O que é um Web-site? Liste os principais elementos do Web-page
A maior parte do conteúdo apresentado na internet – uma página Web. Isto é, historicamente, o primeiro tipo de documentos destinados à colocação no espaço de rede virtual, mas continuam a ser relevantes e praticamente não tem formatos concorrentes. Qual é a estrutura de páginas da web? Com a ajuda de algumas ferramentas de desenvolvimento web são criados?
O que é um Web-site?
"Liste os principais elementos do Web-page" – diz-nos o examinador na sala de aula da ciência da computação. O que podemos dizer em resposta? Primeiro de tudo, falando sobre o que a página web em princípio.

De acordo com geralmente aceite entre definição de TI-especialistas, um documento que é projetado para abrir em um programa especial – o navegador e contém os dados para mostrar na tela do computador com a ajuda do tipo apropriado para vários conteúdos úteis – texto, links, gráficos, vídeo, música e .. etc. web-site – um documento de texto. Dados relevantes para o browser são letras, números e caracteres especiais que são utilizados como elementos da linguagem de marcação – HTML. É com a ajuda de seu criador "explica" a página web do navegador como exibir a tela ativados ou outros conteúdos.
Lugar eo papel das páginas da web na estrutura do site
podemos dizer que o Web-site – é o principal componente do web site? Isso é parcialmente verdadeiro. No entanto, como observamos acima, a página web – é apenas um documento de texto. O site, como regra, também estão localizados fotos, vídeos e outros elementos multimídia. páginas da web em vez de uma lata, mas em sua estrutura, ele pode conter referências a eles. Assim, uma página web pode ser chamado de um dos principais componentes do site no aspecto do papel dominante no mapeamento do conteúdo virtual para os usuários.
Em casos raros, é claro, o documento em questão é o único componente do site – se por algum motivo não fornece exibição de gráficos, vídeos e outros elementos multimídia. Em particular, os primeiros locais – quando a páginas web linguagem de marcação só vai aparecer – não incluía conteúdo relevante. apenas texto e ligações foi antes de os olhos do usuário.
O princípio da participação de hipertexto
Assim, Web-página chamada documento compilado na linguagem HTML, através do qual a marcação de hipertexto. Mas o que é esse fenômeno? O que é um hipertexto? Sem entrar muito na teoria, podemos constatar que este texto, que de alguma forma permite o acesso rápido para o outro – por referência. Em um livro típico que não é possível – não há "texto simples". Para acessar a página desejada, o leitor tem de fazer alguma inversão, antes de ler o conteúdo ou notas de rodapé. No modo "hipertexto", a maior parte do trabalho é feito por computador – em detrimento da informação refletida na página HTML-elementos.

Se o professor de ciência da computação nos diz: "Faça uma lista dos principais elementos da Web-page", nós muito corretamente pode começar a história sobre os componentes do documento relevante, que são criados usando a marcação HTML. Portanto, considere primeiro alguns pontos teóricos sobre HTML.
Estrutura do HTML: Tag
Como é que o navegador lê os dados necessários na página da web do documento, elaborado na língua do HTML? Muito simples.
elementos básicos da linguagem – que tags. Eles são na maioria dos casos os homens – têm uma abertura e fechamento de lá. O primeiro são indicados apenas por colchetes. O segundo – o mesmo, mas a barra é colocado em frente do segundo apoio – o símbolo /. O navegador é capaz de reconhecê-los, e, portanto, não há problema exibe páginas da Web de acordo com os algoritmos criados pelo desenvolvedor do documento.

