Como instalar um favicon para seu site?
Favicon – uma abreviatura de "ícone escolhido" (traduzido para o Inglês). O nome vem da lista de marcadores no Internet Explorer, que é chamado de "Favoritos" / "favorito". Quando você adicionar um site aos seus favoritos Explorer (versão 5 e acima) refere-se ao servidor com o pedido, se o favicon.ico arquivo de recurso. Se tal arquivo existir, ele será usado para fornecer um ícone que é exibido ao lado do texto do marcador.

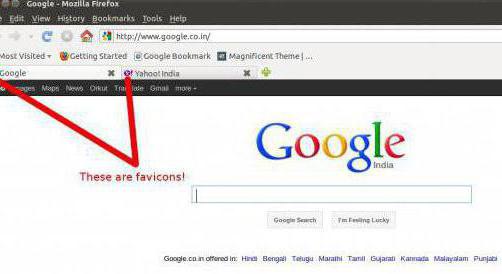
Outros navegadores (por exemplo, Mozilla) também têm suporte para favikonok. Dependendo do programa para a pesquisa, este ícone pode ser exibido em diferentes lugares, não só na lista de marcadores (na verdade, ele não aparece nem mesmo lá). Ele é exibido na barra de endereços ou o título da aba do navegador.
Os ícones nas abas do navegador
A maioria dos usuários tendem a ter um monte de abas abertas na janela do navegador. Com o aumento no número de abas escondidas locais de nomes. Favicon ajuda o usuário a identificar o link e mudar rapidamente para o separador que deseja abrir.

Além disso, se um usuário quer adicionar seu site favorito para o seu desktop em seu dispositivo móvel, será utilizado o ícone. Por isso, é sempre necessário escolher a figura antes do favicon set. Este ícone local é exibido como um ícone do aplicativo no desktop, tablet ou smartphone.
Como criar um favicon?
Para criar um favicon.ico, você só precisa salvar o 16×16-PNG e convertê-lo em um ícone de recurso png2ico. A seu exclusivo critério, você pode adicionar imagens diferentes no mesmo ícone para fornecer soluções alternativas. A maioria dos navegadores são utilizados apenas 16×16 formato para essas imagens, mas em um contexto diferente (por exemplo, arrastando URL na barra de endereços no desktop) grande ícone pode ser exibido na imagem. Se o recurso contém apenas uma imagem ícone 16×16, ela será redimensionada para o tamanho desejado, então tecnicamente não precisa adicionar soluções alternativas. No entanto, isso pode melhorar a qualidade da imagem. Antes de instalar o favicon para o seu site, certifique-se de verificar o que ele se parece com a imagem em tamanhos diferentes.

Tenha em mente que para um usuário com um favicon conexão lenta de Internet pode aumentar o tempo de carregamento da página durante alguns segundos. Isto é possível se o arquivo de imagem é muito grande, por isso não exagere. Adicionando um 32×32 alternativas de formato deve ser o suficiente para começar a imagem boa aparência, mesmo em situações com ícones grandes. Usando um número maior de opções – é bônus realizados apenas a pedido do site do desenvolvedor. Tente manter o número de cores para 16 e criar ícone de 16 cores com png2ico (ou ícone até mesmo preto e branco). Isto irá manter um arquivo menor que carrega mais rápido.
Ao criar uma imagem para adicionar ao favicon.ico não devemos esquecer que os ícones podem ser exibidos em uma cor de fundo diferente. Por esta razão, é melhor usar um transparente e não um fundo sólido. Pense muito sobre como instalar o mais favicon correctamente, que ele estava em harmonia com todo o fundo. Deve notar-se que é possível definir os valores intermédios, que são medidos em percentagens. Especialistas dizem que o ideal é a criação, compreendendo aproximadamente 30-40% de transparência de fundo.

Você pode usar o logotipo de sua marca, um símbolo do tema de vida ou imagem favorita para fazer o seu ícone de site personalizado. O tamanho recomendado para favicon – pelo menos 512 pixels de largura e altura. A imagem deve ser quadrado, mas você pode usar uma grande imagens retangulares. Muitos motores permitem que você recortar a imagem, quando você adicioná-lo (por isso não se preocupar sobre como instalar um favicon no SMF na forma da grande figura).
Criando ícones com "Photoshop"
Os especialistas recomendam o uso de edição de imagem, por exemplo, Adobe Photoshop ou GIMP. Isto irá criar um favicon exatamente 512 × 512 pixels. Assim, você pode salvar as proporções exatas da imagem, use uma imagem transparente, ou preencher o fundo de sua escolha. Esta imagem pode estar no formato PNG, JPEG ou GIF. Em seguida, você precisa determinar como instalar um favicon para seu site.

