Bootstrap janela modal: finalidade e utilização
O que é uma janela Bootstrap modal e por que é necessário? Quais são os seus componentes, características, vantagens e desvantagens? A noção de "janela modal" é usado na GUI. Muitas vezes pode ser usado para chamar a atenção para algum evento importante. janelas modais são utilizadas para introduzir quaisquer informações, dados, alterar as configurações. Eles bloqueiam o fluxo de trabalho do usuário, desde que o problema ou ação não é levado a um fim. As janelas também são usados para desenvolver páginas web. 
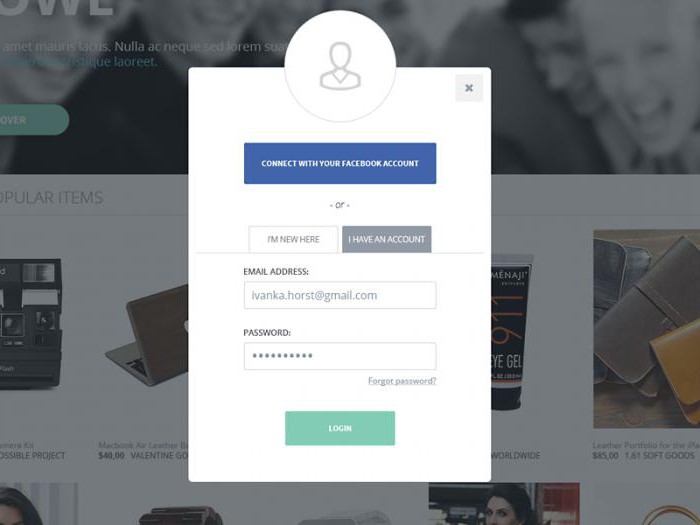
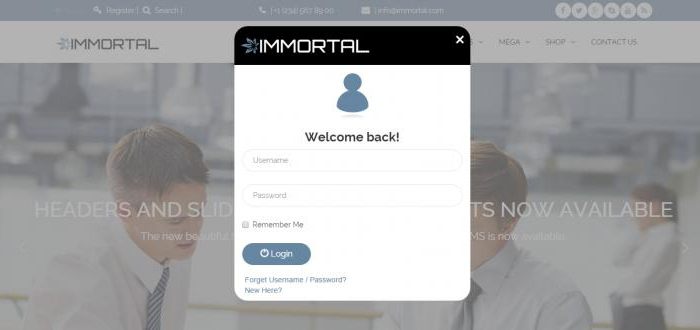
O que é isso
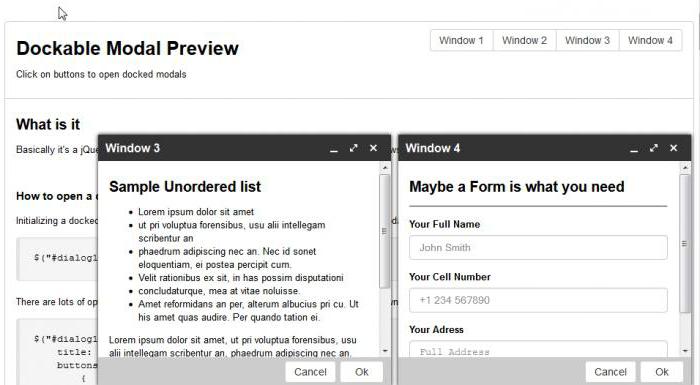
Facilmente customizável e desenho adaptativo, isto é o que oferece a popular hoje Bootstrap. janela modal, a forma do que pode ser usado para criar sites, ajudar a exibir imagens, vídeos e outros itens. janela pop-up é composto de partes distintas da descarga: cabeçalho, corpo e rodapé. Cada um destes elementos tem seu próprio valor. O principal objetivo de uma janela Bootstrap modal – usando os designers emergentes para criar páginas web sem escrever nenhum código adicional. janela modal – uma espécie de recipiente que exibe o conteúdo escrito. Com modal resolvido grandes objectivos componentes círculo. 
Como fazer?
