Como atribuir e usar âncora HTML?
O tópico de hoje será HTML ancorado. Este elemento permite transições rápidas dentro da página, bem como em documentos externos. Âncoras são frequentemente utilizados por desenvolvedores web. Como eles ajudam a organizar um local conveniente para os leitores. O artigo irá ser dada uma descrição detalhada deste elemento, e exemplos de uso eficaz.

descrição
Anchor HTML – é uma espécie de guia única página da web. Ele sempre tem um nome individual que não deve ser repetido na mesma página. O principal objetivo de uma âncora – uma rápida transição de uma parte de um documento para outro, a um local específico. Particularmente eficaz este elemento traz, quando a página web é maior. Devido a isso, os usuários inconveniente para ler o conteúdo do site. E âncora em uma página HTML permite a rápida transição.
atribuição
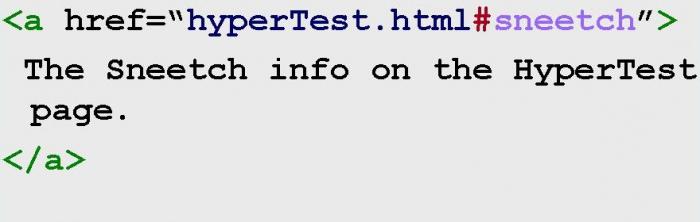
Para criar um marcador para dois métodos diferentes podem ser usados aqui. A primeira é usar o nome do atributo, e no segundo caso, você deve usar o atributo ID. Em seguida, olhamos para cada método separadamente. A transição ocorre em ambos os casos por meio de «a» tag cujo atributo contém o nome ou identificador. Por exemplo: «a href = http: // site / artigo / 106223 /% E2% 80% 9D # rodapé% E2% 80% 9D% C2% BB. O símbolo # informa ao navegador que o link vai trazer ancorado.
nome
atributo de nome é projetado especificamente para criar uma âncora em uma página. Seu valor pode ser qualquer texto. Esta âncora HTML pode ser usado apenas em conjunto com tag «a».

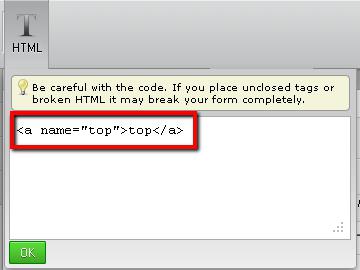
Por exemplo, você quer criar um marcador no final da sua página. Você precisa colocar a tag «um name = 'footer'» «/ a» na parte desejada de um documento web. Em outra área da página que você terá de criar um link para uma âncora, para este fim, adicione uma entrada «a href = http: // site / artigo / 106223 /% E2% 80% 9D # footer"»ligação«/ a». Quando você clica sobre este browser artigo automaticamente leva você para que parte do documento onde há guia rodapé.
ID
Primeiro, vamos dizer que ID – um identificador que não tem nenhum propósito direto para a criação de âncoras. Mas ele permite que você criar marcadores em todas as áreas do documento sem criar links adicionais. Ou seja, você pode usar o atributo ID para qualquer elemento HTML. Em seguida, usando «a» referem-se a uma marca nele. Aqui está um exemplo: o elemento «p» está localizado no meio do documento. Para ir a ele desde o início da página sem usar as barras de rolagem, adicionar o ID de atributo: «p id = 'centr'» «/ p». Em seguida, crie um vínculo: «a href = http: // site / artigo / 106223 /% E2% 80% 9D # centr% E2% 80% 9D% C2% BB% D0% A2% D0% B5% D0% BA% D1 % 81% D1% 82% C2% AB% 2FA% C2% BB. Assim, temos fácil acesso a qualquer parte do documento. O valor de um atributo ID pode ser qualquer texto.

uso eficiente
A âncora link HTML é muitas vezes utilizado para a construção do instrumento de navegação. Por exemplo, a página tem uma enorme quantidade de informações textuais, que por sua vez é dividido em parágrafos ou capítulos separados. Para os visitantes que era conveniente de usar o site, você pode mudar para uma parte separada do documento que você deseja atribuir um marcador. Para este fim, cada capítulo criar um link de âncora, ou usar o ID. A barra de navegação superior vai fazer com o conteúdo de todas as ligações. Um fato interessante é que a âncora pode ser referenciado a partir de outras páginas da web. É o suficiente para adicionar ao final do valor de referência dos atributos nome ou identificação. Não se esqueça de adicionar o símbolo #. O esquema seria então semelhante a este: o nome do link # main (id).
conclusão
Anchor HTML – é muito útil e, em alguns casos, até mesmo elemento necessário. Neste artigo eu apresentei apenas um exemplo de seu uso efetivo. Mas, na verdade este tipo de marcadores pode ser usado em muitas situações. A principal coisa – para entender sua idéia básica.