local de assentamento: como fazer com que a imagem de fundo html
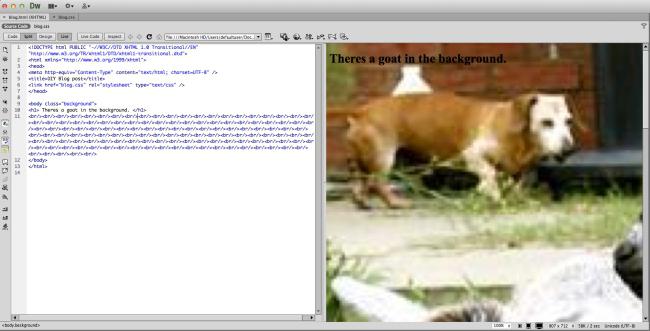
Muitos web designers iniciantes, apenas para mergulhar na essência da criação de sites, muitas vezes perguntam como imagem de fundo html para fazer. E se alguns deles podem lidar com este problema, ainda é um problema no momento do alongamento de toda a largura da imagem no monitor. Ao mesmo tempo, eu gostaria de ver o local são exibidos de forma idêntica em todos os navegadores, portanto, deve cumprir os requisitos de cross-browser. Você pode definir o fundo de duas maneiras: usando tags HTML e estilos CSS. Cada um por si escolhe a melhor opção. Claro, estilo CSS é muito mais conveniente, porque seu código é armazenado em um arquivo separado e não ocupam alto-falantes adicionais em tags principal do site, mas em primeiro lugar considerar o método simples de instalar a imagem no local de fundo.

tags HTML básicas para criar o fundo
Então, vamos para a pergunta de como fazer a imagem de fundo em html na tela. A fim de olhar belo site, você deve entender um detalhe muito importante: é o suficiente apenas para fazer um fundo gradiente ou pintar uma cor sólida, mas se você precisa inserir a imagem de fundo, não se estenderá a toda a largura do monitor. A imagem foi originalmente necessário para pegar ou fazer o seu próprio design com esta extensão, em que você vai exibir a página do site. Somente quando a imagem de fundo está pronto, arraste-o para uma pasta denominada «imagens». Nele, vamos armazenar todas as imagens usadas, animações e outros arquivos gráficos. Esta pasta deve estar localizado no diretório raiz com todos os seus arquivos de html. Agora você pode seguir em frente e ao código. Existem várias opções para escrever código, pelo qual o fundo vai mudar a imagem.
- Escrever atributo tag.
- Através de estilo CSS no código HTML.
- Escrever estilos CSS em um arquivo separado.
Como no HTML para fazer a imagem de fundo, você decide, mas eu gostaria de dizer algumas palavras sobre como seria o mais ideal. O primeiro método é escrevendo através de um atributo de marca tem sido obsoleto. A segunda opção é usada muito raramente, pois verifica-se que uma grande parte do mesmo código. Uma terceira opção é a mais comum e eficaz. Aqui estão alguns exemplos de tags HTML:
- O primeiro método de gravação através do atributo tag (corpo) no arquivo index.htm. Ele é armazenado nesta forma: (fundo body = "folder_name / Nazvanie_kartinki.rasshirenie") (/ body). Ou seja, se temos um quadro com o título «imagem» e extensão JPG, ea pasta chamamos «imagens», a entrada de código de HTML será parecido com este: (fundo body = "Images / Foto.jpg") … (/ body) .
- O segundo método envolve a gravação de um estilo CSS, mas está escrito no mesmo arquivo com o nome index.htm. (Body style = "background: url ( 'Imagens ../ / Foto.jpg')").
- O terceiro método de gravação é feita em dois arquivos. O documento com a tag nome index.htm (cabeça) está escrito de tal linha: (cabeça) (link rel = tipo "estilo" = "text / css" href = "http: // site / artigo / 193110 /% D0% 9F % D1% 83% D1% 82% D1% 8C_% D0% BA CSS_faylu ") (/ cabeça). Um arquivo chamado estilo style.css já escrever: body {background: url (Images / Foto.jpg ')}.