Criando uma janela modal, bem como o seu controle é realizado usando métodos JavaScript, dados e css. Primeiro, precisamos fazer um layout. É constituída por um cabeçalho de trama, o conteúdo principal e o rodapé. elementos necessários aqui – um porão (bloco) e uma carcaça. Depois de marcar a necessidade de mover-se para a implementação da chamada uma janela modal. Muitas vezes ele é chamado após o carregamento da página web e clicando no botão apropriado. A chamada é feita usando dados e JavaScript. Fechar a janela modal Bootstrap completa as tarefas previamente criados e salvos.
Lembre-se que a janela modal tem suas próprias características. Para abrir várias janelas modais, você precisa escrever código adicional. Posicionamento código HTML é melhor na parte superior do documento, após a tag body. Isso ajuda a manter a função e aparência da janela. Em dispositivos móveis, existem avisos que se relacionam com o uso do componente "janela modal". Eles limitam sua plena utilização. Bootstrap 3 permite que você ajuste o tamanho da janela, e uso da rede. 
componentes
Antes de iniciar o trabalho com o Bootstrap, você precisa entender o que ela consiste. O programa inclui um conjunto de ferramentas prontas que são usados para criar sites. estilos prontos JavaScript, CSS e HTML construir uma rede adaptativa, exibição botões, menus, ícones e outras dicas. O software básico necessário para estilos de layout. Disponibilidade de estilos para impressão de texto e permitir a preparar o navegador para imprimir a página e fazer o projeto do texto do conteúdo do site. Você pode criar formulários, botões e outros elementos usando componentes Bootstrap. O programa tem um conjunto completo de ferramentas para impor rapidamente e facilmente páginas para dispositivos móveis. Bootstrap é composta de uma variedade de outros componentes, bem como JavaScript. Dominá-los simples o suficiente até mesmo para um novato. Em teoria, para entender o "Bustrap" bastante difícil de base do programa. Na prática, isso simplifica o desenvolvimento de design e codificador graças aos muitos componentes pré-construídos. 
características
janela modal Bootstrap tem vantagens especiais. Com a ajuda de layouts de páginas para sites de desenvolvimento passa em alta velocidade. A janela inclui um grande conjunto de elementos e soluções. Devido ao aumento da capacidade de adaptação local Bootstrap. Quadro (software) é adequado para todos os navegadores e é exibido corretamente neles. Esta janela modal é fácil de usar. Bootstrap permite criar páginas da Web, mesmo para iniciantes que têm conhecimento básico de HTML e CSS.
Possui uma janela modal que os usuários podem facilmente se adaptar a ele. Muitos exemplos de código acabado e documentação excelente afetar o rápido desenvolvimento de Bootstrap. Sobre sua essência quanto possível em uma grande variedade de temas para a decoração. Com este janelas modais foram projetados WordPress, CMS, Joomla. Bootstrap – é um framework de aplicações web que contém os componentes necessários e dotada de sua própria fonte ikonochnym. Ele inclui mais de duas centenas de ícones, incluindo a base.
contras
janela modal Bootstrap tem suas desvantagens.
- Sites que usam isso, perder as características de estilo individual. Deixam de ser único, como na aparência e estrutura semelhantes entre si.
- A falta de flexibilidade; muitas vezes precisam para criar seus próprios estilos e realizar operações desnecessárias.
- Alterar o código carregado pode resultar em horas de trabalho.
- Os usuários muitas vezes componentes bootstrap utilizado para outros fins.
Usar essa ferramenta como um desenvolvimento front-end. Apesar das deficiências, o que será evidente para os usuários da estrutura, layout usando Bootstrap – a solução perfeita para os desenvolvedores web. Ele permite que você criar uma interface simples e intuitiva em um curto espaço de tempo e sem muito esforço.

