CSS-estruturas para o design responsivo
"Onde é que vamos fazer cintura?" – perguntou sua alteza (o filme sobre o Barão de Munchausen), mas pergunte a si mesmo, porque a própria é a resposta. Framework – sempre uma coisa boa, especialmente quando se trata de um desenvolvedor nobre: como inicializar no twitter, como a fundação de ZURB, ou cereja árvore veados testa, cuidadosamente plantadas assim Baron.
Todos os CSS-estruturas – é bom e prático. O fato de que uma determinada substância recuperou o seu valor e se mudou uma vez todo o caminho até a mesma cúpula, disse que a questão – onde a cintura – ainda não encontrou a sua decisão final, e os vértices restantes, que ainda não foi conquistado.

de layout adaptativos: navegadores e Soup
serviço de Internet está disponível em qualquer lugar ea qualquer momento, mas apenas através do browser. Só com uma plataforma electrónica específica. Todas as outras opções estão além da interface visual. O navegador funciona bem dentro das capacidades de uma plataforma electrónica especial: PC, laptop, tablet ou telefone. Há outras opções, mas pediu mais frequentemente usado.

Numa altura em que o "supremo» IE, que desde o nascimento não tem domínio absoluto, ea competição era originalmente de perto, tem havido tentativas para padronizar algo.
Como o processo de produção de equipamentos de computador e dispositivos móveis não pode ser controlado, e o desenvolvimento do navegador está sempre se movendo em uma direção democrática, todos controlados por si só, que é uma diferença natural e desafios para os desenvolvedores. espaço Internet não aceita qualquer uma das fazendas coletivas, nem comunidades, nem um kibutz. Além disso, todos os fãs e seguidores da comunidade de várias ferramentas migrar continuamente em si, desaparecem e reaparecem.
Naturalmente, quando há uma necessidade de criar recursos para o espaço Internet, precisamos de base mais ou menos confiável, em vez de depender instáveis areias sempre movediças da tecnologia da informação. Os termos "adaptável", "borracha", "cross-browser" e assim por diante. Veio como uma tag, como um símbolo de que não vai funcionar se perder em vão, que será o mesmo olhar e executar sua função em qualquer dispositivo em qualquer browser.

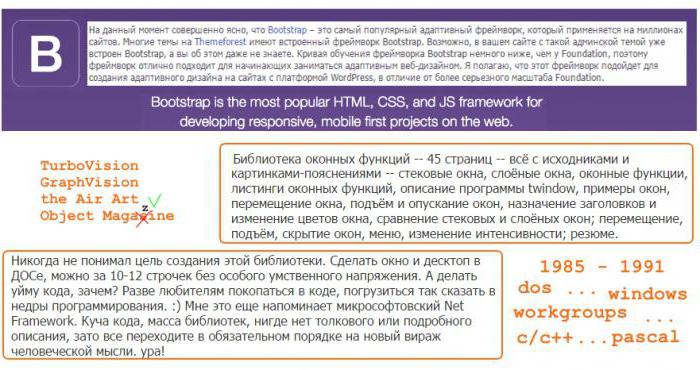
Bootstrap CSS-quadro
O sentido ea finalidade dos produtos a simplificar o programador. Acredita-se que ele foi um dos primeiros, está entre os mais avançados e digno de atenção. Devido à sua composição:
- Mesh, blocos de colunas;
- modelos, fixo, borracha e outros;
- gráficos, fontes e suas descrições;
- media, fotos e gerenciamento de filmes;
- tabela, o apuramento de costume, a triagem, a nova funcionalidade;
- forma, campos de entrada de design relacionados com eventos, nomes;
- navegação, guias, guias, páginas, menus, barras de ferramentas;
- alertas, diálogos, dicas elementos flutuante.
Este quadro declara mais liberdade criativa para o programador que usa esta maravilhosa experiência no desenvolvimento da empresa Twitter. Tudo isso é bom, é importante e interessante, mas deve ser cuidadosamente estudado antes os recursos reivindicados estará disponível para o desenvolvedor.
Bootstrap, seus seguidores e concorrentes
Essencialmente todos os quadros – o HTML, CSS, JavaScript – é um trio conhecido em várias combinações. Cada designer apresenta diferentes dificuldade em compreender e requer uma certa quantidade de tempo para o desenvolvimento. Mas, estranhamente dividir processo de criação de sites na extremidade frontal eo basco-final, mas todos o mesmo: de uma casca verbal totais, superando apenas a mente do cliente (e, em seguida, apenas temporariamente), há sempre um final feliz – a vida real, o verdadeiro desafio e um dever suas soluções.