Como no HTML para fazer a imagem de fundo, entendemos. Agora você precisa descobrir como esticar a imagem em toda a largura da tela inteira.
Maneiras de esticar a imagem de fundo para a largura da janela
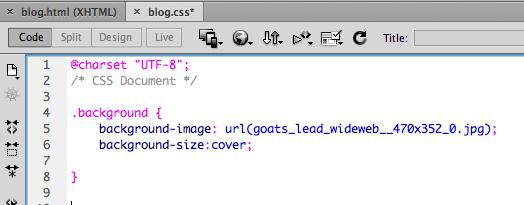
Nós representamos nossa tela na forma de uma porcentagem. Acontece que toda a largura eo comprimento da tela será 100% × 100%. Precisamos esticar a imagem para essa largura. Adicionar à linha de gravação style.css arquivo de imagem que vai esticar a imagem ao longo de toda a largura eo comprimento do monitor. Como está escrito no estilo CSS? É simples!
corpo
{
background: url (Images / Foto.jpg ')
fundo de tamanho: 100%; / * Este post é adequado para a maioria dos navegadores modernos * /
}
Então, nós descobrimos como fazer uma imagem de fundo em html na tela. Há também um método de gravação no arquivo index.htm. Embora este método e ultrapassada, mas para iniciantes é necessário conhecer e compreender. A tag (cabeça) (estilo) div {background-size: cobertura; } (/ Style) (/ cabeça), este registro significa que alocar uma unidade especial para o fundo, que será posicionado sobre toda a largura da janela. Nós consideramos duas maneiras, como fazer um site html imagem de fundo, de modo que a imagem é ampliada a toda a largura da tela em qualquer um dos navegadores modernos.
Como fazer um fundo fixo
Se você decidir usar uma imagem como fundo do futuro de recursos web, então você só precisa saber como fazê-lo fixo, de modo que não é esticado no comprimento e não estragar a aparência estética. Simplesmente usando o código HTML para registrar um pequeno acréscimo. Você precisará do arquivo style.css para adicionar uma frase depois de background: url (Images / picture.jpg ') fixa; ou em vez adicionado depois da vírgula linha separada – posição: fixo. Assim, o papel de parede irá ser corrigido. Durante a rolagem de conteúdo no site, você vai ver que o texto linhas estão se movendo, mas o fundo permanece no lugar. Então você aprendeu como fazer imagem de fundo html, de várias maneiras.

Trabalhando com tabelas em HTML
Muitos desenvolvedores web inexperientes, diante de mesas e blocos, muitas vezes não entendem como fazer mesa background image html. Como todas as equipes HTML estilos e CSS, a linguagem de programação web é bastante simples. E a solução para este problema é para escrever um par de linhas de código. Você já deve saber que escrever uma tabela de linhas e colunas, respectivamente, como indicado pelas marcas (TR) e (DT). Para fazer o fundo da tabela na forma de uma imagem, é necessário adicionar à tag (tabela), (tr) ou (td) uma frase simples com referência à imagem de referência: background = URL fotos. Para maior clareza, nós damos um par de exemplos.
Tabela com uma imagem em vez do fundo: exemplos HTML
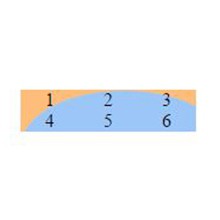
Desenhar uma tabela 2×3 e torná-lo a imagem de fundo armazenadas na pasta "Imagens": (fundo da tabela = "images / Foto.jpg") (tr) (td) 1 (/ td) (td) 2 (/ td) (td) 3) (/ TD) (/ tr) (tr) (td) 4 (/ TD) (td) 5 (/ TD) (td) 6 (/ TD) (/ tr) (/ mesa). Portanto, a nossa tabela será desenhado no fundo da imagem.

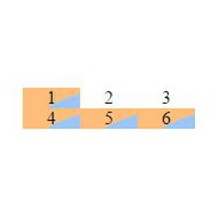
Agora desenhar os mesmos tamanhos de placas de 2×3, mas inserir uma imagem nas colunas numeradas de 1, 4, 5 e 6. (tabela) (RT) (fundo td = "Imagens / Foto.jpg") 1 (/ TD) (td) 2 (/ TD) (td) 3 (/ TD) (/ tr) (tr) (fundo td = "Imagens / Foto.jpg") 4 (/ TD) (fundo td = "Imagens / Foto.jpg") 5 ( / td) (fundo td = "images / picture.jpg") 6 (/ td) (/ tR) (/ mesa). Depois de assistir, podemos ver que o fundo só aparece nessas células em que nós registrados, e não a tabela inteira.

local de compatibilidade cross-browser
Não existe tal coisa como um recurso compatibilidade web cross-browser. Isso significa que seu site está igualmente bem exibidos em diferentes tipos e versões de navegadores. Deve ser código HTML estilos e CSS para personalizar uma navegadores necessárias. Além disso, na era moderna dos telefones inteligentes, muitos desenvolvedores web estão tentando criar locais e adaptado para a versão móvel e um olhar computador.