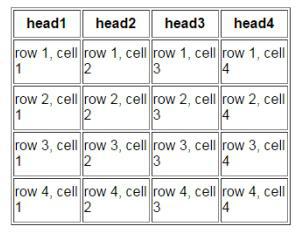
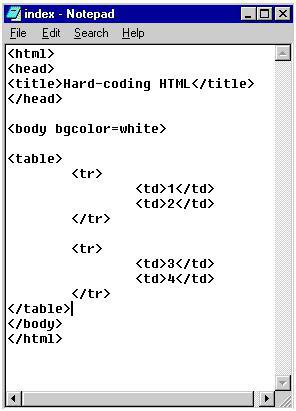
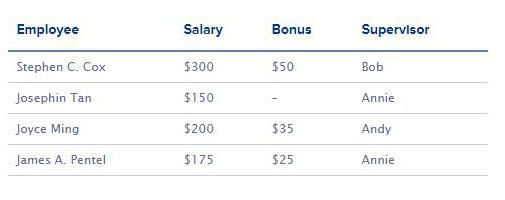
EXEMPLO 2 Tabela 2.
texto para a primeira linha da primeira célula
texto da segunda linha da primeira célula
texto da primeira célula da segunda linha
texto da segunda célula da segunda linha
Marcas
indicam o início eo fim da tabela. Marcas
– o início eo fim da linha. Na mesma linha pode ser qualquer número de células que são definidos pelas tags
.
A regra principal é: o número de células em cada linha deve ser o mesmo. É uma mesa.

Mas, como em editor Word e Excel, as células podem ser combinados uns com os outros.
Como combinar células em uma tabela?
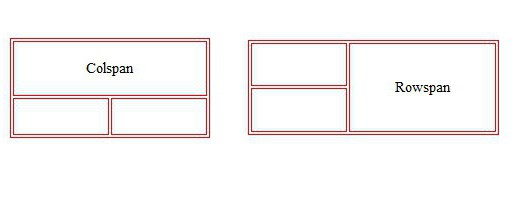
Para combinar e usar atributos Colspan ROWSPAN. Span é traduzido como "cobertura" ou "sobreposição". O significado literal – para cobrir / fechar a célula / linha.

O valor deste atributo deve especificar quantas linhas ou células será bloqueado. O seguinte é um exemplo ilustrativo da utilização de ambos os atributos HTML na tabela.

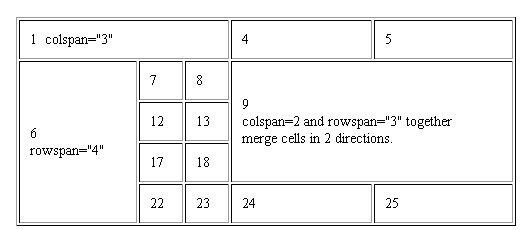
Neste exemplo, a primeira linha 3 células usando o atributo colspan = "3" reunidas. Então, a primeira célula da segunda corda esticada em quatro linhas. Lembre-se que stretch / combinar apenas na primeira célula. Sua propriedade está espalhada por diante. Tudo o que vem antes, não será afetado.
Se você tem 5 células que deseja mesclar 2-4, então você precisa apenas no número de células 2 especificar o atributo colspan = "3".
Nota o número da ranhura 9, na figura acima. Não agrupada imediatamente e as células e linhas. Tais ações não são proibidas.
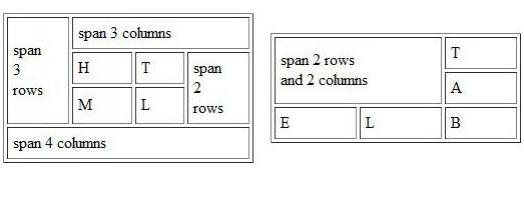
Olhar um outro exemplo para proteger as informações. Uma vez que alguns confuso e atributos em vez de fileiras de células, por vezes combinadas.

Formato da tabela
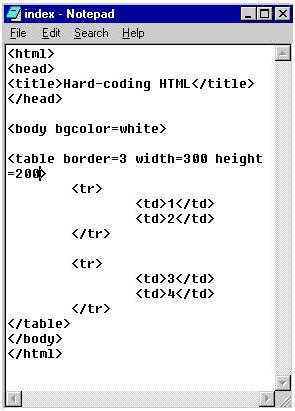
Tome um caso comum, padrão de HTML. Tabela Duas filas de duas células.

do código vai ser como se segue.