A tag de abertura é geralmente escrito em letras grandes, cobrindo – pequenas. Isto é – um padrão bem estabelecido na TI-especialistas médio. Navegador certamente reconhecer HTML clique todas as letras, mas os desenvolvedores web ainda deve seguir a escrita etiquetas circuito marcados. Isso irá facilitar, por exemplo, a revisão de páginas da web por outros especialistas.
atributos
Outros elementos-chave da linguagem HTML – atributos. Com sua ajuda, o criador do conteúdo da página web pode definir propriedades – como a altura da fonte, a sua cor, posição em relação à página. O mesmo vale para fotos, vídeo e outros componentes multimídia. Os atributos são escritas dentro de uma marca de abertura.
conteúdo
Entre a abertura e tag de fechamento tem os seguintes componentes-chave de uma página web – conteúdo. É, de fato, o mesmo conteúdo a ser exibido para o usuário na tela. Este pode ser um texto, links, imagens, vídeos ou outros elementos multimédia.
elementos da página Web
"Então, liste os elementos básicos de páginas web, no último!" – repete o professor. "Com prazer", – nós respondê-la. O que parte da estrutura deste tipo de documentos? Nós concordamos que vamos considerar este aspecto no contexto de apenas elementos da página HTML-web. Ou seja, eles exibem no navegador – o que o usuário vê na tela – estamos interessados em um grau menor. O fato de que as HTML-algoritmos relevantes em que o programa exibe o mesmo conteúdo pode ser diferente. E esta característica de HTML: Você pode exibir uma imagem desejada na Web páginas de diferentes maneiras. Assim, eles podem ser tanto equivalentes em termos de página web criador significa trabalho, e assumir uma quantidade diferente de tempo e esforço para implementá-las.
elementos da página Web: título
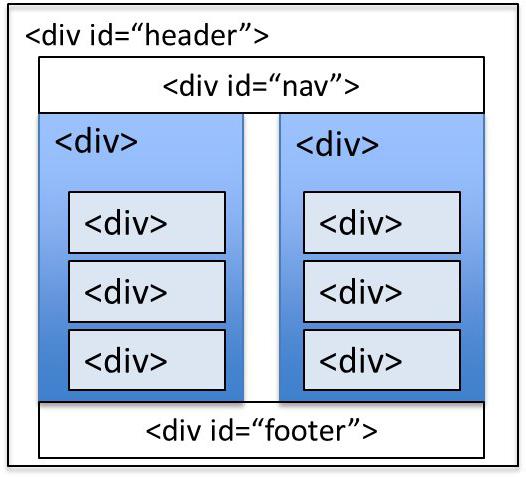
elementos padrão de páginas Web, como se pode parecer surpreendente, dadas em quantidades muito pequenas. Na verdade, existem apenas dois – o título ea parte principal do documento. No entanto, cada um deles pode ter uma estrutura bastante complexa.
Qual é a especificidade do título? Ele está situado no topo da página web. No código HTML, o que gera um cabeçalho, como regra geral, espera-se que "criptografia" apenas texto, mas você também pode colocar uma pequena inserção gráfico, se necessário, no elemento correspondente. E é, de fato, tudo o que pode ser dito sobre o título. Parece que o seu papel na estrutura do documento relevante é insignificante. Mas este não é o caso. títulos de página da Web são muito significativas em termos de indexação do site nos motores de busca – Yandex, Google. Este elemento deve ser totalmente é relevante para o conteúdo de uma página web, bem como sites de nicho específicos.

Como o título da página web é gravado usando a linguagem HTML? Muito simples. Primeiro escritas tag de abertura que aparece sempre como cabeça com colchetes, e então – o conteúdo do cabeçalho, depois – uma etiqueta de fecho. Eles são escritos, é claro, no topo do documento web.
Cabeçalho de um documento web podem incluir uma série de elementos adicionais. Às vezes, um formato de página Web pode exigir a exibição de texto em uma codificação específica. Como garantir que o documento web que critério? Muito simples. Na estrutura de cabeçalho do documento deve ser colocado HTML-algoritmos prescrever o navegador para utilizar uma linguagem de codificação particular – como o cirílico. Os comandos apropriados são colocados no interior da marca META, o qual, como os outros, é de abrir e fechar.
A parte principal da página web
A parte principal do documento teia é aberto corpo da etiqueta, é fechada com a ajuda do elemento correspondente que compreende uma barra. Ao mesmo tempo entre a abertura e fechamento marcas pode ser uma enorme quantidade de comandos adicionais hypertext markup language. Isto é devido ao fato de que a parte principal que colocou um conteúdo da página web úteis – de texto, links, gráficos, vídeo, formas diferentes para preencher.