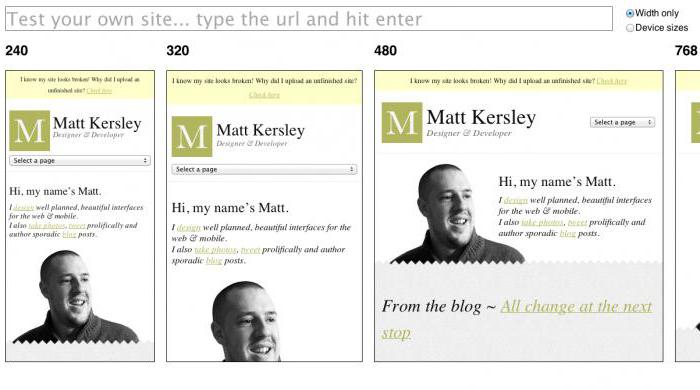
design responsivo
Um dos quadros mais populares, permite que os designers para criar sites de alta qualidade e aplicações, sem gastar tempo e energia – é Bootstrap 3. A janela modal fornece o usuário com um conjunto básico de ferramentas livres. C Ele pode ajudá-lo a usar JavaScript, CSS, HTML. Este software foi criado pelo Twitter, e tem uma série de características e benefícios. A estrutura foi projetada para dispositivos móveis, pelo que a sua rede é projetado para telas pequenas. Hoje Bootstrap 3 e usado para grandes dispositivos. No programa só há um sistema de grade responsiva, que foi ampliado pelos fabricantes.
estrutura completa desde as fontes. Eles são usados como ícones. Neste programa, os designers já estão lidando com fontes vetoriais e imagens que podem ser mudadas a seu critério. Características Bootstrap 3 que ele não suporta navegadores mais antigos. conceito de design responsivo é simples: o site ajusta independentemente ao tamanho da tela, independentemente de qual dispositivo o usuário tenha ido para ele. Desenvolvimento de design responsivo exige conhecimento especial e habilidades profissionais.
Trabalhando com Bootstrap
Antes de familiaridade com Bootstrap, baixá-lo livremente disponível. Depois de baixar e descompactar o usuário subseqüente terá três pastas que contêm os estilos e scripts ikonochnye fontes. Tudo isso é o Bootstrap. Abra uma janela modal pode, então, criar uma pasta com o nome do quadro. É necessário criar um arquivo vazio «ndex.html». O software baixado é selecionar completamente a pasta «fontes» estilo e «bookstrap.css» a partir da pasta correspondente. Não esquecer também sobre os «bootstrap.js» script. Criar uma pasta existente com um semelhantes nome «css», colocá-lo «bootstrap.min.css». Faça outra «css» com «style.css» arquivo vazio. Ela vai precisar adicionar seus próprios estilos.
Quando tudo que você precisa para criar, mais trabalho será realizado apenas com o «ndex.html». Se você não quer escrever códigos manualmente, consulte o documento html esqueleto acabado. Copie e cole o código para o arquivo. O esqueleto gerado será conectado à biblioteca estilos e script. Antes da tag corpo não se esqueça de ligar o «jQuery» biblioteca, e depois – o script «js».

rede
Bootstrap janela modal é usado para criar o layout clássico do site. É constituída por um corpo principal da tampa, as colunas laterais e o porão. A fim de apresentar correctamente todas, é necessário calcular a largura de cada artigo em percentagem com fluxo individual. site de porão tampa e deve ter uma largura de 100%, e a maior parte das colunas laterais pode ser menor.
Grade Bootstrap só precisa definir a largura desejada dos blocos. grade funcionamento ocorre com a ajuda de uma tabela que tem colunas e linhas. A grade pode ser feito dentro de outra grade número ilimitado de vezes. Se partes do site são feitos com ele, não há necessidade de escrever as suas próprias necessidades adaptativas. Além da grade, uma janela modal contém um número de componentes adicionais (menus, tabelas, guias, dicas). 
erros
Às vezes, várias janelas modais Bootstrap, abertas ao mesmo tempo, pode levar a um erro. Isto é possível se o Windows é incapaz de carregar corretamente o tipo de arquivo html. Um erro indica a derrota do arquivo com software malicioso ou vírus. Os problemas mais comuns associados com o arquivo Bootstrap, ocorrer durante a inicialização de programas, computador, ou depois de executar qualquer ação. O mais comum – são aqueles que estão associados com uma janela modal: "Erro no arquivo" "Nenhum arquivo", "Not Found", "Falha ao carregar", "Falha ao registrar", "Erro em tempo de execução e carga". Eles podem aparecer quando um usuário instala um programa ou se ele já estiver em execução, bem como durante ligar e desligar o computador. É importante acompanhar de perto a ocorrência de erros, uma vez que ajuda a remover corretamente a causa de sua ocorrência em Bootstrap. Uma janela modal não funciona, por vezes, devido à chamada incorreta de que não depende de erros internos.