Doctype HTML – o que é? O que você precisa saber sobre o item
Não importa o que os céticos, o progresso continua a ser um fenômeno que não pode ser interrompido. No entanto, enquanto alguns estão indignados movimento prolongada ao jardim lua, outros estão literalmente imerso em pânico, porque se torna cada vez mais difícil manter-se com as alterações. Um exemplo de tal "catch-up" são os representantes das profissões ligadas à alta tecnologia.
Enquanto a maioria dos web designers, programadores e codificadores são muito mais adequado ao espírito do tempo, ao invés de qualquer "Nura Baba", que recebe informações da semana de atraso, mas ainda com distorções consideráveis, a realidade é um pouco diferente. Correspondem ao nível de progresso é difícil no domínio das novas tecnologias. Considere um exemplo simples: até mesmo alguns 5-10 anos atrás, um desenvolvedor de jogos online em Adobe Flash poderia alcançar o sucesso tangível, numerosos "Fazendeiro feliz" são prova disso. No entanto, hoje essa tecnologia está gradualmente desaparecendo, dando lugar a um mais moderno, mas menos do que a maioria do estudo do HTML5 básico. A propósito, é HTML5, e é um dos "personagens" de histórias de hoje dedicados a semana HTML-DTP.

Doctype HTML – o que é?
Este monumento às vítimas dos avanços de alta tecnologia na tecnologia. Precipitação 90-s, que se distinguem não só situação "combate" em nosso país, mas também bastante uma verdadeira guerra dos navegadores, trouxe ao mundo apenas alguns produtos que permitem que os usuários de computador para navegar na World Wide Web. Há apenas um problema – popular quando Netscape Navigator e Internet Explorer estavam olhando para a mesma página em um completamente diferente, respectivamente, e os criadores do site para criar uma páginas completamente diferentes para estes programas.
Padrões? Naqueles anos, a falar sobre eles era inútil – W3C tem existido em sua infância, e promover o seu IE Microsoft geralmente conhecido que preferiu inventar a sua própria, não são compatíveis com bicicletas nada. No entanto, até o final da década terrível (para desenvolvedores Web), a situação voltou ao normal depois de tudo: havia alguma aparência de normas que, se não totalmente, mas ainda respeitado por todos os browsers populares.
No entanto, a situação acabou por ser tal que as normas do consórcio e os fabricantes de navegadores eram, para dizer o mínimo, não é de todo semelhante. Você poderia facilmente criar um completamente correto em termos de HTML, CSS e a página DOM, mas você navegador preferido teimosamente mostrou não o que você esperava ver.
No entanto, como o passar do tempo, os desenvolvedores ainda ter finalmente decidido a pensar não só sobre a concorrência, mas cerca de um webmaster, e ele apareceu – Doctype HTML. Esta é uma tag especial que informa ao navegador como ele deve ser considerada uma página particular.
O que é necessário no código HTML Doctype?
Antes do advento dos padrões adequados, que começaram a seguir em todos os lugares, muitos desenvolvedores de navegadores tentaram puxar o cobertor sobre si mesmo, criando seus próprios métodos de abordagem de uma determinada tecnologia. Como resultado, uma única e mesma página parece em diferentes navegadores em diferentes maneiras. No entanto, isso nos foi dito, só não mencionar que quando os produtores de programas para navegação na Web veio ao redor, havia uma outra, não há problema menos divertido.
Imagine a situação: você – um típico desenvolvedor web final dos anos 90. Aconteceu então que a maior parte do tempo que você gasta no navegador Internet Explorer 4. Microsoft decide vir de repente a seus sentidos e fazer o seu novo navegador é mais "correta", pelo que não é claro como é agora a criação de sites e o que fazer com aqueles que já têm criado. Claro, se você tem tempo suficiente, você poderia reescrever seu código HTML de tal forma que corresponde às novas normas, mas porque as pessoas – criaturas preguiçosas.
Foi neste momento Doctype HTML é o mais adequado "invenção". Dependendo do tipo de documento que é especificado no início da página, o navegador irá escolher o mais adequado neste caso o mecanismo de renderização. Se o Doctype no código HTML não está disponível, o navegador vai entrar em modo de compatibilidade (normalmente, mas não necessariamente). Como resultado, a mesma Internet Explorer 6 (mesmo se o arquivo que descanse em paz) na ausência de Doctype tag se comporta como se você estiver trabalhando em sua quarta versão.