Por que eu preciso para adicionar ao site?
Como já observado, ícone favicon – um pequeno ícone que aparece ao lado do nome do site no navegador. Ele ajuda os usuários a identificar o link, e os visitantes mais freqüentes para o seu site vai definir instantaneamente uma pequena imagem. Isso aumenta a consciência da marca e ajuda a ganhar a confiança entre o público. Assim, o favicon define a "personalidade" do seu site. Além disso, ela também melhora a usabilidade e experiência do usuário do site.
Como instalar um favicon para o seu site html
Para adicionar o seu novo favicon para sua página web, você deve instalá-lo em um servidor na mesma pasta onde a página web (por exemplo, www.example.com/foo/favicon.ico para www.example.com/foo/index. html). Estes são os dados que está em primeiro lugar qualquer navegador irá procurar o download. Se ele não conseguir encontrar o ícone, em seguida, verificar diretório de nível superior do servidor (www.example.com/favicon.ico para www.example.com no servidor). Por esta razão, se você defini-lo lá, você vai ser capaz de ter o ícone padrão para todas as páginas do seu domínio. Dependendo da configuração do navegador e, favicon não é sempre exibida, mesmo que seja em um dos locais acima ea página web vê.

Para se inscrever na presença do favicon página de código, você pode adicionar as duas linhas seguintes ao :
Como adicionar um favicon para WordPress Blog
Se você está se perguntando como definir favicon em "Direkte", também aqui, não há nada difícil. A interface tem itens de menu correspondentes que permitem selecionar e fazer upload de uma imagem.
Como adicionar um favicon no WordPress
Começando com WordPress 4,3 versão que você pode adicionar um favicon para a área de administração do site. Basta ir para a "ver" / "Configurações" e selecione a guia "Site".
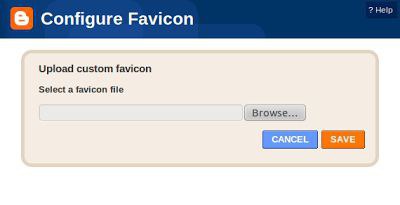
Seção do ID do site no Customizer permite que você altere o nome do recurso e descrição. Antes de sair do menu aparece sempre a questão de saber se você realmente deseja exibir os novos dados no cabeçalho. Ele também permite que você carregue seu ícone para o site. Basta clicar em "Selecionar Arquivo" e carregar a imagem que deseja usar como um favicon.

Adicionando um favicon para seu blog
Outras instruções sobre como configurar o favicon é a seguinte. Se a imagem que você está enviando excede o tamanho recomendado, em seguida, WordPress irá permitir que você cortá-la. Se ele corresponder as configurações recomendadas, você pode simplesmente salvar as alterações. Deve-se notar que as instruções sobre como instalar o favicon para o site Joomla, parece o mesmo caminho.
Depois disso, ao visualizar o site que você vai ver o seu favicon em ação. Você também pode ir para o site a partir de um dispositivo móvel, e selecione "Baixar versão completa" no menu do navegador. Você notará que o ícone será exibido como um computador desktop completo.
Como instalar o WordPress favicon na versão antiga (4.2 ou posterior)
Carregue o seu próprio favicon no diretório raiz do FTP. Depois, você pode inserir este código no tópico desejado arquivo header.php.
Substitua wpbeginner.com em seu site URL, e tudo vai ser feito. Se o seu blog não tem um arquivo header.php, ou você não pode encontrá-lo, em seguida, usar um plug especial. Instalar e ativá-lo nas configurações do site. Depois de ativar o plugin, vá até "Configurações", vá até "Inserir cabeçalhos e rodapés", consulte o guia "Código Box" acima na seção de cabeçalho, e salvar as configurações.
Se você não quer lidar com as complexidades de trabalhar com FTP, mas é ainda interessado em como definir favicon, você também pode usar um plugin especial, que regula os ícones de carga em todas as fases. Tais adições ao motor não só estão disponíveis para WordPress, mas também para outros sistemas populares, incluindo Joomla.