menu vertical para o site na forma de um acordeão com jQuery
O menu, como você sabe – parte integrante do site. recurso on-line navegar interessante é capaz de visitantes de juros. Além disso, uma propriedade importante de qualquer menu – sua compacidade. Um menu vertical simples facilmente criados usando HTML e CSS. Mas vamos mais longe: Vamos aprender a criar "acordeão" menu- com a ajuda de jQuery.
Criar um "acordeão" menu-
O que é um menu vertical na forma de um acordeão? Esta é uma lista drop-down, o que cria um fácil de navegar e dá um local elegante. Menu, realizada desta forma, permite-lhe ligar um monte de sub-itens. Acesso a eles ocorre quando você clicar o mouse sobre o item desejado. Alguém pode dizer que é possível fazer um menu simples desta forma sem o uso de jQuery. Sim, é. Mas esse objeto não seria muito útil para os proprietários de smartphones ou tablets. Vamos criar um menu vertical, apelando a todos. Então, mudando a cor denominar uma navegação, será possível ajustar o projeto a todo o site.
código HTML
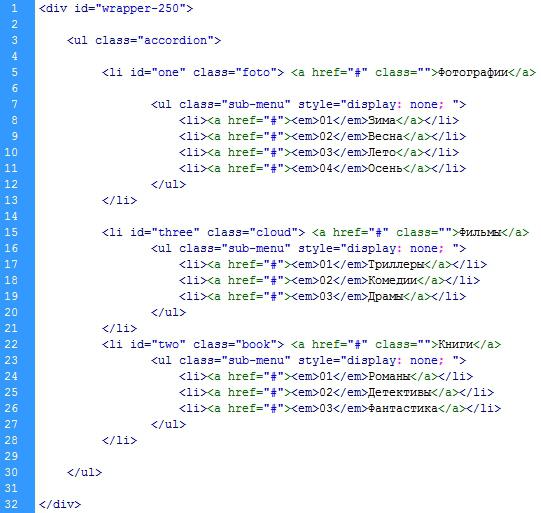
Assim, para criar o nosso menu vertical, primeiro você deve discar o código HTML, que irá conter as seguintes linhas:
 Salve esse código em um arquivo chamado Accord_menu.html.
Salve esse código em um arquivo chamado Accord_menu.html.
Como você pode ver, nós criamos uma lista desordenada. É composto por 3 pontos principais:
– fotos;
– filmes;
– livros.
Cada item tem alguns parágrafos. Onde estão #, você vai precisar adicionar links. Agora é importante para descrever o estilo. Tudo depende da aparência do seu recurso da Internet. menu vertical para o site deve integrar harmoniosamente na sua concepção.
CSS-code
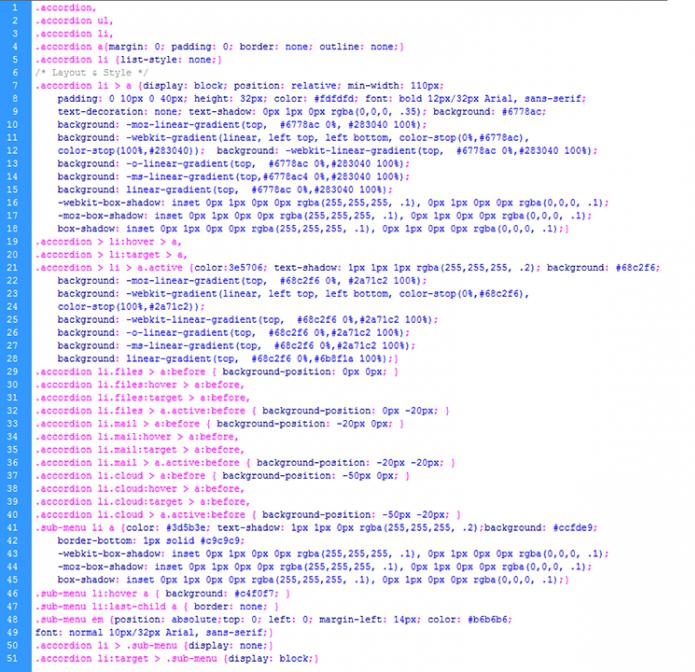
Com estilos que você não deve ser difícil. Notamos única que neste exemplo usa um preenchimento de gradiente. Aqui está o código CSS:

cor é especificado no arquivo CSS, marcadores de tamanho são removidos dos itens na lista à esquerda. É determinada como se comportar em cada item e sub-menu quando você passa o mouse sobre ele. Por exemplo:
# E1fee2 – este verde pálido cor sub.
# C4f0f7 sombra sub -golubovaty quando você passa o mouse sobre eles.
propriedade Display perguntar valor bloco para ajustar o preenchimento e tamanho necessário. A cor, tamanho, tipo de fonte, a localização – tudo é como descrever no arquivo CSS. Chamá-lo, por exemplo, accordionmenu_my1.css.
Conectando jQuery melhorias do menu
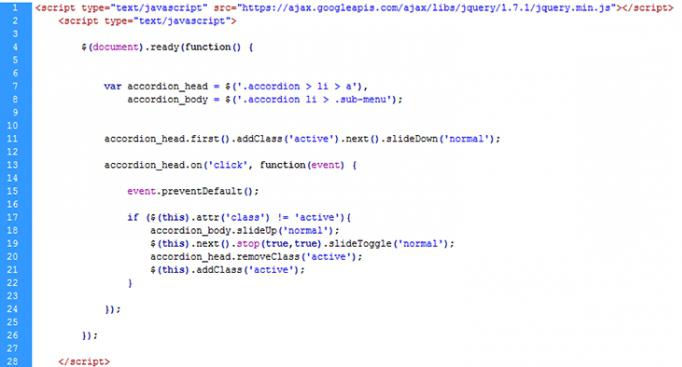
Como você pode recordar, o nosso objetivo – para criar um jQuery menu vertical. Se você não estiver familiarizado com esta tecnologia, não se preocupe. Nós usamos o repositório Google e ligar roteiro JQuery. Isto tornará mais de menu mais atraente. jQuery é uma biblioteca JavaScript baseado na interação de Hypertext Markup HTML e JavaScript. jQuery permite acessar o conteúdo e atributos de elementos.
Então, conecte o script necessário no corpo de um arquivo HTML e definir as regras para o armazenamento de 2 variáveis, exceto para elementos de corridas de cavalos. Contribuir código, fechando outras abas na abertura do um em que há um clique do rato. Veja como ele se parece:

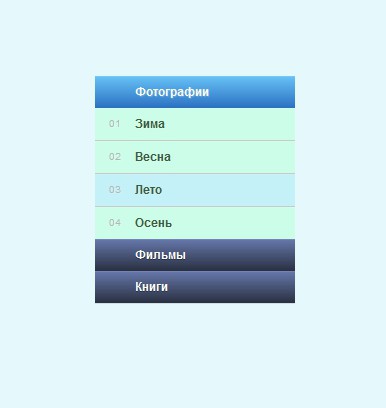
Salve todas as alterações, ver o que parece no menu do navegador. Isso é um resultado comum de:  Como resultado, temos vindo um menu atraente que você sempre pode alterar, dependendo de suas preferências. E aquisição de novos conhecimentos no campo da jQuery, CSS, você criará os elementos exclusivos do site, melhorar suas habilidades.
Como resultado, temos vindo um menu atraente que você sempre pode alterar, dependendo de suas preferências. E aquisição de novos conhecimentos no campo da jQuery, CSS, você criará os elementos exclusivos do site, melhorar suas habilidades.