Na verdade, o desenvolvedor, armado com Bootstrap, Fundação, Kube, UI Semântica, UIKit, UniCSS, Maxmertkit, … pode muito bem trabalhar na fórmula 10/12 para substituir a fórmula 1`000 / 100`000 (artesanal) + Factor "Pi". Figurativamente falando, CSS-estruturas poupar tempo de desenvolvimento do projeto para o infinito ou um grande número de horas (artesanal), até 10-12 horas para qualquer projeto.
Lembrando que, antes de botar um ovo, mesmo o frango terá decentemente com ele insultado, podemos supor: a diferença de tempo desenvolver em qualquer lugar não pode desaparecer, ele vai para o estudo da estrutura, a escolha de quem deve tomar, e um monte de outras perdas de tempo muito do processo de desenvolvimento.
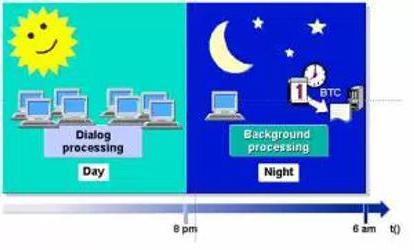
desenvolvedores experientes concordam que mesmo à noite é impossível fazer um site decente. O intelecto humano funciona mais rápido do que qualquer computador, mas a parte consciente disso – muito devagar e com cuidado pesar tudo antes de fazer mesmo uma solução muito simples. A quantidade ea qualidade utilizado ferramentas modernas de absolutamente nada e não diz absolutamente nada garantido.
local moderno – este não é um conjunto de páginas, demonstrando disposição adaptável. Cuidar absolutamente qualquer site para não mostrar o quão inteligente o seu desenvolvedor, e quais são as melhores CSS-estruturas têm em seu arsenal, mas sim para cumprir a funcionalidade exigida pelo cliente.
Adaptabilidade no fato de, e de fato
A tarefa exige uma solução – uma regra firme. Desenvolvimento baseado em adaptativa e cross-browser, em uma tese de layout de borracha guias analíticos sobre certos "tipos" de borracha – atividade interessante, mas não mais. Adaptive Frameworks CSS, HTML, JS – prometendo, mas olhando para o contexto deve considerar esta perspectiva.
Têm uma compreensão da funcionalidade necessária. Há certeza de que o recurso deve ser executado no computador e no telefone. Mas isso não significa que o problema da realização de layout adaptativa das tarefas mais importantes do funcional.
Você não pode exigir dos cavalos e pôneis de um e do mesmo: o mesmo puxar a cinta com o mesmo sucesso. Não faz sentido continuar, mesmo batatas para o milho (aviões, é muito popular na era do socialismo), onde a partir do campo para entregar o arquivo de armazenamento. Aqui, mesmo a muito pônei lidar.
O termo "adaptável" em seu próprio sentido da palavra não significa uma necessidade algo obrigatório para fazer algo assim, como tem feito antes, em um lugar diferente ou em outras circunstâncias. Há um problema e sua funcionalidade, existem várias plataformas e sopa em que esta funcionalidade para trabalhar. Se o alvo está no processo de equivalência, design e diálogo – esta é uma verdadeira utopia, se o objetivo em resolver o problema – é outra questão.
E a perspectiva de um momento histórico
Os programadores estão se desenvolvendo muito rapidamente, e a uma taxa exponencial – é a especificidade da profissão. Pensou programador sempre mais rápido do que qualquer computador, porque para separar a interface a partir do código, decidiu-se intuitivamente desde o início da informação construção da civilização. Mas o departamento é pequeno, é necessário saber corretamente onde a face desejada.
Estes três pontos (interface, código, de rosto) apenas parte da entidade informação. Há também o problema de dados e sua apresentação. É só à primeira vista pode parecer que os dados e CSS-estruturas não estão interligados. Na verdade, a idéia é sempre determinado não só código, mas também o fato de que ele lida e como ele faz isso, em primeiro lugar, na hora certa.

Ao decidir usar um CSS-estruturas, a escolha de um ou outro, estimar o tempo necessário para o desenvolvimento e correspondência de sua funcionalidade que é necessário para resolver o problema, deve-se entender – é importante não o próprio quadro, mas apenas o fato de que o problema colocado no passado, mais uma vez ele ganhou importância. É importante para fornecer, em que direção é o desenvolvimento do problema e suas soluções.
Sobre conselhos, consultores e planos de avaliação
Na realidade, com o entendimento da questão de quem pode ser confiável e quem não, quem deveria dar conselhos e que não deveria, os problemas nunca surgir. Mas no espaço virtual com isso, existem sérias dificuldades.
Cada programador (especialmente aqueles do coletivo) a experiência se acumula. Esta experiência, de uma forma ou de outra e tem a sua própria estrutura. Antes de assumir a fé de outra pessoa, mesmo que seja muito popular e maravilhoso, você precisa colocar-se na posição do pesquisador, mas não um seguidor.

Experiência de colegas – que nunca é a base fundamental para o trabalho, especialmente em um campo tão dinâmico como uma informação, mas um bom incentivo para o desenvolvimento de seu próprio conhecimento e experiência.
Mesmo se não conseguir alguma coisa, não há nada que impeça a estudar a experiência dos outros. Em qualquer cenário, a sua própria experiência ea de colegas de profissão – é melhor do que apenas a sua própria experiência, e planos de que será sem dúvida mais promissor e realista.