tipos Doctype
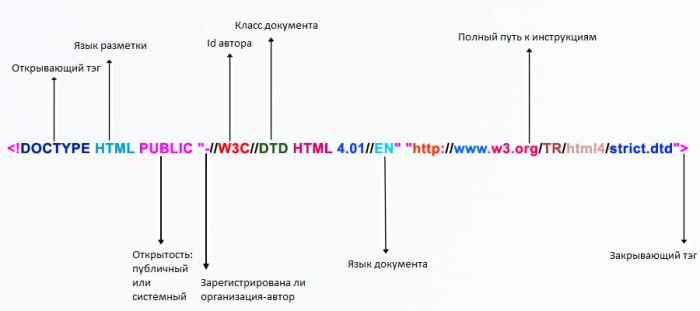
tag doctype inclui várias espécies que podem ser divididos em determinadas categorias. Em primeiro lugar, descreve os principais tipos de linguagem de marcação: HTML 4.01, HTML 5, XHTML 1.0 ou XHTML 1.1. Em segundo lugar, cada uma dessas línguas tem suas subseções, apontando para o "coeficiente de de detecção de erros" t. E. No quão duro a ser estabelecidos padrões W3C HTML-código. No entanto, no segundo caso, há duas exceções – não HTML5 e XHTML 1.1 não tem nenhum subespécies e são apenas uma forma de Doctype HTML. Mas mais sobre isso mais tarde …
abordagem rigorosa: doctype strict
Se você preferir criar HTML-código correspondente a cada letra do validador lei, o incentivo adicional (que não seja auto-interesse) seria usar Doctype Strict. Se você pretende usar o mais avançado XHTML 1.0, a linha, que começará cada elemento deve ficar assim:

Escolhendo modelo rigoroso Pública Doctype HTML garante que qualquer desvio do padrão será observado pelo navegador, e depois usou o tag errada é ignorado. Em particular, no modo estrito, qualquer marca, se é um formulário, imagem ou outro item necessário para ser localizado dentro das tags de bloco. Se você decidir fazer sem ele, o navegador simplesmente não vai exibir este item, e layout da lista de erro preenchido um par de registros.
Além disso, um número de tags que permitem formatar o texto, também é desejável para eliminar – o rigoroso regime implica o uso de CSS.
abordagem humana: Doctype Transitional
 Se um método de modelo rigoroso grave não combina com você ou você simplesmente acostumado a ir contra as regras, há sempre a possibilidade de recorrer a um tipo Doctype mais humano HTML Pública. W3C tomou conta daqueles que não querem abandonar os hábitos e desejos de trabalhar em condições mais suaves, criando um padrão de Transição representando uma abordagem de transição para modelar validação. Este modelo permite que você permitir-se livremente algumas liberdades, tais como Strict é proibida, marcas de modelo, bem como muitas outras abordagens para o layout, que não está perdido relevância desde o final dos anos 90.
Se um método de modelo rigoroso grave não combina com você ou você simplesmente acostumado a ir contra as regras, há sempre a possibilidade de recorrer a um tipo Doctype mais humano HTML Pública. W3C tomou conta daqueles que não querem abandonar os hábitos e desejos de trabalhar em condições mais suaves, criando um padrão de Transição representando uma abordagem de transição para modelar validação. Este modelo permite que você permitir-se livremente algumas liberdades, tais como Strict é proibida, marcas de modelo, bem como muitas outras abordagens para o layout, que não está perdido relevância desde o final dos anos 90.
«Soft» Doctype HTML 4 é declarado como segue:
Para corda XHTML novamente parece um pouco diferente, mas a tendência geral continua:
 Até à data, apesar do fato de que cada codificador pretende que o Estrito-modelo, ele é um Doctype de transição é o mais popular. No entanto, este modelo tem um limite de crédito: validador "rejeitar" quaisquer páginas que contêm frames. Se você precisa de recorrer a este layout método, você deve prestar atenção para a próxima – o último modelo.
Até à data, apesar do fato de que cada codificador pretende que o Estrito-modelo, ele é um Doctype de transição é o mais popular. No entanto, este modelo tem um limite de crédito: validador "rejeitar" quaisquer páginas que contêm frames. Se você precisa de recorrer a este layout método, você deve prestar atenção para a próxima – o último modelo.
A partir do geral para o específico: Doctype Frameset
Abordagem quando as páginas verificar o cumprimento do modelo de conjunto de quadros é geralmente semelhante ao da Transição, no entanto, além das "liberdades" do acima, este modelo permite a utilização de frames. Outras diferenças Frameset não tem, portanto, só pode linha de transferência para anúncios, para HTML 4.01 e XHTML 1.0:

Cutting-Edge
 Claro, referindo-se ao início deste artigo toda a crescente popularidade do padrão HTML5, não poderíamos ignorar a linguagem de marcação. É engraçado que W3C considera a versão em HTML básico, por isso é o HTML Doctype 5 parece bastante modesto. Em outras palavras, esta definição de tipo é que o navegador precisa trabalhar com "pura» HTML, e quais são hoje considerado o HTML5, enquanto familiar para muitos da quarta versão é considerado potencialmente obsoletos.
Claro, referindo-se ao início deste artigo toda a crescente popularidade do padrão HTML5, não poderíamos ignorar a linguagem de marcação. É engraçado que W3C considera a versão em HTML básico, por isso é o HTML Doctype 5 parece bastante modesto. Em outras palavras, esta definição de tipo é que o navegador precisa trabalhar com "pura» HTML, e quais são hoje considerado o HTML5, enquanto familiar para muitos da quarta versão é considerado potencialmente obsoletos.
Outras variedades Doctype
Até o momento, existem várias variedades de padrões DOCTYPE, a maioria dos quais vem a XHTML. Enquanto a segunda versão da linguagem de marcação não saiu para a luz, tornando-se parte do HTML5 acima mencionados, variações em sua primeira versão, embora não seja a maior prevalência, vivo e bem.

É Doctype importante?
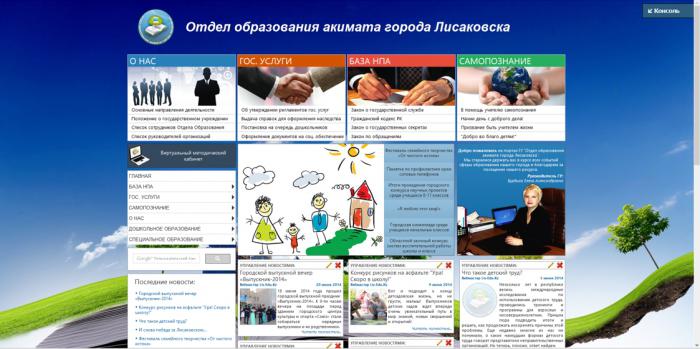
Talvez alguns novatos "escritores" no HTML vai tentar ignorar o tipo advertisement página. Bem, se não aprender informações importantes de vyshenapisannogo, damos um exemplo simples. Aqui está uma página de exemplo que usa Transitional-modelo:
 Parece que ele deve ser parecido com a idéia do designer, mas vale a pena nós "confundir» Doctype, e obtemos a seguinte:
Parece que ele deve ser parecido com a idéia do designer, mas vale a pena nós "confundir» Doctype, e obtemos a seguinte:
 Como você pode ver, a página sofreu mudanças significativas: desbotado papel de parede, o menu se tornou lista desfigurado, CSS algumas classes simplesmente ignorados, além disso, a página "otros" segunda barra de rolagem.
Como você pode ver, a página sofreu mudanças significativas: desbotado papel de parede, o menu se tornou lista desfigurado, CSS algumas classes simplesmente ignorados, além disso, a página "otros" segunda barra de rolagem.
Esperemos que este exemplo é o suficiente vyshenapisannogo disponível explica a importância, portanto, só podemos manter a atenção ou, idealmente, aprender a escrever código que passa rigorosa validação. Boa sorte para você!