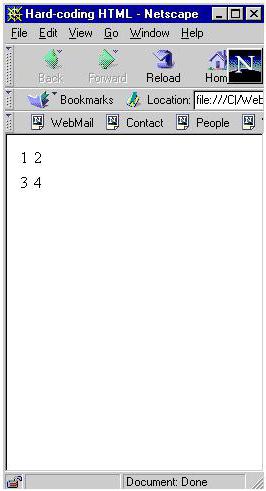
Como você pode ver, não há nenhum efeito. Você pode adicionar uma moldura, especificar a largura e altura.

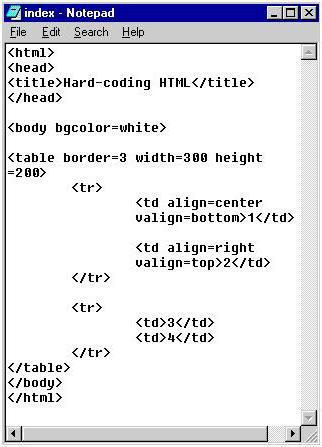
Você também pode jogar com o alinhamento. Ele pode ser alinhada em altura e largura.

Alinhar a alinhar horizontalmente, e valign – vertical. Isso é um tal resultado.

Atributos alinhar e valign pode ser aplicada a toda a linha. Em seguida, todas as células que estão nele estarão sujeitos a esses atributos.
Além da tag
Como ligar estilos para a mesa?
Como qualquer tag HTML, a tabela pode ser convertido por meio de estilos. Você precisa especificar o arquivo de estilo na cabeça ou estilo prontos (como indicado na cabeça).
…
<Style type = "text / css ">
table {
font-family: Verdana, Arial, Helvetica, sans-serif;
color: # 000000;
}
.my_class
{
color: # 666666;
}
…
Se você especificar uma tabela, então este estilo será aplicado a todas as tabelas na página. Absolutamente todos. Mas, se você usar o segundo método, o que indica um nome arbitrário com um ponto, então este estilo pode ser aplicado a qualquer tabela desejada, apesar de não afetar o outro.
Por favor, note que as classes podem ser usados como uma tag para a mesa e para um celular ou linha específica.
<Table class = "style_table" width = " 100%" border = "1">
texto da primeira linha da primeira célula
texto da segunda linha da primeira célula
texto da primeira célula da segunda linha
texto da segunda célula da segunda linha
Se o estilo do artista em algum lugar um erro, o resultado não vai ver. Se, no entanto, no estilo houver erros, mas os nomes são os mesmos, o efeito não será. Cada vírgula ou cólon desempenha um papel importante.
atributos adicionais em tabelas
Que atributos pode ser escrito nas classes de estilo? Há muitos atributos que se aplicam especificamente para as tabelas. Considere o mais básico dos quais são muito úteis.
|
alinhar |
Alinhamento horizontal |
|
valign |
Alinhamento Vertical |
|
fundo |
imagem de fundo no celular / tabela |
|
bgcolor |
A cor de fundo da célula |
|
bordercolor |
tabela cor do quadro / células |
|
altura |
altura da célula |
|
nowrap |
Proibir texto envoltório em uma string. |
|
largura |
A largura de célula / tabela de |
Como você pode ver, usar HTML na tabela pode ser um enorme número de "ferramentas". 
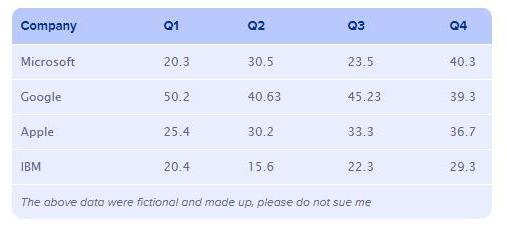
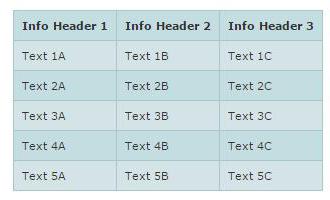
Bela criado usando tabelas HTML. exemplos
Devido aos estilos que você pode criar uma variedade de mesa bonita. Tudo depende do que e como você gosta.  É como cozinhar. Os ingredientes são os mesmos, e mais opções de muitas receitas.
É como cozinhar. Os ingredientes são os mesmos, e mais opções de muitas receitas.

Como você pode ver, se você usar tags HTML, a tabela pode ser transformado além do reconhecimento. possíveis limites determinados pela sua imaginação.