Cada um dos respectivos tipos de conteúdo tem a sua própria marca. Na estrutura da parte principal do documento web podem estar presentes HTML-comando, com o qual a formatação do texto também é realizada – por exemplo, dando cor da fonte específica, tamanho e outras propriedades.
Consideremos, então, qual é a especificidade de alguns HTML-tags comumente usados. Na verdade, eles também formam os elementos básicos de uma página web.
HTML-tags básicas
Assim, o propósito de um estudo detalhado de quais são os elementos das páginas de Web, estudada em detalhe a essência dos HTML-tags básicas. Alguns deles já citamos acima – em particular aqueles com que o navegador lê os cabeçalhos de página web e determina qual é a parte principal do documento.
Muito tag comum P. Ele, assim como outra linguagem de marcação de hipertexto elementos semelhantes, pode ser aberta e fechada. Esta tag permite que você formatar um parágrafo do documento tomados separadamente. Você pode, por exemplo, para definir uma fonte específica e a cor para ele. No entanto, isso é feito usando uma tag opcional – FONT. Neste caso, ele será colocado no interior de um ponto que se refere aos limites – não vai distribuir-comando HTML exibe o tipo da fonte preferida para outros elementos da página da web.
Com tag TABLE tabela criada. Por meio de seus atributos correspondentes podem determinar o número necessário de colunas e linhas que definem suas fronteiras especificidade de largura, tamanho e cor do texto na tabela de fonte.
IMG tag é responsável por tratar as imagens do navegador. Também é possível colocar vários atributos que regem o tamanho da imagem, a sua posição na página.
Links para outros documentos da Web ou arquivos são especificados usando a tag A. Como regra geral, estão localizados dentro dos atributos que representam o fato de que a estrutura de uma página da web – um hiperlink. Ele também observa o documento, arquivo ou site para que ele leva.
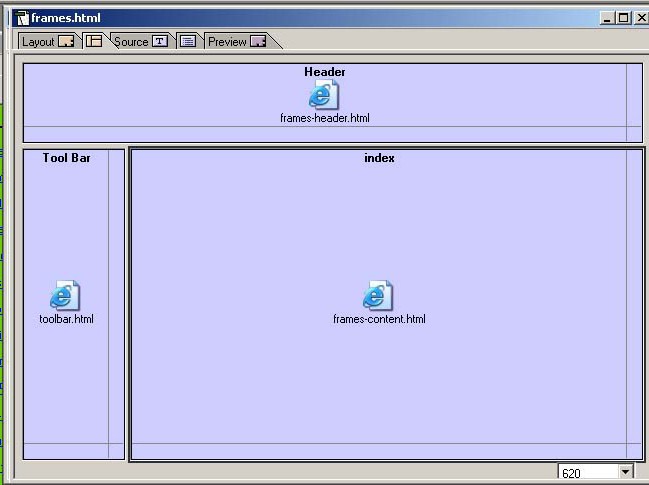
Circulou uma tag como um conjunto de quadros. Com ele, você pode dividir a página web espaço em várias áreas – frames. Em cada um deles você pode postar links para documentos da Web individuais. Ou seja, quadros permitem corretamente posicionado na mesma tela ao mesmo tempo duas ou mais páginas.

A história sobre os elementos-chave de páginas da Web e a história posterior dos meios de formatação usando a linguagem HTML – aproximadamente o algoritmo irá ser a nossa resposta para a pergunta que fizemos o examinador. Se ele nos falou, dizendo: "listar os principais elementos do Web-page", então estamos usando a metodologia adequada, temos todas as chances de desenvolver um tema. Ou seja, o termo "elementos" podemos compreender os principais componentes de um estruturas de documentos web, ou os tipos de conteúdo – texto, imagens, tabelas, quadros, ligações que o webmaster cria usando uma ferramenta como a linguagem HTML.
Especificidade de ferramentas de desenvolvimento web
Além do acima, podemos esclarecer o que tags e atributos fornecidos pelo HTML padrões – uma quantidade enorme. Além de HTML fundos adicionais de formatação de documentos de hipertexto pode ser usado por desenvolvedores web. Por exemplo, usando a linguagem de script JavaScript, você pode criar Web-página dinâmica – isto é, aqueles em que o conteúdo é constantemente atualizado (ambos devido a ações do usuário, e de acordo com algoritmos pré-prescritos em scripts).

Vai ser útil acrescentar que o desenvolvedor web pode usar em seu trabalho linguagens de programação de pleno direito, como, por exemplo, Perl, PHP, Java, Python, pelo que se tornam oportunidades ainda maiores para trabalhar com documentos de hipertexto. A necessidade para isso pode ser devido ao fato de que a aplicação da tecnologia web hoje – muito diferente. As tarefas que os desenvolvedores modernos, pode ser bastante complexo. Por exemplo, às vezes é necessária para implementar páginas web tradução, escrito em russo, Inglês. Neste caso, as ferramentas de desenvolvedor será o mais diverso.